설치형 태터툴즈와 티스토리는 단축키를 지원합니다. 이 단축키는 여러 모로 편리한 기능이지요. 이를테면, 관리자 로그인 버튼이 없어도 q 를 누르면 바로 로그인이 되고, 글을 계속 읽고 싶으면 s 를 누르면 이전에 쓴 글 목록으로 가고, a 를 누르면 최근에 쓴 글 목록으로 이동하니까요.
이 편리한 단축키를 사용하고 있으면서도 혹시 로그인 때문에 귀찮음을 느끼시는 분들이 있다면 지금 설명드릴 방법을 추천합니다. ^^
단, 여러 사람이 사용하는 컴퓨터에서는 절대 이 방법을 사용하지 마세요!
(다음의 캡쳐 화면은 브라우저마다 화면이 조금 다를 수 있으나 어떤 내용인지 충분히 아실 수 있을 거예요.)
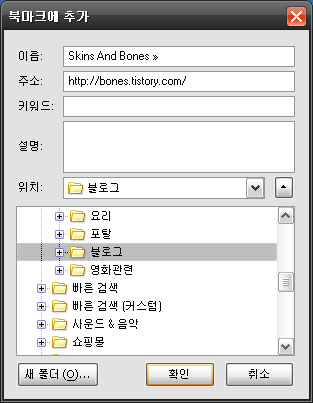
1. 우선 자신의 블로그를 북마크 (즐겨찾기) 하세요.

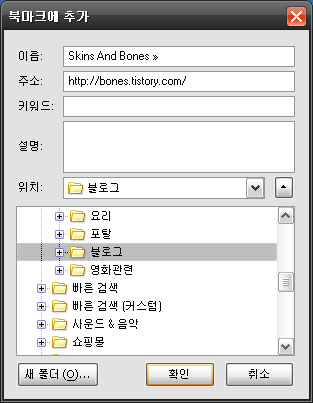
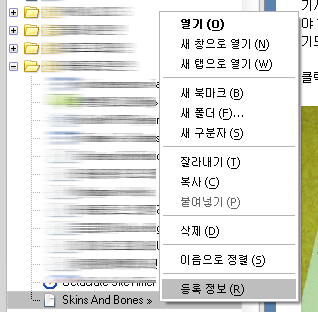
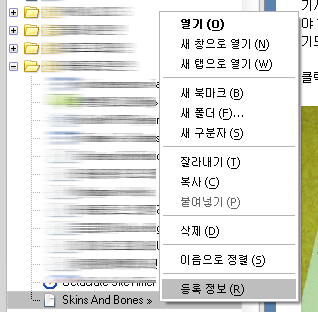
2. 입력된 북마크를 마우스 우클릭해서 등록정보를 열어보세요.

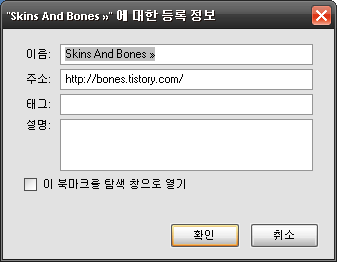
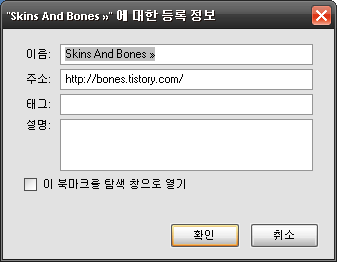
3. 그럼 다음과 같은 화면이 나오면

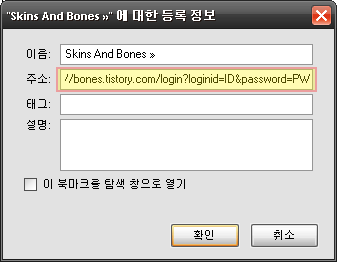
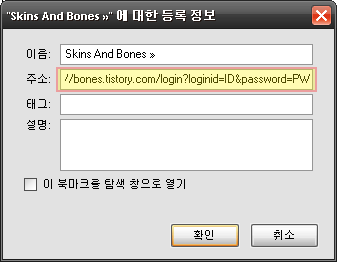
4. 입력된 주소를 다음과 같이 바꾸세요.
http://본인의티스토리주소.tistory.com/login?loginid=아이디&password=비밀번호

예를 들어 만약 이 블로그 http://bones.tistory.com 의 로그인 아이디가 abcd@abcd.com 이고, 비밀번호가 vwxyz 라면 http://bones.tistory.com/login?loginid=abcd@abcd.com&password=vwxyz 라고 입력하시고 저장하면 됩니다.
5. 끝.
그러면 앞으로 북마크를 클릭하면 자신의 블로그에 로그인된 상태로 들어가게 됩니다. 쉽죠? :) 설치형 태터툴즈와 티스토리 모두에서 잘 작동합니다.
다만 다시 한번 말씀드리지만 이 방법은 북마크에 아이디와 비밀번호가 그대로 유출되는 방법이므로 피씨방 등과 같이 여러 사람이 사용하는 컴퓨터에는 절대 사용하지 마세요. 그건 피씨방에서 메신저 로그인 해서 친구와 잡담한 뒤 로그아웃 하지 않은 채 계산하고 피씨방을 뜨는 행위와 같습니다;;;
컴퓨터를 혼자서 사용하시는 분들 혹은 귀차니스트들에게 권하는 방법입니다. :)
이 편리한 단축키를 사용하고 있으면서도 혹시 로그인 때문에 귀찮음을 느끼시는 분들이 있다면 지금 설명드릴 방법을 추천합니다. ^^
단, 여러 사람이 사용하는 컴퓨터에서는 절대 이 방법을 사용하지 마세요!
(다음의 캡쳐 화면은 브라우저마다 화면이 조금 다를 수 있으나 어떤 내용인지 충분히 아실 수 있을 거예요.)
1. 우선 자신의 블로그를 북마크 (즐겨찾기) 하세요.

2. 입력된 북마크를 마우스 우클릭해서 등록정보를 열어보세요.

3. 그럼 다음과 같은 화면이 나오면

4. 입력된 주소를 다음과 같이 바꾸세요.
http://본인의티스토리주소.tistory.com/login?loginid=아이디&password=비밀번호

예를 들어 만약 이 블로그 http://bones.tistory.com 의 로그인 아이디가 abcd@abcd.com 이고, 비밀번호가 vwxyz 라면 http://bones.tistory.com/login?loginid=abcd@abcd.com&password=vwxyz 라고 입력하시고 저장하면 됩니다.
5. 끝.
그러면 앞으로 북마크를 클릭하면 자신의 블로그에 로그인된 상태로 들어가게 됩니다. 쉽죠? :) 설치형 태터툴즈와 티스토리 모두에서 잘 작동합니다.
다만 다시 한번 말씀드리지만 이 방법은 북마크에 아이디와 비밀번호가 그대로 유출되는 방법이므로 피씨방 등과 같이 여러 사람이 사용하는 컴퓨터에는 절대 사용하지 마세요. 그건 피씨방에서 메신저 로그인 해서 친구와 잡담한 뒤 로그아웃 하지 않은 채 계산하고 피씨방을 뜨는 행위와 같습니다;;;
컴퓨터를 혼자서 사용하시는 분들 혹은 귀차니스트들에게 권하는 방법입니다. :)

 invalid-file
invalid-file