Mac Look 1.1 스킨이 1.1b로 업그레이드 되었습니다.
우선 이 스킨에 대한 설명은 아래 링크에서 확인 할 수 있습니다.
업그레이드 된 것은 두 가지입니다.

 invalid-file
invalid-file
 invalid-file
invalid-file
 invalid-file
invalid-file
 invalid-file
invalid-file
기존의 스킨에서 크게 달라진 것은 위의 두 가지 뿐입니다. 하지만, 설치형 태터툴즈와 티스토리가 다른 부분이 있기 때문에 압축을 여러가지로 했습니다. 그러니, 원하는 버전을 받아가시면 되겠습니다. :)
[덧붙임]
혹시 예전 버전을 쓰시고 계신 분들 중에서 단순히 추가만 하려고 하는 분들을 위해 간단하게 설명을 추가하자면,
우선 이 스킨에 대한 설명은 아래 링크에서 확인 할 수 있습니다.
업그레이드 된 것은 두 가지입니다.

1. 키로그 (키워드)를 지원한다.
2. (티스토리에서) 미디어로그를 지원한다.
2. (티스토리에서) 미디어로그를 지원한다.
 invalid-file
invalid-file
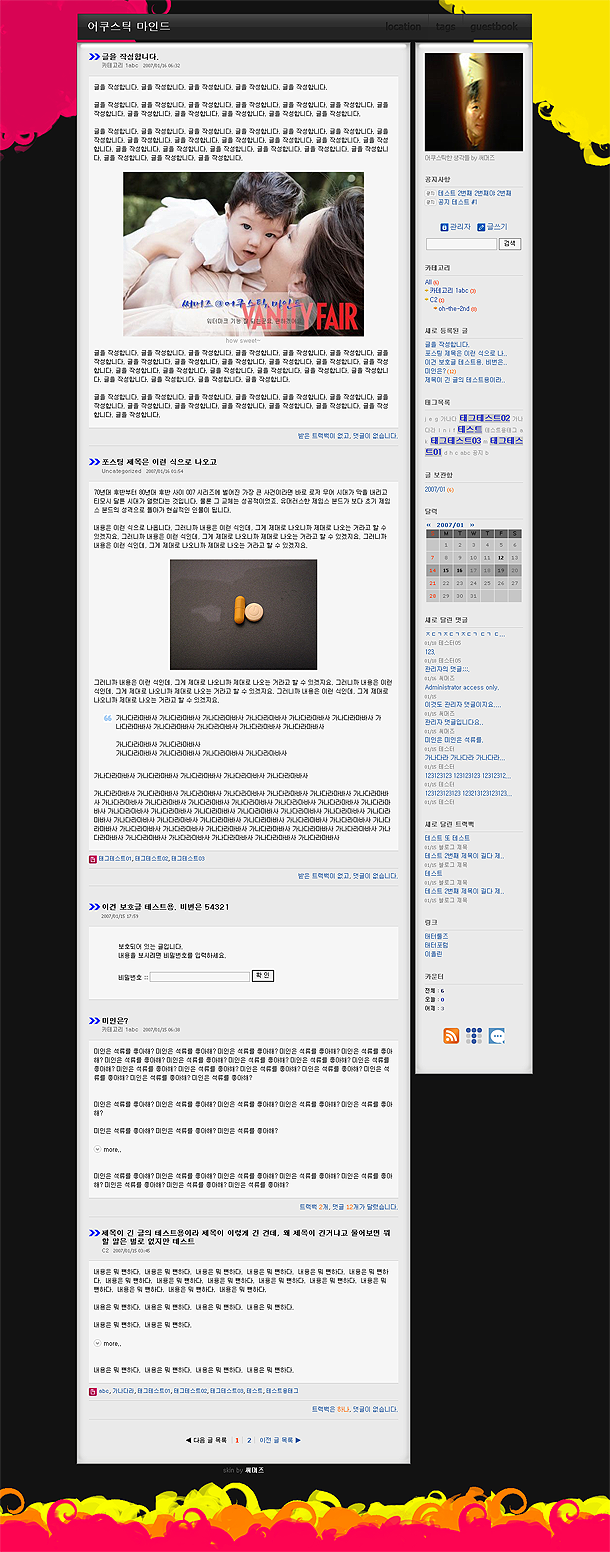
Mac Look 1.1b 티스토리 본문폭 610px
 invalid-file
invalid-file
Mac Look 1.1b 티스토리 본문폭 500px
 invalid-file
invalid-file
Mac Look 1.1b 설치형 태터툴즈 본문폭 610px
 invalid-file
invalid-file
Mac Look 1.1b 설치형 태터툴즈 본문폭 500px
기존의 스킨에서 크게 달라진 것은 위의 두 가지 뿐입니다. 하지만, 설치형 태터툴즈와 티스토리가 다른 부분이 있기 때문에 압축을 여러가지로 했습니다. 그러니, 원하는 버전을 받아가시면 되겠습니다. :)
[덧붙임]
혹시 예전 버전을 쓰시고 계신 분들 중에서 단순히 추가만 하려고 하는 분들을 위해 간단하게 설명을 추가하자면,
1. 새로 추가된 이미지 파일은 총 두 개입니다.
menu-4.png
menu-5.png
2. skin.html 에서 media와 keylog 메뉴와 이를 표시하기 위한 치환자들에 대한 내용이 추가되었습니다. media의 경우에는 티스토리 버전에만 활성화 되었지요.
3. style.css에서도 역시 media와 keylog를 표시하기 위한 속성이 추가되었습니다.
menu-4.png
menu-5.png
2. skin.html 에서 media와 keylog 메뉴와 이를 표시하기 위한 치환자들에 대한 내용이 추가되었습니다. media의 경우에는 티스토리 버전에만 활성화 되었지요.
3. style.css에서도 역시 media와 keylog를 표시하기 위한 속성이 추가되었습니다.