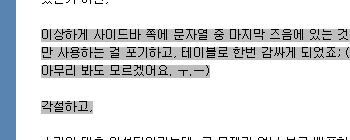
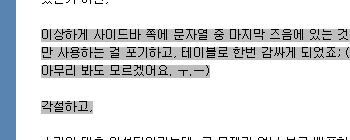
보통 브라우저 상의 문서를 드래그해서 영역을 지정할 경우 회색 바탕으로 표시가 됩니다. 다음처럼 말이죠.

그런데, 이 색상도 변경시킬 수 있습니다. CSS3 에 이 정의가 들어있다고 하는군요. 단, 아직 CSS3가 확정된 게 아니라고 하죠? 성질 급한(^^) 사파리와 파이어폭스가 우선적으로 이를 지원한다고 합니다. 스타일시트에 아래와 같이 적으면 이렇게 바뀝니다.
::selection { background:#b9fffe; color:#00388b; }
::-moz-selection { background:#b9fffe; color:#00388b; }

::selection은 사파리를 위한 거고, ::-moz-selection은 파이어폭스를 위한 것입니다. IE에서는 아무런 변화가 없지요. 참, background와 color만 지원된다고 합니다.
표준으로 정해져서 많은 브라우저가 이 표준을 지키면 좋겠네요. 예쁘잖아요. :)

드래그해서 영역을 지정하는 일반적인 경우
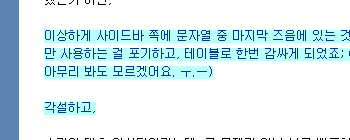
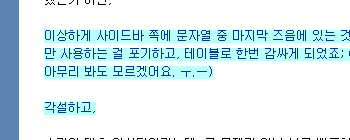
그런데, 이 색상도 변경시킬 수 있습니다. CSS3 에 이 정의가 들어있다고 하는군요. 단, 아직 CSS3가 확정된 게 아니라고 하죠? 성질 급한(^^) 사파리와 파이어폭스가 우선적으로 이를 지원한다고 합니다. 스타일시트에 아래와 같이 적으면 이렇게 바뀝니다.
::selection { background:#b9fffe; color:#00388b; }
::-moz-selection { background:#b9fffe; color:#00388b; }

스타일시트에 정의한 후 드래그해서 영역을 지정하는 경우
::selection은 사파리를 위한 거고, ::-moz-selection은 파이어폭스를 위한 것입니다. IE에서는 아무런 변화가 없지요. 참, background와 color만 지원된다고 합니다.
표준으로 정해져서 많은 브라우저가 이 표준을 지키면 좋겠네요. 예쁘잖아요. :)
