스킨을 배포합니다.

스킨명
Mac Look 1.1
개요
조금은 차분한 느낌으로 만들었습니다. 원래는 윈도우와 맥의 분위기를 섞는 컨셉을 유지하려 하였으나 만들고 나니 맥의 느낌만 강하게 남아 그냥 맥룩이라고 했습니다. 제가 지금 사용하는 데스크탑 테마가 준 (Zune) 테마인데, 그것과 애플의 아쿠아 스타일을 함께 적용하려 한 거죠. 뭐, 어쨌든 그렇습니다.
내용
- 2단형 스킨입니다. 태터툴즈의 사이드바 기능을 지원합니다.
(관리자 모드에서 바로 넣었다 뺐다 할 수 있어요.)
- 블로그 로고 이미지를 보여줍니다.
단, 가로 200px 에 최적화되어 있습니다. 주의해주세요.
- 컨텐츠가 들어가는 부분의 가로폭은 610px 에 맞춰져 있습니다만,
혹시 더 좁은 스킨을 필요로 하는 분들이 계실 것 같아 500px 짜리도 넣었습니다.
압축을 풀어보면 index.500.xml style.500.css 와 index.610.xml style.610.css이 추가로 들어있습니다.
사용법은 아시겠죠? 가로 넓이 500px 짜리가 필요하면
이름을 index.500.xml style.500.css을 index.xml과 style.css로 바꾸고 사용하면 됩니다.
- 또한 가로폭을 원하는 만큼 지정하는 경우도 그리 어렵지 않습니다.
style.css 와 index.xml 만 수정하면 됩니다.
수정 방법은 style.css 안에 주석으로 넣어두었습니다.
- 또한 폰트 크기라든지 색깔, 사용된 이미지 등은 style.css 파일을 수정하는 것만으로 가능합니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
- 사실 문의를 해도 모르는 게 많아서 대답할 수 있는 건 별로 없지 않을까 합니다. 살살 물어주세요. :p
수정하기
- style.css 에 적은 주석을 여기에 적어보면,
- 적고 보니 굉장히 복잡해 보이지만, 하나씩 해보면 굉장히 쉬운 작업이란 걸 아실 수 있을......까요? ;;;
- 테스트 환경은 윈도우XP + 파이어폭스 2.0.0.1, 인터넷 익스플로러 6.0 에서 테스트를 했습니다.
물론 태터툴즈 1.1.1 과 티스토리 1.1 이고요.
다른 환경과 브라우저에서는 어떻게 보일지 몰라요. @.@;
다운로드 받으러 가기
▶ (클릭) 태터툴즈 스킨 자료실 [TT 1.1 & 티스토리 1.1] Mac Look 1.1
그리고
업그레이드 버전이 공개되었습니다.
미디어로그와 키로그 기능이 포함된 1.1b 버전을 이용할 수 있습니다.
▶ 스킨 업그레이드 Mac Look 1.1b 로 가서 다운받기

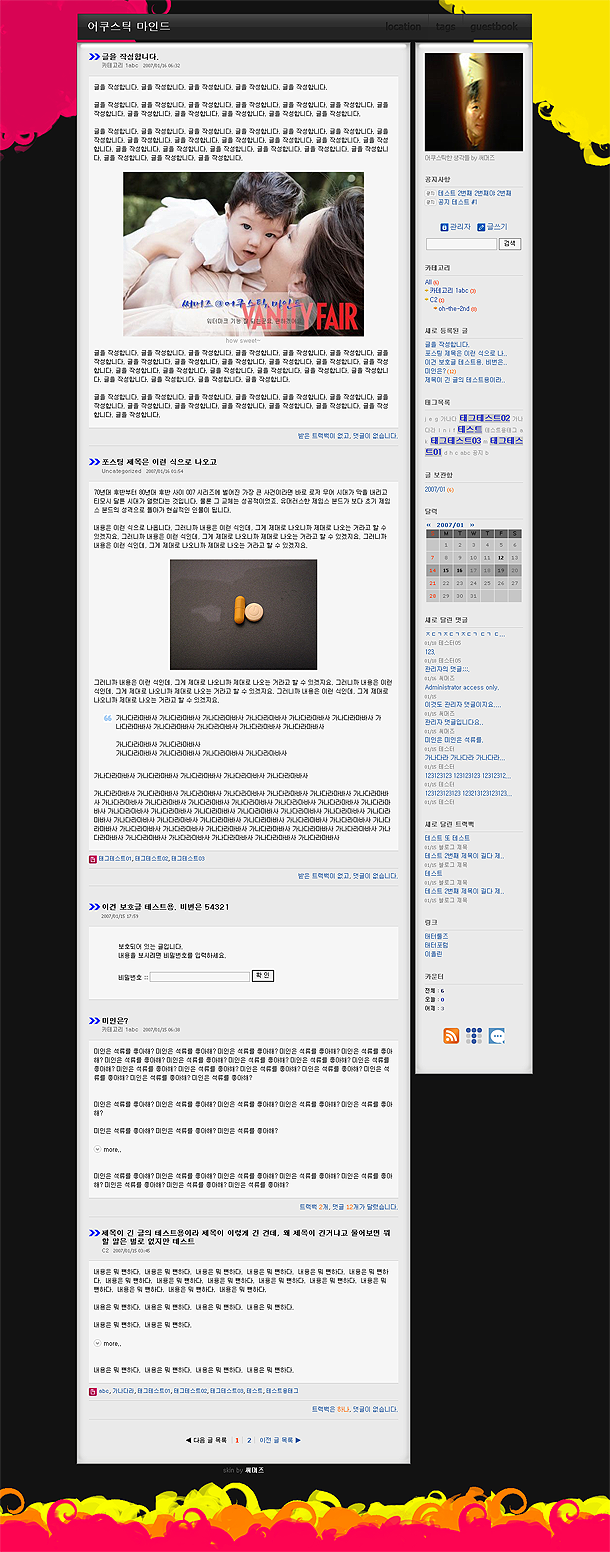
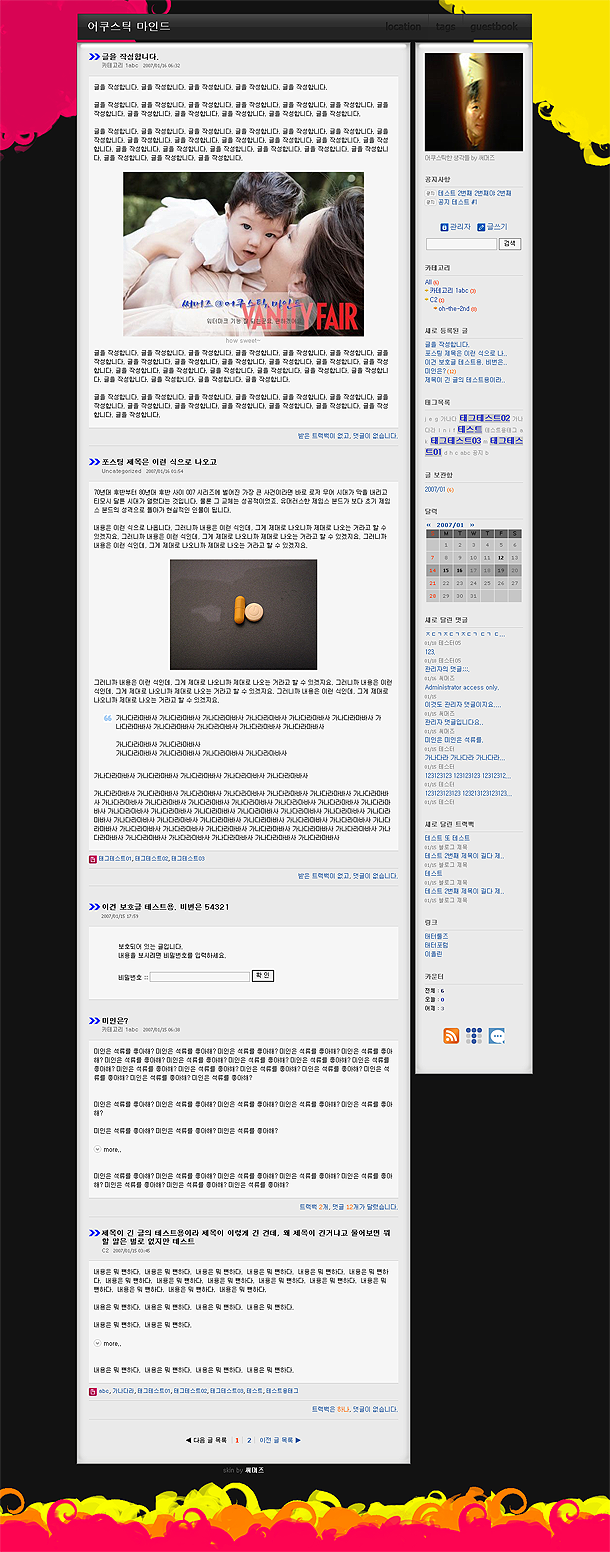
Mac Look 1.1은 이런 모양입니다.
스킨명
Mac Look 1.1
개요
조금은 차분한 느낌으로 만들었습니다. 원래는 윈도우와 맥의 분위기를 섞는 컨셉을 유지하려 하였으나 만들고 나니 맥의 느낌만 강하게 남아 그냥 맥룩이라고 했습니다. 제가 지금 사용하는 데스크탑 테마가 준 (Zune) 테마인데, 그것과 애플의 아쿠아 스타일을 함께 적용하려 한 거죠. 뭐, 어쨌든 그렇습니다.
내용
- 2단형 스킨입니다. 태터툴즈의 사이드바 기능을 지원합니다.
(관리자 모드에서 바로 넣었다 뺐다 할 수 있어요.)
- 블로그 로고 이미지를 보여줍니다.
단, 가로 200px 에 최적화되어 있습니다. 주의해주세요.
- 컨텐츠가 들어가는 부분의 가로폭은 610px 에 맞춰져 있습니다만,
혹시 더 좁은 스킨을 필요로 하는 분들이 계실 것 같아 500px 짜리도 넣었습니다.
압축을 풀어보면 index.500.xml style.500.css 와 index.610.xml style.610.css이 추가로 들어있습니다.
사용법은 아시겠죠? 가로 넓이 500px 짜리가 필요하면
이름을 index.500.xml style.500.css을 index.xml과 style.css로 바꾸고 사용하면 됩니다.
- 또한 가로폭을 원하는 만큼 지정하는 경우도 그리 어렵지 않습니다.
style.css 와 index.xml 만 수정하면 됩니다.
수정 방법은 style.css 안에 주석으로 넣어두었습니다.
- 또한 폰트 크기라든지 색깔, 사용된 이미지 등은 style.css 파일을 수정하는 것만으로 가능합니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
- 사실 문의를 해도 모르는 게 많아서 대답할 수 있는 건 별로 없지 않을까 합니다. 살살 물어주세요. :p
수정하기
- style.css 에 적은 주석을 여기에 적어보면,
/* ****************************************************
만약 실제 글이 보여지는 영역 (contentWidth)을 변경하고 싶다면
이 파일 (style.css)과 index.xml만 수정하면 됩니다.
찾기 쉽도록 주석을 달았으니 주석을 검색하여 변경하면 됩니다.
스킨을 처음 설치하면 contentWidth의 기본값은 610px이고,
이 값은 index.xml 에 명시되어 있습니다.
만약 contentWidth를 800px로 변경하고 싶다면,
크게 두 단계로 진행됩니다.
[단계 A]
index.xml로 가서 다음과 같은 문장을 찾은 후
<contentWidth>610</contentWidth>
이 부분을 다음과 같이 변경하세요.
<contentWidth>800</contentWidth>
[단계 B]
이 파일 (style.css)에서 contentWidth를 검색하여
주석에 표시된 계산식대로 수정해주면 됩니다.
style.css 안에 contentWidth를 찾아 전부 해주시면 되요.
############################################
예1)
만약 검색을 통해 아래와 같은 문장을 찾았다면
width:610px; / * contentWidth - 10 * /
새로운 contentWidth가 800px이니
width값으로 다음과 같이 변경하세요.
width:790px; / * contentWidth - 10px * /
예2)
만약 이런 문장을 찾았다면
width:680px; / * contentWidth + 70px * /
새로운 contentWidth가 800px이니
width값으로 다음과 같이 변경하세요.
width:880px; / * contentWidth + 70px * /
############################################
[변경 끝]
**************************************************** */
만약 실제 글이 보여지는 영역 (contentWidth)을 변경하고 싶다면
이 파일 (style.css)과 index.xml만 수정하면 됩니다.
찾기 쉽도록 주석을 달았으니 주석을 검색하여 변경하면 됩니다.
스킨을 처음 설치하면 contentWidth의 기본값은 610px이고,
이 값은 index.xml 에 명시되어 있습니다.
만약 contentWidth를 800px로 변경하고 싶다면,
크게 두 단계로 진행됩니다.
[단계 A]
index.xml로 가서 다음과 같은 문장을 찾은 후
<contentWidth>610</contentWidth>
이 부분을 다음과 같이 변경하세요.
<contentWidth>800</contentWidth>
[단계 B]
이 파일 (style.css)에서 contentWidth를 검색하여
주석에 표시된 계산식대로 수정해주면 됩니다.
style.css 안에 contentWidth를 찾아 전부 해주시면 되요.
############################################
예1)
만약 검색을 통해 아래와 같은 문장을 찾았다면
width:610px; / * contentWidth - 10 * /
새로운 contentWidth가 800px이니
width값으로 다음과 같이 변경하세요.
width:790px; / * contentWidth - 10px * /
예2)
만약 이런 문장을 찾았다면
width:680px; / * contentWidth + 70px * /
새로운 contentWidth가 800px이니
width값으로 다음과 같이 변경하세요.
width:880px; / * contentWidth + 70px * /
############################################
[변경 끝]
**************************************************** */
- 적고 보니 굉장히 복잡해 보이지만, 하나씩 해보면 굉장히 쉬운 작업이란 걸 아실 수 있을......까요? ;;;
- 테스트 환경은 윈도우XP + 파이어폭스 2.0.0.1, 인터넷 익스플로러 6.0 에서 테스트를 했습니다.
물론 태터툴즈 1.1.1 과 티스토리 1.1 이고요.
다른 환경과 브라우저에서는 어떻게 보일지 몰라요. @.@;
다운로드 받으러 가기
▶ (클릭) 태터툴즈 스킨 자료실 [TT 1.1 & 티스토리 1.1] Mac Look 1.1
그리고
업그레이드 버전이 공개되었습니다.
미디어로그와 키로그 기능이 포함된 1.1b 버전을 이용할 수 있습니다.
▶ 스킨 업그레이드 Mac Look 1.1b 로 가서 다운받기
