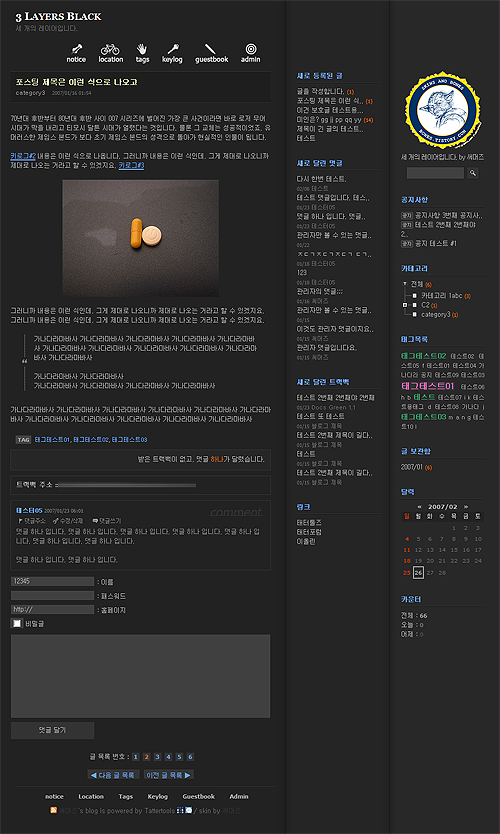
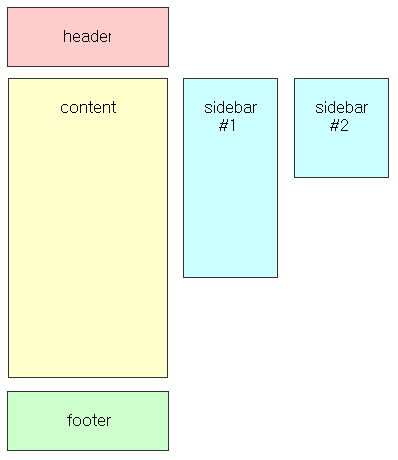
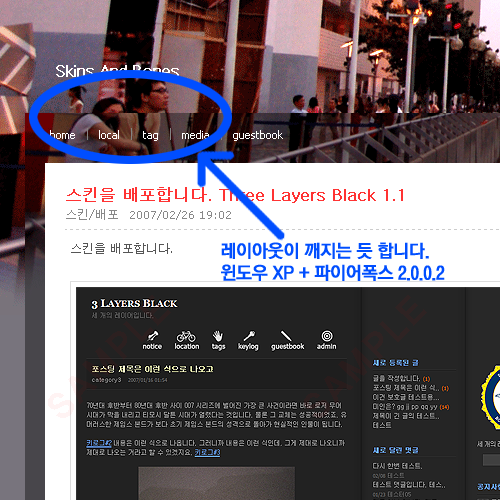
이번에 티스토리에서 새로 나온 스킨 중 짧은 여행 스킨의 레이아웃이 몇몇 브라우저에서 어긋나게 표시됩니다.


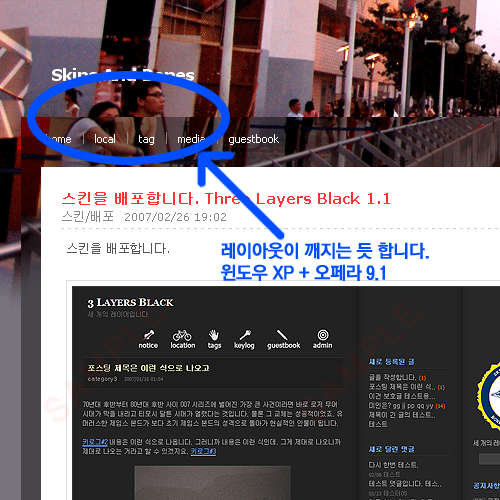
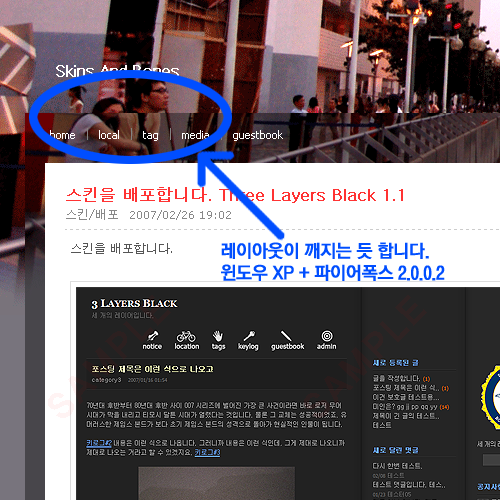
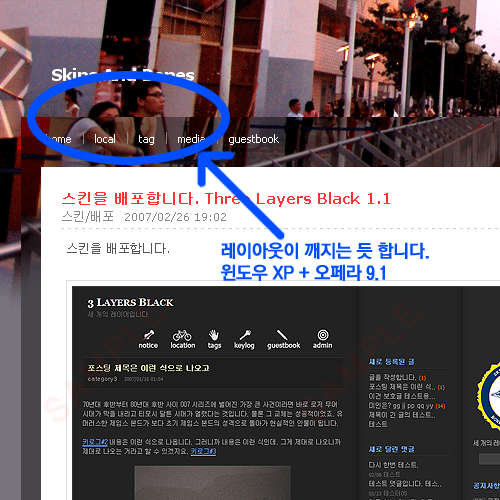
동그라미 친 부분이 아무래도 얼굴인지라 제일 확실히 드러나는 부분이죠.
인터넷 익스플로러에서는 잘 보이더군요.
이처럼 브라우저 마다 표현이 제각각이기 때문에 간격을 정확하게 맞춰야 하는 스킨은 저 역시 많이 부담스럽더군요. ㅠ.ㅜ
※ 위의 캡쳐는 스킨 미리보기 화면이지만 실제로 적용했을 때에도 이렇게 나왔습니다.

윈도우 XP + 파이어폭스 2.0.0.2 에서는 이렇게.

윈도우 XP + 오페라 9.1 에서도 비슷하게.
동그라미 친 부분이 아무래도 얼굴인지라 제일 확실히 드러나는 부분이죠.
인터넷 익스플로러에서는 잘 보이더군요.
이처럼 브라우저 마다 표현이 제각각이기 때문에 간격을 정확하게 맞춰야 하는 스킨은 저 역시 많이 부담스럽더군요. ㅠ.ㅜ
※ 위의 캡쳐는 스킨 미리보기 화면이지만 실제로 적용했을 때에도 이렇게 나왔습니다.