png는 여러 가지 면에서 매우 유용한 이미지 파일 포맷입니다.
물론 다들 아시겠지만요. :)
그런데, 역시 다들 아시다시피 인터넷 익스플로러 (이하 ie) 는 png 의 장점 중 하나인 알파채널을 제대로 지원하지 못합니다. 많은 사람들이 사용하고 있는 ie5.5와 ie6가 대표적인 예겠지요. (ie7 에서는 지원됩니다.)


하지만, 많은 사람들의 노력으로 (^^) ie 에서 png의 알파채널을 제대로 표현해주는 방법들이 개발되었습니다. 다음의 방법을 따르면 됩니다.
1. 아래의 자바스크립트를 <head>와 </head> 사이에 넣어주세요.
2. 역시 아래의 스타일 정의를 <head>와 </head> 사이에 넣어주세요. (물론 style.css 등으로 별도의 css 파일로 만들어도 되지요.)
3. 그러고 나서 원하는 png 파일을 사용할 때 class="png24" 라고 적어주시면 됩니다.
4. 끝
이 방법이 좋은 이유는 페이지에 1과 2의 자바스크립트 + 스타일을 한번만 정의해 두면 그 다음부터는 class="png24" 로 언제든지 편하게 적용시킬 수 있다는 점입니다. 너무나 편하죠. :)
물론 다들 아시겠지만요. :)
그런데, 역시 다들 아시다시피 인터넷 익스플로러 (이하 ie) 는 png 의 장점 중 하나인 알파채널을 제대로 지원하지 못합니다. 많은 사람들이 사용하고 있는 ie5.5와 ie6가 대표적인 예겠지요. (ie7 에서는 지원됩니다.)

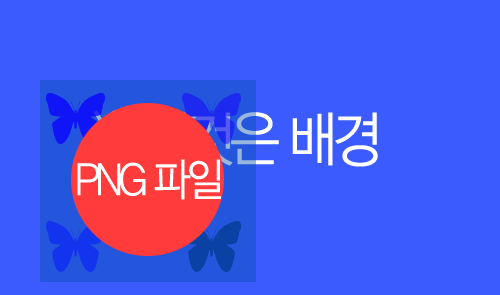
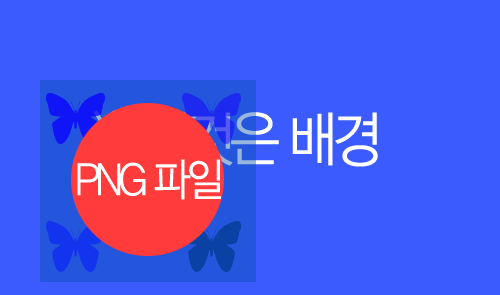
저렇게 배경에 겹쳐 보이도록 설정된 알파 채널이

ie 에서는 그냥 불투명하게 보인다는 거죠.
하지만, 많은 사람들의 노력으로 (^^) ie 에서 png의 알파채널을 제대로 표현해주는 방법들이 개발되었습니다. 다음의 방법을 따르면 됩니다.
1. 아래의 자바스크립트를 <head>와 </head> 사이에 넣어주세요.
<script language="javascript">
<!--
function setPng24(obj) {
obj.width=obj.height=1;
obj.className=obj.className.replace(/\bpng24\b/i,'');
obj.style.filter =
"progid:DXImageTransform.Microsoft.AlphaImageLoader(src='"+ obj.src +"',sizingMethod='image');"
obj.src='';
return '';
}
//-->
</script>
<!--
function setPng24(obj) {
obj.width=obj.height=1;
obj.className=obj.className.replace(/\bpng24\b/i,'');
obj.style.filter =
"progid:DXImageTransform.Microsoft.AlphaImageLoader(src='"+ obj.src +"',sizingMethod='image');"
obj.src='';
return '';
}
//-->
</script>
2. 역시 아래의 스타일 정의를 <head>와 </head> 사이에 넣어주세요. (물론 style.css 등으로 별도의 css 파일로 만들어도 되지요.)
<style type="text/css">
.png24 {
tmp:expression(setPng24(this));
}
</style>
.png24 {
tmp:expression(setPng24(this));
}
</style>
3. 그러고 나서 원하는 png 파일을 사용할 때 class="png24" 라고 적어주시면 됩니다.
<img src="./images/we-want-alpha.png" class="png24">
4. 끝
이 방법이 좋은 이유는 페이지에 1과 2의 자바스크립트 + 스타일을 한번만 정의해 두면 그 다음부터는 class="png24" 로 언제든지 편하게 적용시킬 수 있다는 점입니다. 너무나 편하죠. :)