스킨을 만들면서 태터툴즈의 기본스킨을 보니 스타일시트가 두 개 설정되어 있었다.
<link rel="stylesheet" media="screen" type="text/css" href="./style.css" />
<link rel="stylesheet" media="print" type="text/css" href="./images/print.css" />
media 라는 파라미터와 screen, print 라는 값이 굉장히 낯설었는데, print.css 를 열어놓고 브라우저에서 인쇄 미리보기를 해 보니 한눈에 알 수 있었다. 한마디로 이야기하면,
media="print"를 적어주면 해당 스타일은 프린트를 위한 스타일로 지정된다는 것.스타일시트에서 해당 영역을
display:none; 으로 지정하면 그 안에 내용이 들어있어도 화면에 보이지 않게 만들어주는 역할을 하는데, 이걸 적절히 이용해서 프린트 쪽 스타일시트에 적용하면 프린트를 할 때 꼭 필요없는 요소들 - 각종 사이드바의 내용들, 이미지로 만들어진 제목과 메뉴들, 트랙백 표시 등을 보이지 않게 만들어 줄 수 있는 것이다.

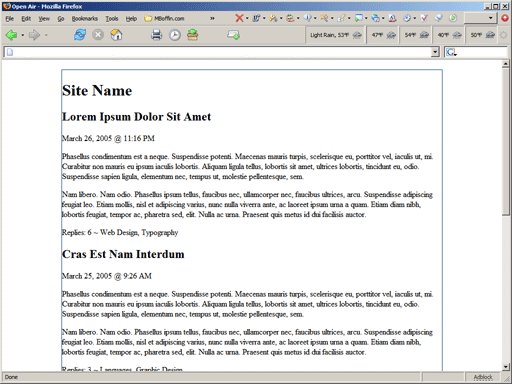
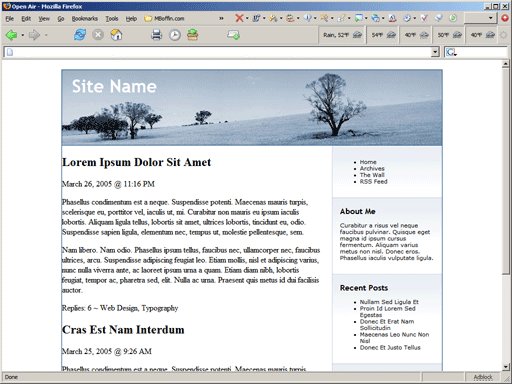
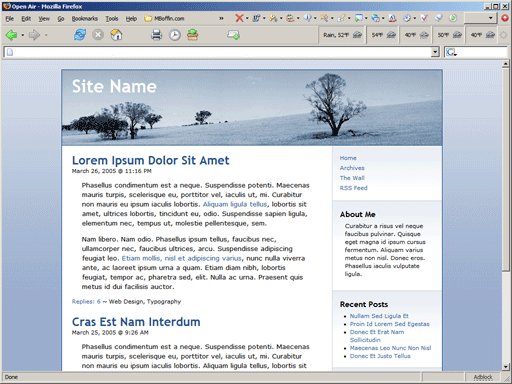
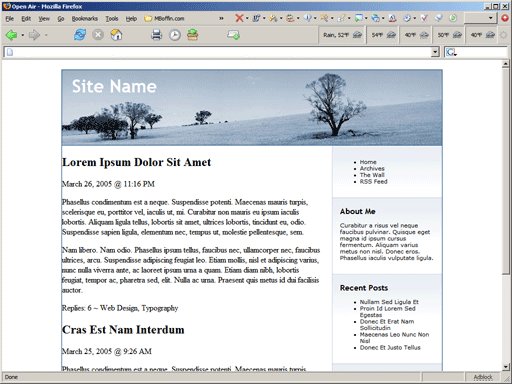
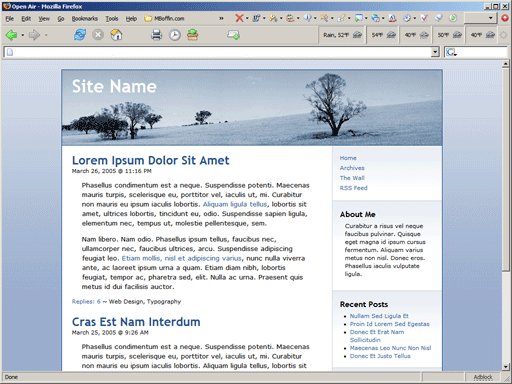
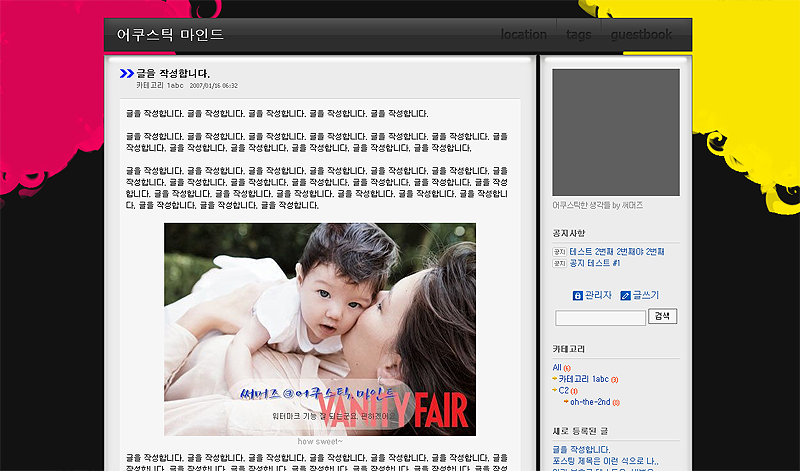
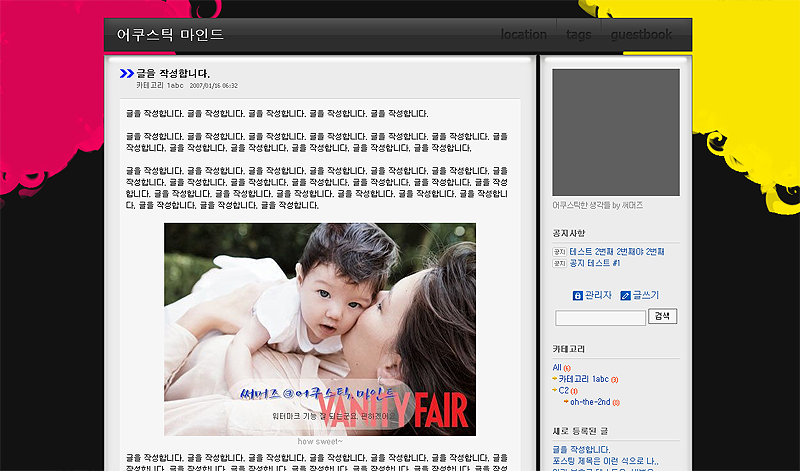
사이드바 등 각종 설정이 보이던 화면을,

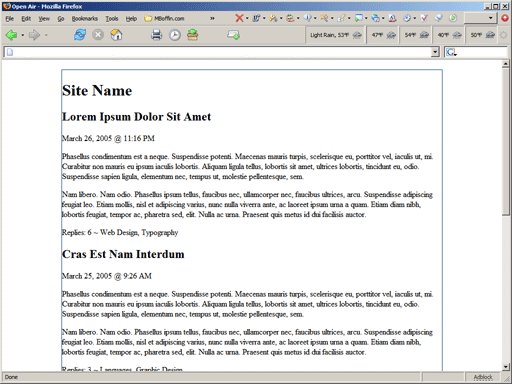
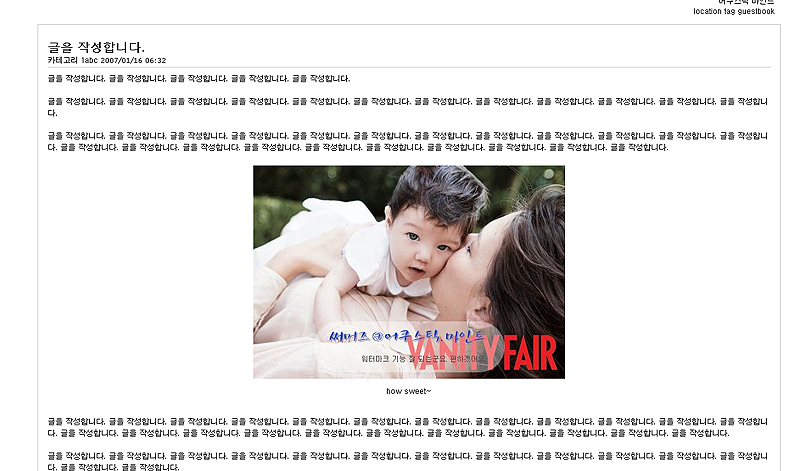
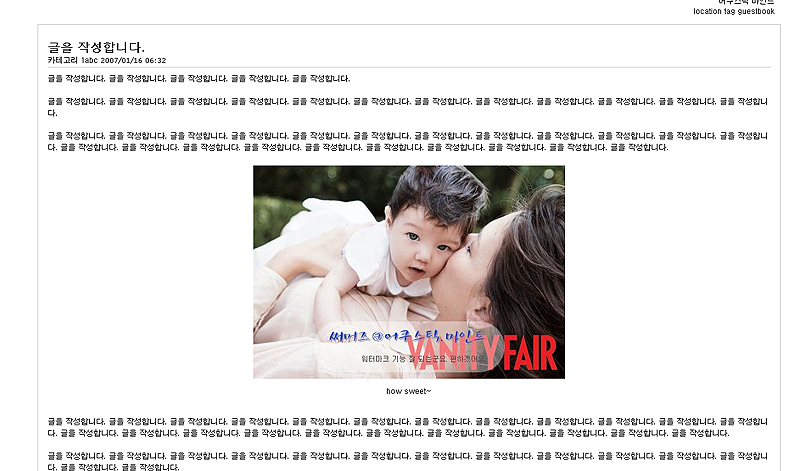
이처럼 출력해서 읽기에는 불필요한 요소를 빼고 프린트를 할 수 있다.
처음 만든 스킨은 이걸 제대로 처리하지 못했는데, 두번째 스킨은 이걸 잘 처리했다. 작지만 참으로 유용한 기술이다.
종이도 아끼고 잉크도 아끼는, 인간을 위한 기술. :)