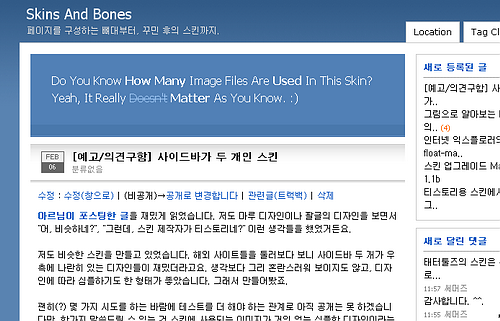
원래는 심플하게 만들려고 노력하던 스킨인데, 날짜 표시를 조금 다르게 해보고, 배경에 색깔을 깔고, 사이드바 기능을 테스트하다 보니 하나도 심플하지 않습니다. (물론 보이기는 심플하지만요. ^^)
'심플'의 이유 중의 하나는 설치형 태터툴즈와 티스토리를 따로 배포하는 게 힘들어서 한번에 모두 만족시키는 스킨을 만들고자 함도 있었는데 자바스크립트를 사용한 날짜 표시가 티스토리에서는 제한적으로 되는 바람에 결국 따로 만들어야 할 것 같고, (어차피 미디어로그랑 키로그도 있고)
색깔 몇 가지 지원해주면 좋겠지 하는 생각에 이것저것 하다 보니 결국 원클릭으로 테마를 고를 수 있게 되었고 (하다 보니 어느덧 이것까지 하고 있더군요-_- 오른쪽 요다 마크 아래 박스들을 클릭하면 테마를 고를 수 있습니다.), 여기저기 스타일시트를 나눠 저장하는 작업까지 했는가 하면,
이상하게 사이드바 쪽에 문자열 중 마지막 즈음에 있는 것들이 IE 에서 요상스럽게 보여서 div 만 사용하는 걸 포기하고, 테이블로 한번 감싸게 되었죠; (제가 뭔가 태그를 잘 못 쓴 걸까요? 아무리 봐도 모르겠어요. ㅜ.ㅡ)
각설하고,
스킨이 대충 완성되어가는데, 큰 문제가 없나 보고 배포하려고 합니다. 그런데, 아직 이름을 정하지 못했거든요. 그래서 의견을 구하고자 합니다. 이 스킨 이름을 뭘로 할까요? 여기 오시는 분도 얼마 안 계시는데 콕콕 찍어주세요. 반영해서 정하겠습니다. (의견이 없으면 뭐, 제 맘대로~. 역시 스킨 이름 정할 때가 제일 재밌습니다. ^^)
1번 - Very Formal Or Not
2번 - Basic Simple
3번 - Simply Formal
이상입니다. 하나 골라 주세요.
p.s. 스킨은 이번 주 안에 공개하겠습니다. ^^
'심플'의 이유 중의 하나는 설치형 태터툴즈와 티스토리를 따로 배포하는 게 힘들어서 한번에 모두 만족시키는 스킨을 만들고자 함도 있었는데 자바스크립트를 사용한 날짜 표시가 티스토리에서는 제한적으로 되는 바람에 결국 따로 만들어야 할 것 같고, (어차피 미디어로그랑 키로그도 있고)
색깔 몇 가지 지원해주면 좋겠지 하는 생각에 이것저것 하다 보니 결국 원클릭으로 테마를 고를 수 있게 되었고 (하다 보니 어느덧 이것까지 하고 있더군요-_- 오른쪽 요다 마크 아래 박스들을 클릭하면 테마를 고를 수 있습니다.), 여기저기 스타일시트를 나눠 저장하는 작업까지 했는가 하면,
이상하게 사이드바 쪽에 문자열 중 마지막 즈음에 있는 것들이 IE 에서 요상스럽게 보여서 div 만 사용하는 걸 포기하고, 테이블로 한번 감싸게 되었죠; (제가 뭔가 태그를 잘 못 쓴 걸까요? 아무리 봐도 모르겠어요. ㅜ.ㅡ)
각설하고,
스킨이 대충 완성되어가는데, 큰 문제가 없나 보고 배포하려고 합니다. 그런데, 아직 이름을 정하지 못했거든요. 그래서 의견을 구하고자 합니다. 이 스킨 이름을 뭘로 할까요? 여기 오시는 분도 얼마 안 계시는데 콕콕 찍어주세요. 반영해서 정하겠습니다. (의견이 없으면 뭐, 제 맘대로~. 역시 스킨 이름 정할 때가 제일 재밌습니다. ^^)
1번 - Very Formal Or Not
2번 - Basic Simple
3번 - Simply Formal
이상입니다. 하나 골라 주세요.
p.s. 스킨은 이번 주 안에 공개하겠습니다. ^^