Letter To You 1.1 스킨을 배포하고, 문제가 없는지 다시 테스트를 해보는데 티스토리에서 키로그 표시가 잘 안되더라고요. 이 주소 말이죠. http://bones.tistory.com/keylog
티스토리와 태터툴즈의 치환자를 적는 방법이 다른 것도 알고 있어서 그것도 처리했고, 배포하기 전에도 테스트를 여러 번이나 했는데 왠 날벼락.
알고 보니 제가 배포하기 직전에 skin.html의 키로그 표시 부분에 태터툴즈용 표시를 그냥 주석으로 남겨뒀는데 그것 때문에 문제가 되었습니다. 제 딴에는 친절하게 차이를 보여주겠다고 생각하고 남겨둔 건데, 오히려 그것 때문에 작동이 안되었군요.

생각해 본 즉 skin.html에서 html 태그들은 주석처리가 되는 반면 치환자들은 주석의 영향을 받지 않나봐요. 위에서 태터툴즈용으로 한번 뺑뺑이를 돌고 나오니 그 아래에서는 처리가 안되었나 봅니다(하고 추측할 따름이예요). 태터툴즈용으로 해놨던 주석을 지우니 잘 작동됩니다.
혹시 스킨을 만드시는 분들 중에서 치환자가 제대로 작동하지 않으면 저런 식의 코딩이 있었는지 한번 생각해보세요. ^^
어쨌든 지금은 수정이 된 상태이니 Letter To You 1.1 스킨을 이전에 받으신 분들 중 티스토리에 설치하신 분들은 다시 다운 받아주세요. 죄송합니다. :|
티스토리와 태터툴즈의 치환자를 적는 방법이 다른 것도 알고 있어서 그것도 처리했고, 배포하기 전에도 테스트를 여러 번이나 했는데 왠 날벼락.
알고 보니 제가 배포하기 직전에 skin.html의 키로그 표시 부분에 태터툴즈용 표시를 그냥 주석으로 남겨뒀는데 그것 때문에 문제가 되었습니다. 제 딴에는 친절하게 차이를 보여주겠다고 생각하고 남겨둔 건데, 오히려 그것 때문에 작동이 안되었군요.

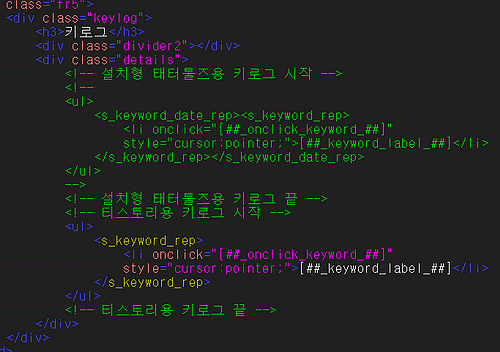
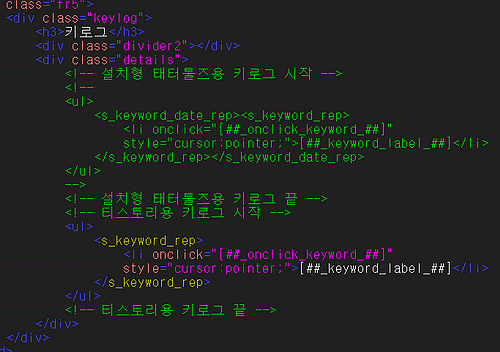
keylog 부분에 이런 식으로 주석을 남겼거든요.
생각해 본 즉 skin.html에서 html 태그들은 주석처리가 되는 반면 치환자들은 주석의 영향을 받지 않나봐요. 위에서 태터툴즈용으로 한번 뺑뺑이를 돌고 나오니 그 아래에서는 처리가 안되었나 봅니다(하고 추측할 따름이예요). 태터툴즈용으로 해놨던 주석을 지우니 잘 작동됩니다.
혹시 스킨을 만드시는 분들 중에서 치환자가 제대로 작동하지 않으면 저런 식의 코딩이 있었는지 한번 생각해보세요. ^^
어쨌든 지금은 수정이 된 상태이니 Letter To You 1.1 스킨을 이전에 받으신 분들 중 티스토리에 설치하신 분들은 다시 다운 받아주세요. 죄송합니다. :|