스킨을 배포합니다.

스킨명
Formal Boxes White 1.1
개요
예. Formal Boxes 1.1 과 상당히 비슷한 스킨입니다. 단지 배경이 흰색이라는 점과 테마 기능이 없다는 점이 차이겠지요. 단순이라는 측면에서는 더 나은 듯도 합니다. ^^
이미 Formal Boxes 1.1 을 받으신 분들 중 테마를 흰색으로 수정해서 사용하실 수 있는 분들은 이 버전을 무시하셔도 됩니다. ^^
내용
- 3단형 스킨입니다. 태터툴즈의 사이드바 기능을 지원합니다.
(관리자 모드에서 바로 넣었다 뺐다 할 수 있어요.)
- 블로그 로고 이미지를 보여줍니다.
단, 너무 큰 이미지는 넣지 말아주세요.
자동으로 리사이즈하는 태그를 넣지 않았습니다.
(가로 사이즈 160px에 맞춰져 있습니다.)
- 스킨을 다운 받아 압축을 풀면 2개의 폴더가 있습니다.
예, 하나는 설치형 태터툴즈용이고 다른 하나는 티스토리용이죠.
폴더명 끝에 표시가 되어 있으니 선택해서 사용하시면 됩니다.
두 스킨의 차이는,
티스토리용에는 media 메뉴가 있고, 댓글의 날짜 표시가 플레이트형이 아닙니다.
설치형 태터툴즈용에는 media 메뉴가 없고, 댓글의 날짜도 플레이트형입니다.

설치형 태터툴즈용은 댓글의 날짜 표기 형태가 플레이트형입니다.

타스토리용의 댓글 날짜 표기는 플레이트형이 아닙니다.

하지만 두 스킨 모두 본문과 방명록의 날짜 표기는 플레이트형입니다.
- 컨텐츠가 들어가는 부분의 가로폭은 500px 에 맞춰져 있습니다.
물론 제가 만든 여느 스킨들처럼 가로폭을 수정하는 게 그리 어렵지는 않습니다만
본문폭을 넓히다 보면 제일 많이 사용하는 해상도인 가로 1024px 를 넘어가기 쉽습니다.
주의하세요. ^^
- 역시 style.css 와 index.xml 만 수정하면 됩니다.
본문폭은 style.css의 주석으로 표시한 contentWidth와 관련된 수식에 맞춰서 수정하면 됩니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
- 테스트 환경은 윈도우XP + 파이어폭스 2.0.0.1, 인터넷 익스플로러 6.0, 오페라 9.10 입니다.
태터툴즈 1.1과 티스토리 1.1에서 잘 작동합니다.
- 제가 여타 다른 색들을 넣어봤는데, 잘 어울리지 않더군요.
Formal Boxes 1.1 의 테마를 변경하는 게 더 빠르다고 생각합니다.
이건 아주 조금 더 가벼운 흰색 버전이라고 생각히시면 되고요.
- 스킨 파일을 어느 정도 보시는 분들이나 html과 css에 대해 조금씩 아시는 분들 혹은 공부하시는 분들은 갖고 놀기 좋은 스킨이 되지 않을까 생각하기도 합니다. ^^ 또 그게 태터툴즈와 티스토리의 매력 중 하나이기도 하니까요. 무한자유!
- 상당수의 설명이 Formal Boxes 1.1 과 겹칩니다. 사실 거의 비슷합니다. 단지 화이트라는 것이지요. ^^ 물론 스킨을 잘 아시는 분들은 Formal Boxes 1.1 만 가지고도 충분히 흰색으로 만들어 사용하시겠지만 스킨 수정에 익숙치 않은 분들을 위해, 그리고 Formal Boxes 1.1의 수정 버전을 내놓기 전에 맛뵈기로 이렇게 table을 사용하지 않은 흰색 버전을 내놓습니다.
(코드도 조금이나마 더 간단하기도 하고요. ^^)
다운로드 받으러 가기
▶ (클릭) 태터툴즈 스킨 자료실 [TT 1.1 & 티스토리 1.1] Formal Boxes White 1.1

Formal Boxes White 1.1 스킨입니다.
스킨명
Formal Boxes White 1.1
개요
예. Formal Boxes 1.1 과 상당히 비슷한 스킨입니다. 단지 배경이 흰색이라는 점과 테마 기능이 없다는 점이 차이겠지요. 단순이라는 측면에서는 더 나은 듯도 합니다. ^^
이미 Formal Boxes 1.1 을 받으신 분들 중 테마를 흰색으로 수정해서 사용하실 수 있는 분들은 이 버전을 무시하셔도 됩니다. ^^
내용
- 3단형 스킨입니다. 태터툴즈의 사이드바 기능을 지원합니다.
(관리자 모드에서 바로 넣었다 뺐다 할 수 있어요.)
- 블로그 로고 이미지를 보여줍니다.
단, 너무 큰 이미지는 넣지 말아주세요.
자동으로 리사이즈하는 태그를 넣지 않았습니다.
(가로 사이즈 160px에 맞춰져 있습니다.)
- 스킨을 다운 받아 압축을 풀면 2개의 폴더가 있습니다.
예, 하나는 설치형 태터툴즈용이고 다른 하나는 티스토리용이죠.
폴더명 끝에 표시가 되어 있으니 선택해서 사용하시면 됩니다.
두 스킨의 차이는,
티스토리용에는 media 메뉴가 있고, 댓글의 날짜 표시가 플레이트형이 아닙니다.
설치형 태터툴즈용에는 media 메뉴가 없고, 댓글의 날짜도 플레이트형입니다.

설치형 태터툴즈용은 댓글의 날짜 표기 형태가 플레이트형입니다.

타스토리용의 댓글 날짜 표기는 플레이트형이 아닙니다.

하지만 두 스킨 모두 본문과 방명록의 날짜 표기는 플레이트형입니다.
- 컨텐츠가 들어가는 부분의 가로폭은 500px 에 맞춰져 있습니다.
물론 제가 만든 여느 스킨들처럼 가로폭을 수정하는 게 그리 어렵지는 않습니다만
본문폭을 넓히다 보면 제일 많이 사용하는 해상도인 가로 1024px 를 넘어가기 쉽습니다.
주의하세요. ^^
- 역시 style.css 와 index.xml 만 수정하면 됩니다.
본문폭은 style.css의 주석으로 표시한 contentWidth와 관련된 수식에 맞춰서 수정하면 됩니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
- 테스트 환경은 윈도우XP + 파이어폭스 2.0.0.1, 인터넷 익스플로러 6.0, 오페라 9.10 입니다.
태터툴즈 1.1과 티스토리 1.1에서 잘 작동합니다.
- 제가 여타 다른 색들을 넣어봤는데, 잘 어울리지 않더군요.
Formal Boxes 1.1 의 테마를 변경하는 게 더 빠르다고 생각합니다.
이건 아주 조금 더 가벼운 흰색 버전이라고 생각히시면 되고요.
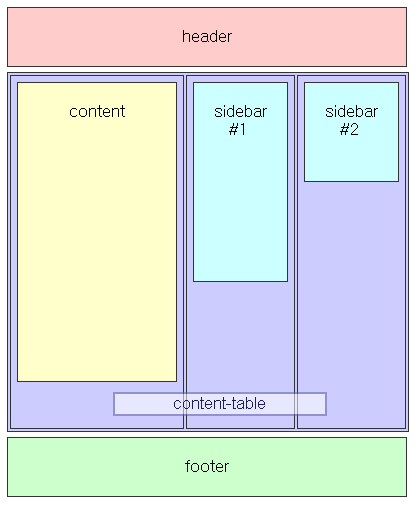
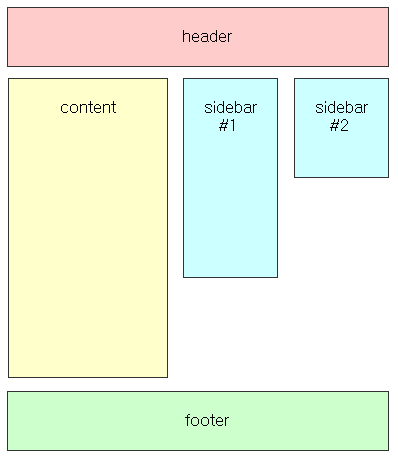
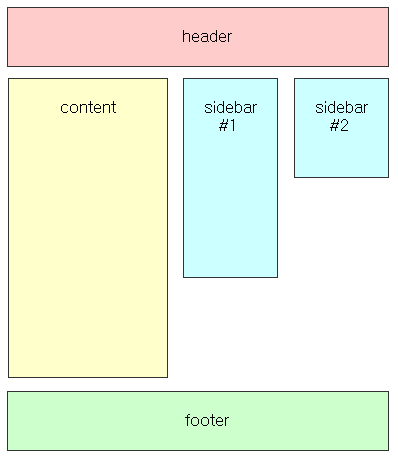
간단하게 스킨 구조를 표시하면 다음과 같습니다

<div id="header"></div>
<div id="content"></div>
<div id="sidebar1" class="sidebar"></div>
<div id="sidebar2" class="sidebar"></div>
<div id="footer"></div>

스킨 구조
<div id="header"></div>
<div id="content"></div>
<div id="sidebar1" class="sidebar"></div>
<div id="sidebar2" class="sidebar"></div>
<div id="footer"></div>
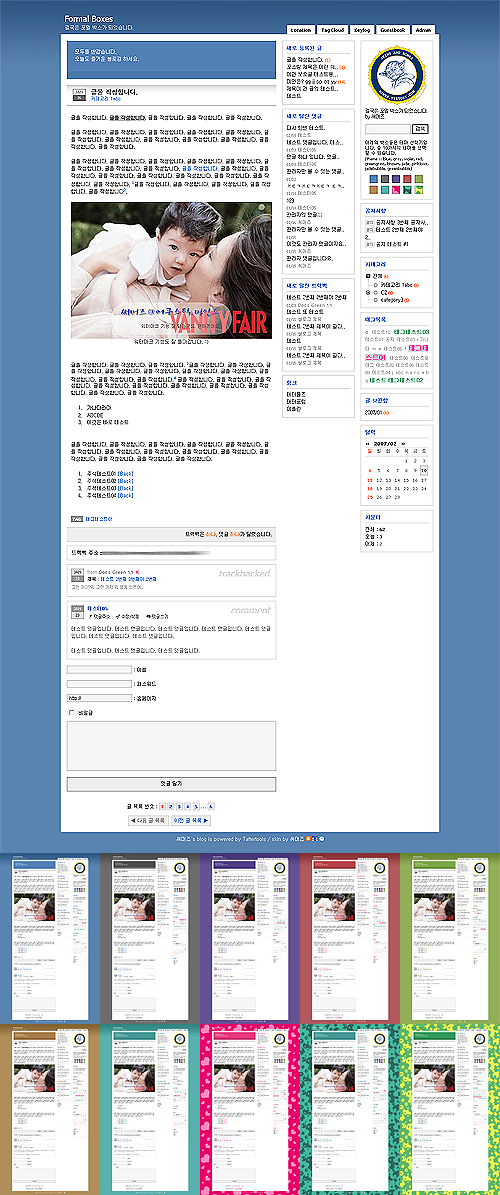
Formal Boxes 1.1 과의 차이점은 다음과 같습니다.

1. 배경이 흰색으로 고정되어 있습니다. 테마 기능이 존재하지 않습니다.

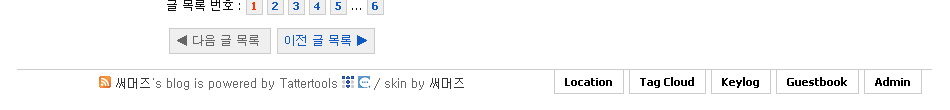
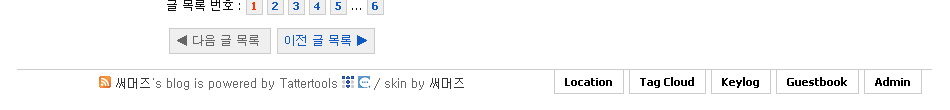
2. 스크롤이 길게 되는 경우를 위해 하단부에 메뉴를 다시 한번 반복하였고,
rss 버튼과 태터툴즈 아이콘의 위치, 스킨 저작권의 위치를 조정했습니다.
(위의 그림을 클릭해보세요. 크게 확인할 수 있습니다.)
3. 이 버전은 Formal Boxes 1.1 과는 달리 테이블 태그를 사용하지 않았습니다.
duplicate text bug 때문이라는 걸 알게 되었고 해결한 상태입니다.
따라서 div 를 사용해서 컨텐츠 영역과 사이드바 영역을 구분하였습니다.
(향후 Formal Boxes 1.1 를 업그레이드 할 때 이처럼 할 것입니다. ^^)

이 스킨은 위와 같은 테마 선택 기능이 없습니다.
1. 배경이 흰색으로 고정되어 있습니다. 테마 기능이 존재하지 않습니다.

하단부가 살짝 바뀌었습니다.
2. 스크롤이 길게 되는 경우를 위해 하단부에 메뉴를 다시 한번 반복하였고,
rss 버튼과 태터툴즈 아이콘의 위치, 스킨 저작권의 위치를 조정했습니다.
(위의 그림을 클릭해보세요. 크게 확인할 수 있습니다.)
3. 이 버전은 Formal Boxes 1.1 과는 달리 테이블 태그를 사용하지 않았습니다.
duplicate text bug 때문이라는 걸 알게 되었고 해결한 상태입니다.
따라서 div 를 사용해서 컨텐츠 영역과 사이드바 영역을 구분하였습니다.
(향후 Formal Boxes 1.1 를 업그레이드 할 때 이처럼 할 것입니다. ^^)
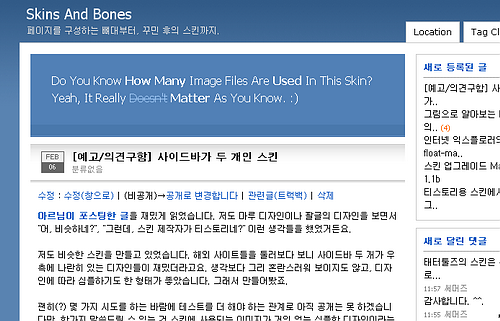
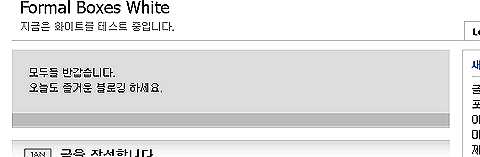
소개 영역에 대해 설명드립니다.

0. 블로그에 접속하면 제목 아래 부분에 나오는 박스입니다.
내용을 각자 원하는 구문으로 수정하시면 됩니다..
skin.html 63번째 줄의 introduce 안의 details 안의 내용을 고치면 됩니다.
스킨을 열어보시면 바로 아실 거예요.
※ style.css 를 보시면 introduce 의 폰트가 정의되어 있습니다. (232번째 줄)
※ 소개 영역은 블로그 메인이나 http://블로그주소/포스트번호 로 들어오는 경우에 나타납니다. 개인적으로 테터툴즈의 주소 표시 방법 중 문자로 표시하기를 사용하시면 효과가 좋을 거라 생각합니다.
※ 만약 이 영역을 사용하고 싶지 않으면 skin.html에서 지우시면 됩니다. (134 ~ 142번째 줄)

소개 영역의 내용은 각자 채워주세요.
0. 블로그에 접속하면 제목 아래 부분에 나오는 박스입니다.
내용을 각자 원하는 구문으로 수정하시면 됩니다..
skin.html 63번째 줄의 introduce 안의 details 안의 내용을 고치면 됩니다.
스킨을 열어보시면 바로 아실 거예요.
※ style.css 를 보시면 introduce 의 폰트가 정의되어 있습니다. (232번째 줄)
※ 소개 영역은 블로그 메인이나 http://블로그주소/포스트번호 로 들어오는 경우에 나타납니다. 개인적으로 테터툴즈의 주소 표시 방법 중 문자로 표시하기를 사용하시면 효과가 좋을 거라 생각합니다.
※ 만약 이 영역을 사용하고 싶지 않으면 skin.html에서 지우시면 됩니다. (134 ~ 142번째 줄)
- 스킨 파일을 어느 정도 보시는 분들이나 html과 css에 대해 조금씩 아시는 분들 혹은 공부하시는 분들은 갖고 놀기 좋은 스킨이 되지 않을까 생각하기도 합니다. ^^ 또 그게 태터툴즈와 티스토리의 매력 중 하나이기도 하니까요. 무한자유!
- 상당수의 설명이 Formal Boxes 1.1 과 겹칩니다. 사실 거의 비슷합니다. 단지 화이트라는 것이지요. ^^ 물론 스킨을 잘 아시는 분들은 Formal Boxes 1.1 만 가지고도 충분히 흰색으로 만들어 사용하시겠지만 스킨 수정에 익숙치 않은 분들을 위해, 그리고 Formal Boxes 1.1의 수정 버전을 내놓기 전에 맛뵈기로 이렇게 table을 사용하지 않은 흰색 버전을 내놓습니다.
(코드도 조금이나마 더 간단하기도 하고요. ^^)
다운로드 받으러 가기
▶ (클릭) 태터툴즈 스킨 자료실 [TT 1.1 & 티스토리 1.1] Formal Boxes White 1.1