Dris & Dips 1.1 스킨이 1.1b로 업그레이드 되었습니다.
우선 이 스킨에 대한 설명은 아래 링크에서 확인 할 수 있습니다.
업그레이드 된 것은 두 가지입니다.

 invalid-file
invalid-file
기존의 스킨에서 크게 달라진 것은 위의 두 가지 뿐입니다. 하지만, 설치형 태터툴즈와 티스토리가 다른 부분이 있기 때문에 다운 받은 후 해줘야 할 게 있습니다.
이상입니다. 위나 아래로 가는 버튼도 하나 두려고 했으나 마땅한 곳을 찾지 못했습니다. -_-; 좋은 곳을 알려주시면 후에 다시 정비하게 될 때 염두하겠습니다;;;
[덧붙임]
혹시 예전 버전을 쓰시고 계신 분들 중에서 단순히 추가만 하려고 하는 분들을 위해 간단하게 설명을 추가하자면,
우선 이 스킨에 대한 설명은 아래 링크에서 확인 할 수 있습니다.
업그레이드 된 것은 두 가지입니다.

Drips And Dips 1.1b는 미디어로그와 키로그를 지원합니다.
1. 키로그 (키워드)를 지원한다.
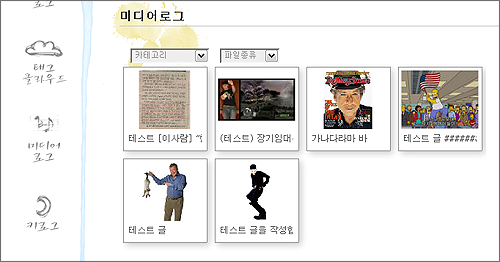
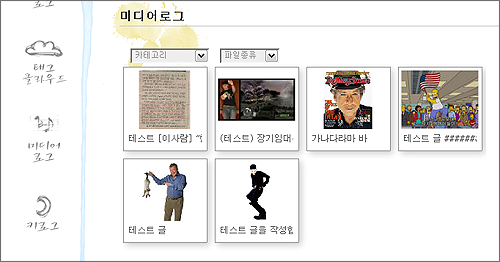
2. (티스토리에서) 미디어로그를 지원한다.
2. (티스토리에서) 미디어로그를 지원한다.
 invalid-file
invalid-file
Drips And Dips 1.1b 다운받기
기존의 스킨에서 크게 달라진 것은 위의 두 가지 뿐입니다. 하지만, 설치형 태터툴즈와 티스토리가 다른 부분이 있기 때문에 다운 받은 후 해줘야 할 게 있습니다.
다운 받은 압축 파일을 푼 후,
설치형 태터툴즈 사용자는 skin.tattertools.html 을 skin.html 로 변경해서,
티스토리 사용자는 skin.tistory.html 을 skin.html 로 변경해서 사용하시면 됩니다.
설치형 태터툴즈 사용자는 skin.tattertools.html 을 skin.html 로 변경해서,
티스토리 사용자는 skin.tistory.html 을 skin.html 로 변경해서 사용하시면 됩니다.
이상입니다. 위나 아래로 가는 버튼도 하나 두려고 했으나 마땅한 곳을 찾지 못했습니다. -_-; 좋은 곳을 알려주시면 후에 다시 정비하게 될 때 염두하겠습니다;;;
[덧붙임]
혹시 예전 버전을 쓰시고 계신 분들 중에서 단순히 추가만 하려고 하는 분들을 위해 간단하게 설명을 추가하자면,
1. 새로 추가된 이미지 파일은 총 네 개입니다.
sidebar-menu-04-off.gif
sidebar-menu-04-on.gif
sidebar-menu-05-off.gif
sidebar-menu-05-on.gif
2. skin.tistory.html 에서 media와 keylog 메뉴와 이를 표시하기 위한 치환자들에 대한 내용이 추가되었습니다.
3. style.css에서 media와 keylog를 표시하기 위한 속성이 추가되었습니다.
sidebar-menu-04-off.gif
sidebar-menu-04-on.gif
sidebar-menu-05-off.gif
sidebar-menu-05-on.gif
2. skin.tistory.html 에서 media와 keylog 메뉴와 이를 표시하기 위한 치환자들에 대한 내용이 추가되었습니다.
3. style.css에서 media와 keylog를 표시하기 위한 속성이 추가되었습니다.

