얼마 전에 [질문] div에서 float 시켰을 때 IE에서 문제가 생깁니다. 라는 글을 쓴 적이 있습니다. 요약하자면 float:left; 로 붙여놓은 div들 중 가장 마지막 div이 이상하게 표현된다는 것이었죠.

왜 이런 일이 생기는지는 아직 잘 모르겠지만 언제 발생하는지는 실험을 통해 알 수 있었습니다. 예를 들면 이런 소스가 있다고 하지요.
보시면 알겠지만 태터툴즈 스킨에서 기본적으로 사용하는 형태의 구조입니다. (사이드바가 1개있든 2개 있든 그건 관계없습니다.) 위와 같은 구조로 되어 있는 경우에 각각의 div에 내용으로 width를 꽉꽉 채워 넣으면 위와 같은 일이 발생합니다.
보통 제가 제작하는 태터툴즈 스킨의 컨텐츠 영역과 사이드바 영역은 빈 공간이 없이 촘촘하게 붙여두고 채워넣는 편인데요, 그럴 때마다 저런 일이 발생하더군요. 즉, #content와 #sidebar1, #sidebar2 등의 넓이의 합과 #container의 넓이가 같으면서 여타의 빈공간이 확보되지 않는 태터툴즈 스킨을 만들다 보면 발생했습니다.
실제로 그래서 Letter To You 1.1 때도 그렇고 Formal Boxes 1.1 때도 그렇고 여러 번 본의 아니게 table 태그를 사용했었습니다1.
해결책은? #container 영역을 조금 더 크게 잡으니 해결되더군요. 전체를 감싸는 #container의 width를 3px만 크게 잡아도 문제는 사라지더군요. 위의 예라면 #container { width:1003px; margin:0px auto;} 식으로 하면 되겠지요.
정확한 이유는 저도 잘 모릅니다. 무슨무슨 IE 버그라고 이미 유명한 버그인지도 모르겠어요. 2 태터툴즈의 스킨 시스템에서만 작동하는 건지도 모르죠. (물론 그럴 일은 희박하다고 보지만요.)
혹시 비슷한 문제 때문에 고민하는 분들은 이와 같은 방법을 시도해보세요. :)

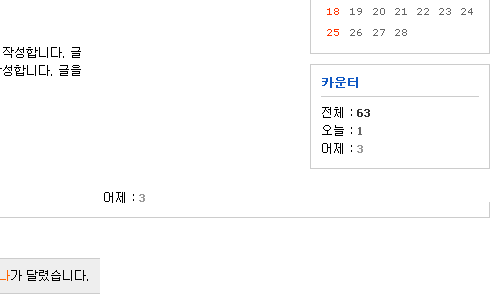
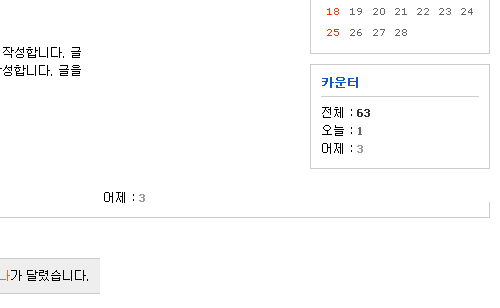
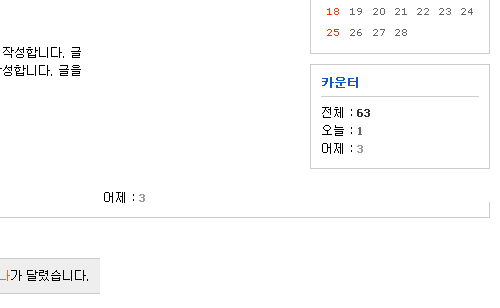
IE에서만 이런 일이 생깁니다. 어제 : 3 이라는 부분이 영역을 벗어나 반복되고 있습니다.
왜 이런 일이 생기는지는 아직 잘 모르겠지만 언제 발생하는지는 실험을 통해 알 수 있었습니다. 예를 들면 이런 소스가 있다고 하지요.
<div id="container">
<div id="content"></div>
<div id="sidebar1"></div>
<div id="sidebar2"></div>
</div>
<style>
#container { width:1000px; margin:0px auto;}
#content { width:600px; float:left;}
#sidebar1 { width:200px; float:left;}
#sidebar2 { width:200px; float:left;}
</style>
<div id="content"></div>
<div id="sidebar1"></div>
<div id="sidebar2"></div>
</div>
<style>
#container { width:1000px; margin:0px auto;}
#content { width:600px; float:left;}
#sidebar1 { width:200px; float:left;}
#sidebar2 { width:200px; float:left;}
</style>
보시면 알겠지만 태터툴즈 스킨에서 기본적으로 사용하는 형태의 구조입니다. (사이드바가 1개있든 2개 있든 그건 관계없습니다.) 위와 같은 구조로 되어 있는 경우에 각각의 div에 내용으로 width를 꽉꽉 채워 넣으면 위와 같은 일이 발생합니다.
보통 제가 제작하는 태터툴즈 스킨의 컨텐츠 영역과 사이드바 영역은 빈 공간이 없이 촘촘하게 붙여두고 채워넣는 편인데요, 그럴 때마다 저런 일이 발생하더군요. 즉, #content와 #sidebar1, #sidebar2 등의 넓이의 합과 #container의 넓이가 같으면서 여타의 빈공간이 확보되지 않는 태터툴즈 스킨을 만들다 보면 발생했습니다.
실제로 그래서 Letter To You 1.1 때도 그렇고 Formal Boxes 1.1 때도 그렇고 여러 번 본의 아니게 table 태그를 사용했었습니다1.
해결책은? #container 영역을 조금 더 크게 잡으니 해결되더군요. 전체를 감싸는 #container의 width를 3px만 크게 잡아도 문제는 사라지더군요. 위의 예라면 #container { width:1003px; margin:0px auto;} 식으로 하면 되겠지요.
정확한 이유는 저도 잘 모릅니다. 무슨무슨 IE 버그라고 이미 유명한 버그인지도 모르겠어요. 2 태터툴즈의 스킨 시스템에서만 작동하는 건지도 모르죠. (물론 그럴 일은 희박하다고 보지만요.)
혹시 비슷한 문제 때문에 고민하는 분들은 이와 같은 방법을 시도해보세요. :)
추가
만박님께서 알려주셨습니다. ^^
만박님께서 알려주셨습니다. ^^
만박 2007/02/13 20:28구글링 해보니 나옵니다. three-pixel text jog 와 duplicate character bug.
E6의 Three-pixel text job bug하고 duplicate character bug라고 부른답니다. CSS 마스터전략 9장에 나와요 ^^
추가 #2
PIE의 설명에 따르면 이 버그를 피하는 두 가지 방법이 있다고 합니다.
1. 제일 마지막에 float:left; 된 div에 margin-right:-3px; 을 하라.
2. 제가 위에서 이야기한 것과 같이 container 영역을 3px 크게 줘라.
PIE의 설명에 따르면 이 버그를 피하는 두 가지 방법이 있다고 합니다.
1. 제일 마지막에 float:left; 된 div에 margin-right:-3px; 을 하라.
2. 제가 위에서 이야기한 것과 같이 container 영역을 3px 크게 줘라.