스킨을 배포합니다.

스킨명
Three Layers White 1.1
개요
매우 단순한 형태의 스킨입니다. 지난 번에 발표한 Three Layers Black 1.1 의 흰색 버전입니다.
내용
- 3단형 스킨입니다. 태터툴즈의 사이드바 기능을 지원합니다.
(관리자 모드에서 바로 넣었다 뺐다 할 수 있어요.)
- 블로그 로고 이미지를 보여줍니다.
단, 너무 큰 이미지는 넣지 말아주세요.
자동으로 리사이즈하는 태그를 넣지 않았습니다.
(가로 사이즈 160px에 맞춰져 있습니다.)
- 스킨을 다운 받아 압축을 풀면 2개의 폴더가 있습니다.
예, 하나는 설치형 태터툴즈용이고 다른 하나는 티스토리용이죠.
폴더명 끝에 표시가 되어 있으니 선택해서 사용하시면 됩니다.
- 두 스킨의 표면적 차이는,
미디어로그가 있느냐 없느냐의 차이입니다.
아, 스킨 하단부에 태터툴즈 아이콘이 있느냐 티스토리 아이콘이 있느냐의 차이도 있군요.
- 컨텐츠가 들어가는 부분의 가로폭은 500px 에 맞춰져 있습니다.
이론상으로는 컨텐츠의 폭을 수정하는 게 어렵지 않지만
전체적인 레이아웃을 배경이미지 하나로 처리했기 때문에
images 폴더 안의 bg.gif 를 수정해야 합니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
- 테스트 환경은 윈도우XP + 파이어폭스 2.0.0.1, 인터넷 익스플로러 6.0, 인터넷 익스플로러 7.0, 오페라 9.10 입니다.
태터툴즈 1.1과 티스토리 1.1에서 잘 작동합니다.
※ Three Layers Black 1.1 과 차이점은 거의 없습니다. 심지어 skin.html 은 완전히 동일하며 style.css 의 색깔들을 수정하였고, 몇 가지 설정값들만 살짝 고쳤습니다. 아, 그러고 보니 이미지 파일도 수정했군요. ^^
다운로드 받으러 가기
▶ (클릭) 태터툴즈 스킨 자료실 [TT 1.1 & 티스토리 1.1] Three Layers White 1.1

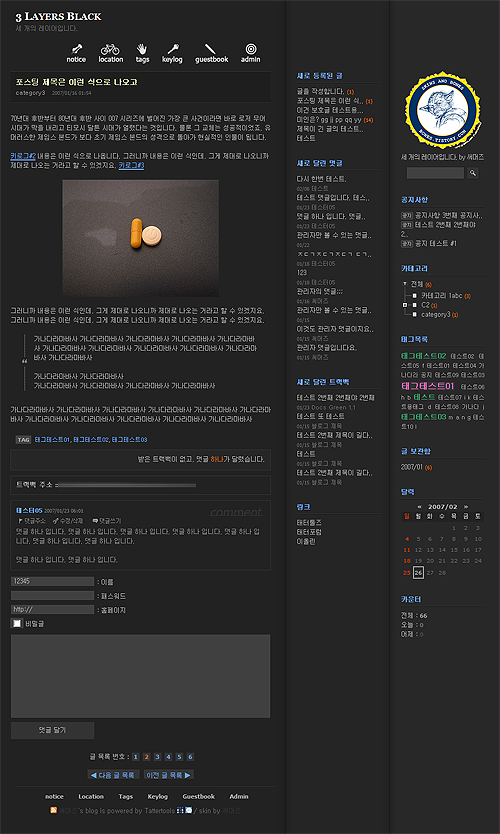
Three Layers White 1.1 입니다.
스킨명
Three Layers White 1.1
개요
매우 단순한 형태의 스킨입니다. 지난 번에 발표한 Three Layers Black 1.1 의 흰색 버전입니다.
내용
- 3단형 스킨입니다. 태터툴즈의 사이드바 기능을 지원합니다.
(관리자 모드에서 바로 넣었다 뺐다 할 수 있어요.)
- 블로그 로고 이미지를 보여줍니다.
단, 너무 큰 이미지는 넣지 말아주세요.
자동으로 리사이즈하는 태그를 넣지 않았습니다.
(가로 사이즈 160px에 맞춰져 있습니다.)
- 스킨을 다운 받아 압축을 풀면 2개의 폴더가 있습니다.
예, 하나는 설치형 태터툴즈용이고 다른 하나는 티스토리용이죠.
폴더명 끝에 표시가 되어 있으니 선택해서 사용하시면 됩니다.
- 두 스킨의 표면적 차이는,
미디어로그가 있느냐 없느냐의 차이입니다.
아, 스킨 하단부에 태터툴즈 아이콘이 있느냐 티스토리 아이콘이 있느냐의 차이도 있군요.
- 컨텐츠가 들어가는 부분의 가로폭은 500px 에 맞춰져 있습니다.
이론상으로는 컨텐츠의 폭을 수정하는 게 어렵지 않지만
전체적인 레이아웃을 배경이미지 하나로 처리했기 때문에
images 폴더 안의 bg.gif 를 수정해야 합니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
- 테스트 환경은 윈도우XP + 파이어폭스 2.0.0.1, 인터넷 익스플로러 6.0, 인터넷 익스플로러 7.0, 오페라 9.10 입니다.
태터툴즈 1.1과 티스토리 1.1에서 잘 작동합니다.
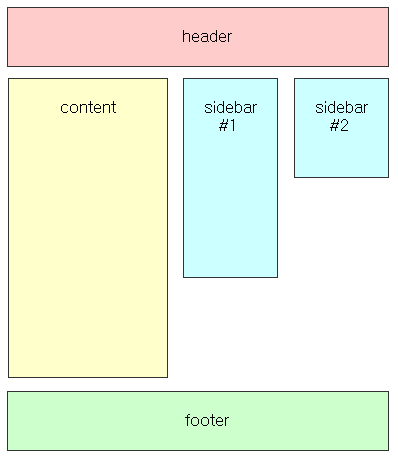
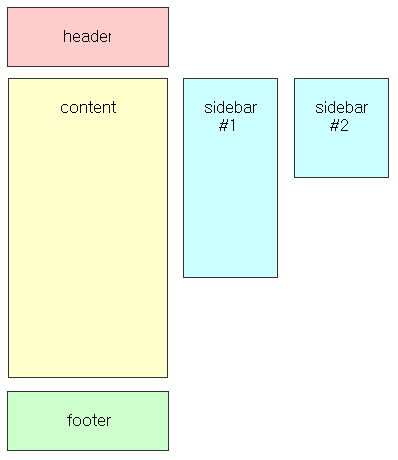
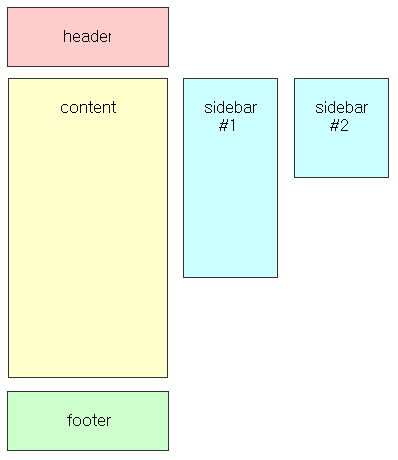
간단하게 스킨 구조를 표시하면 다음과 같습니다

<div id="header"></div>
<div id="content"></div>
<div id="sidebar1" class="sidebar"></div>
<div id="sidebar2" class="sidebar"></div>
<div id="footer"></div>

<div id="header"></div>
<div id="content"></div>
<div id="sidebar1" class="sidebar"></div>
<div id="sidebar2" class="sidebar"></div>
<div id="footer"></div>
※ Three Layers Black 1.1 과 차이점은 거의 없습니다. 심지어 skin.html 은 완전히 동일하며 style.css 의 색깔들을 수정하였고, 몇 가지 설정값들만 살짝 고쳤습니다. 아, 그러고 보니 이미지 파일도 수정했군요. ^^
다운로드 받으러 가기
▶ (클릭) 태터툴즈 스킨 자료실 [TT 1.1 & 티스토리 1.1] Three Layers White 1.1