font 를 제어하는 속성은 정말 다양합니다. 그 중에 영문 폰트를 사용할 때 유용한 속성 중의 하나가 바로 small-caps 죠. 풀어쓰자면 small capital letters 정도 되겠죠. 즉, 소문자를 모두 대문자로 만드는 속성입니다. 단, 크기가 작은 대문자로 만들어주죠.
백문이 불여일견, 예를 들어보죠.
더 깊게 나가면 머리 아파지니 일단 이 정도로 끝내도록 하죠. ^^ 매우 유용하게 사용될 수 있는 스타일이라 생각합니다.
백문이 불여일견, 예를 들어보죠.
[1]
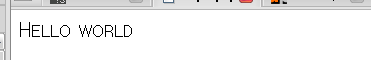
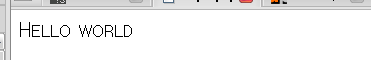
font-variant:small-caps를 이용해 아래와 같이 출력시키는 건 쉽죠.

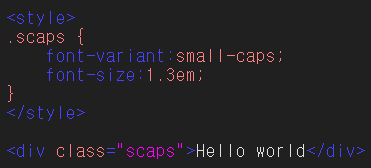
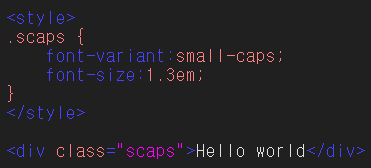
이렇게 하면 됩니다.

(font-size는 그냥 큼직하게 보이려고 줬습니다.) 분명히 코드 상으로는 H만 대문자이고, 나머지는 소문자인데, 전부 대문자로 나오고, 소문자였던 영문자들은 대문자였던 영문자보다 작게 표현되지요. 고유명사나 약어 등을 표기하는 방식으로 주로 쓰입니다. 이처럼 font-variant:small-caps는 널리 알려진, 매우 유용하고 효과적인 속성이지요.
font-variant:small-caps를 이용해 아래와 같이 출력시키는 건 쉽죠.

이렇게 하면 됩니다.

(font-size는 그냥 큼직하게 보이려고 줬습니다.) 분명히 코드 상으로는 H만 대문자이고, 나머지는 소문자인데, 전부 대문자로 나오고, 소문자였던 영문자들은 대문자였던 영문자보다 작게 표현되지요. 고유명사나 약어 등을 표기하는 방식으로 주로 쓰입니다. 이처럼 font-variant:small-caps는 널리 알려진, 매우 유용하고 효과적인 속성이지요.
[2]
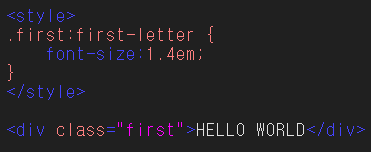
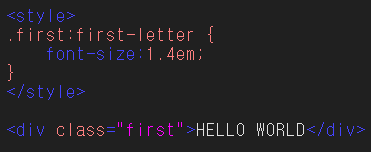
이걸 first-letter 라는 걸 사용해 똑같이 만들 수 있습니다.

어떻게 하면 될까요?

예, 이렇게 하면 됩니다. 가상 엘리먼트 (pseudo element)인 first-leftter 를 사용하여 small-caps와 비슷한 효과를 낼 수 있었습니다. first-letter라는 게 뭔지는 자세히 설명하지 않아도 알겠지요? 해당 영역의 첫번째 문자입니다.
이걸 first-letter 라는 걸 사용해 똑같이 만들 수 있습니다.

어떻게 하면 될까요?

예, 이렇게 하면 됩니다. 가상 엘리먼트 (pseudo element)인 first-leftter 를 사용하여 small-caps와 비슷한 효과를 낼 수 있었습니다. first-letter라는 게 뭔지는 자세히 설명하지 않아도 알겠지요? 해당 영역의 첫번째 문자입니다.
[3]
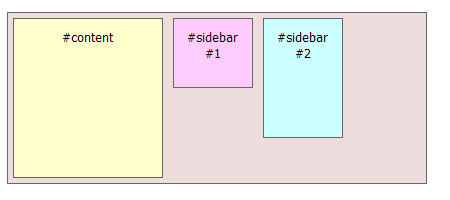
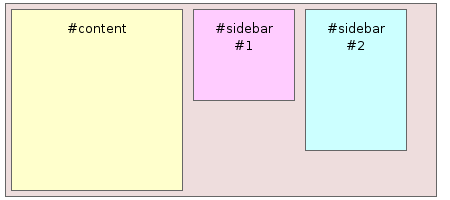
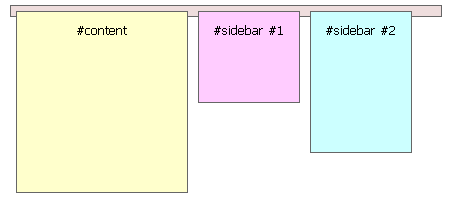
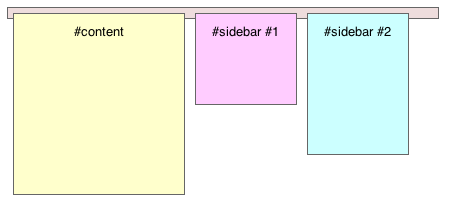
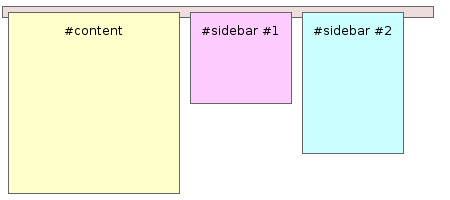
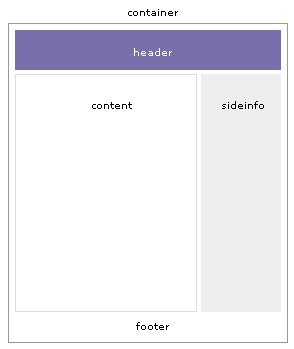
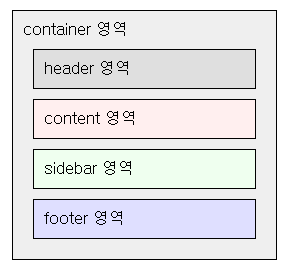
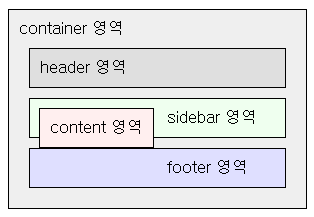
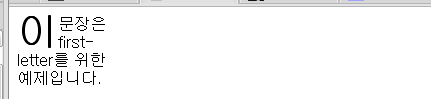
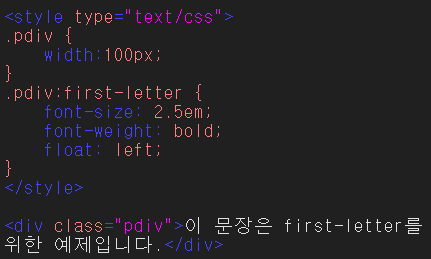
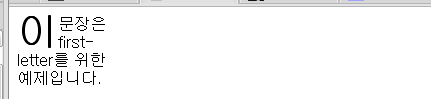
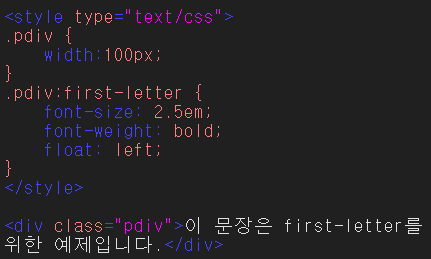
그렇다면 이걸 응용해보죠. 보시다시피 출판물에 자주 쓰이는 레이아웃이군요.

자, 우리는 이러한 형식도 귀찮은 테이블 따위 없이, 문장의 첫 문자만 따로 영역을 설정할 필요 없이, 쉽게 할 수 표현할 수 있는 겁니다. 바로 first-letter 라는 가상 엘리먼트 (슈도 엘리먼트)를 사용해서 말이죠.

.pdiv 의 가로 크기 100px은 어떻게 보이는지를 표현하기 위해 설정한 것입니다. 그거 말고는 이해가 되죠? 문장의 첫 문자에 따로 효과를 줄 수 있는 것입니다. float:left; 같은 것까지 먹다니, 정말 편리하군요. 게다가 보시다시피 한글도 된다는 거~!
참고로 이 first-letter 에 적용되는 속성들은 background, border, clear, color, float, font, line-height, margin, padding, text-decoration, text-transform, text-shadow, vertical-align 가 있습니다.
그렇다면 이걸 응용해보죠. 보시다시피 출판물에 자주 쓰이는 레이아웃이군요.

자, 우리는 이러한 형식도 귀찮은 테이블 따위 없이, 문장의 첫 문자만 따로 영역을 설정할 필요 없이, 쉽게 할 수 표현할 수 있는 겁니다. 바로 first-letter 라는 가상 엘리먼트 (슈도 엘리먼트)를 사용해서 말이죠.

.pdiv 의 가로 크기 100px은 어떻게 보이는지를 표현하기 위해 설정한 것입니다. 그거 말고는 이해가 되죠? 문장의 첫 문자에 따로 효과를 줄 수 있는 것입니다. float:left; 같은 것까지 먹다니, 정말 편리하군요. 게다가 보시다시피 한글도 된다는 거~!
참고로 이 first-letter 에 적용되는 속성들은 background, border, clear, color, float, font, line-height, margin, padding, text-decoration, text-transform, text-shadow, vertical-align 가 있습니다.
더 깊게 나가면 머리 아파지니 일단 이 정도로 끝내도록 하죠. ^^ 매우 유용하게 사용될 수 있는 스타일이라 생각합니다.