아르님이 포스팅한 글을 재밌게 읽었습니다. 저도 마루 디자인이나 팔글의 디자인을 보면서 "어, 비슷하네?", "그런데, 스킨 제작자가 티스토리네?" 이런 생각들을 했었거든요.
그런데 사실 저도 비슷한 스킨을 만들고 있었습니다. 해외 사이트들을 둘러보다 보니 사이드바 두 개가 우측에 나란히 있는 디자인들이 재밌더라고요. 생각보다 그리 혼란스러워 보이지도 않고, 디자인에 따라 심플하기도 한 형태가 좋았습니다. 그래서 만들어봤죠.
괜히(?) 몇 가지 시도를 하는 바람에 테스트를 더 해야 하는 관계로 아직 공개는 못 하겠습니다만, 한가지 말씀드릴 수 있는 건 스킨에 사용되는 이미지가 거의 없는 심플한 디자인이라는 것입니다. 보시다시피요. :)
몇 가지 궁금한 게 있는데 어떻게 해결해야 할지 잘 모르겠습니다. 나중에 포럼 등에 질문을 해야할까 봐요. 혹시 이유를 아시는 분들은 알려주시면 감사하겠습니다.
아, 그리고 원래는 이렇게 배경색이 있는 형태가 아니라 깨끗한 흰 바탕 버전이었는데 아르님의 글을 보고 색깔이 있어도 괜찮겠다 싶어서 배경색을 넣어 본 것입니다. 그냥 흰바탕의 스킨도 공개할려고요. (레이아웃이 색깔 있을 때와는 살짝 달라서 각각 따로 공개할 생각입니다.)
호응이 좋으면 아르님 이야기처럼 선착순 배포…? ^^
그런데 사실 저도 비슷한 스킨을 만들고 있었습니다. 해외 사이트들을 둘러보다 보니 사이드바 두 개가 우측에 나란히 있는 디자인들이 재밌더라고요. 생각보다 그리 혼란스러워 보이지도 않고, 디자인에 따라 심플하기도 한 형태가 좋았습니다. 그래서 만들어봤죠.
괜히(?) 몇 가지 시도를 하는 바람에 테스트를 더 해야 하는 관계로 아직 공개는 못 하겠습니다만, 한가지 말씀드릴 수 있는 건 스킨에 사용되는 이미지가 거의 없는 심플한 디자인이라는 것입니다. 보시다시피요. :)
몇 가지 궁금한 게 있는데 어떻게 해결해야 할지 잘 모르겠습니다. 나중에 포럼 등에 질문을 해야할까 봐요. 혹시 이유를 아시는 분들은 알려주시면 감사하겠습니다.
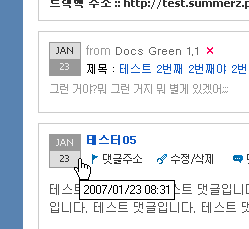
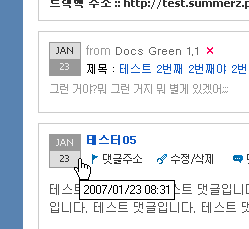
하나. 이 스킨은 날짜 데이터를 조금 손 봐서 아래와 같이 날짜를 표현합니다. (자바스크립트를 이용해서 다른 거 필요없고 그냥 스킨만으로 가능해요.) 날짜판에 마우스를 대면 시간도 볼 수 있지요.
 저런 형태의 출력을 댓글과 트랙백에도 똑같이 적용했는데 티스토리에 올려놓으니 아예 나오지가 않습니다. 설치형 태터툴즈는 아래처럼 잘 나오는데 말이죠.
저런 형태의 출력을 댓글과 트랙백에도 똑같이 적용했는데 티스토리에 올려놓으니 아예 나오지가 않습니다. 설치형 태터툴즈는 아래처럼 잘 나오는데 말이죠.
 티스토리는 댓글과 트랙백 창을 여는 방식이 태터툴즈와는 다른가 봐요. 되면 좋은데;;;
티스토리는 댓글과 트랙백 창을 여는 방식이 태터툴즈와는 다른가 봐요. 되면 좋은데;;;
=> 맞는 듯 합니다. 댓글과 트랙백을 기본으로 펼쳐놓으니 제대로 표시가 됩니다.

날짜판은 이런 식으로 보여집니다.

설치형 태터툴즈에서는 트랙백과 댓글에서도 되거든요.
=> 맞는 듯 합니다. 댓글과 트랙백을 기본으로 펼쳐놓으니 제대로 표시가 됩니다.
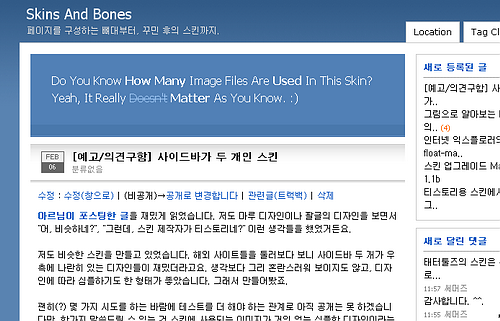
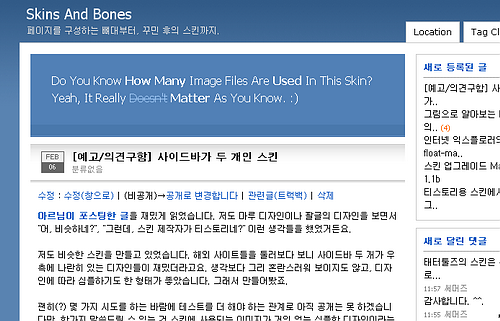
둘. 아래처럼 블로거들마다 자신들의 문구를 직접 적어넣을 수 있게 만들려고 합니다. 그냥 skin.html을 열어서 적으면 되는데요, 이게 언제나 표현되는 게 아니라 메인 화면에서만 나오게 하고 싶은데 그게 잘 안되는군요. (지금 이 스킨에 나오는 문구는 그냥 예로 집어넣어 본 거예요. ^^)
body-id를 사용해서 위치로그나 태그, 키로그, 방명록 등에서는 안 보이게 했는데, 글을 하나씩 볼 때는 안 보이게 못했습니다. 리스트가 주룩 나오는 화면에서만 보이고, 개별 포스트에서는 안 보이면 좋을텐데 말이죠.

어? 이건 티스토리에서 되는군요. 신기해라. 알고 보니 /entry/ 가 들어간 주소는 먹는데, 주소 뒤에 그냥 숫자로 붙는 주소에서는 제대로 작동하지 않는 것이었군요.
body-id를 사용해서 위치로그나 태그, 키로그, 방명록 등에서는 안 보이게 했는데, 글을 하나씩 볼 때는 안 보이게 못했습니다. 리스트가 주룩 나오는 화면에서만 보이고, 개별 포스트에서는 안 보이면 좋을텐데 말이죠.

커스텀 영역을 지원합니다.
어? 이건 티스토리에서 되는군요. 신기해라. 알고 보니 /entry/ 가 들어간 주소는 먹는데, 주소 뒤에 그냥 숫자로 붙는 주소에서는 제대로 작동하지 않는 것이었군요.
아, 그리고 원래는 이렇게 배경색이 있는 형태가 아니라 깨끗한 흰 바탕 버전이었는데 아르님의 글을 보고 색깔이 있어도 괜찮겠다 싶어서 배경색을 넣어 본 것입니다. 그냥 흰바탕의 스킨도 공개할려고요. (레이아웃이 색깔 있을 때와는 살짝 달라서 각각 따로 공개할 생각입니다.)
호응이 좋으면 아르님 이야기처럼 선착순 배포…? ^^
