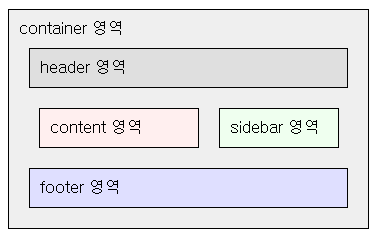
지난 번에 태터툴즈의 2단형 스킨의 구조에 대해 알아 본 적이 있습니다. 이번에는 그와 연관해서 하지만 조금 다른 이야기를 해보려 합니다.

지난 번에 적은 내용에서는 스킨의 마지막 부분에 footer 영역이 있었습니다. 대체로 footer 영역에 clear:both 속성을 넣어주어 디자인되어 있는 스킨이 대부분입니다.
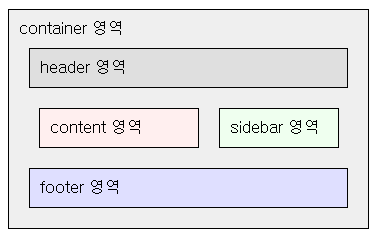
그런데, 만약 header나 footer 영역이 없이 content 영역과 sidebar 영역들만 존재한다고 가정해 보죠. 충분히 그럴 수 있잖아요. 꼭 header와 footer를 적어줘야만 하는 건 아니니까요. 이런 식으로 말이죠.
이럴 경우 즉, content 영역과 sidebar 영역(들)이 여전히 float:left; 로 지정되는 경우 container 영역과의 위치관계는 어떻게 될까요? float을 사용하면 위에 (가상적으로^^) 뜬다고 했잖아요. 그럼 container는 float을 사용한 div들을 포함할까요? 아니면 포함하지 않을까요? 그래서 질문을 하는 겁니다. 어떻게 될까요?
한 마디로 말하자면 브라우저마다 그 형태가 다릅니다.
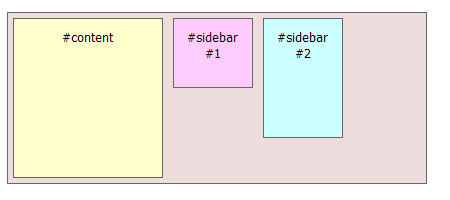
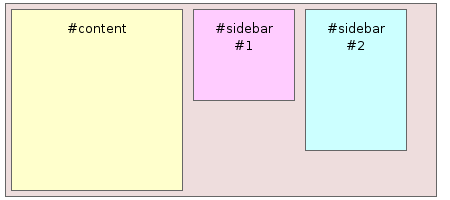
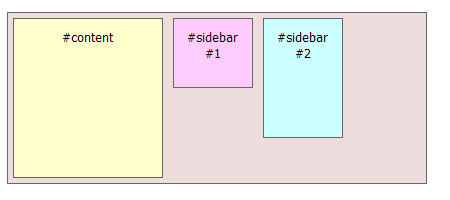
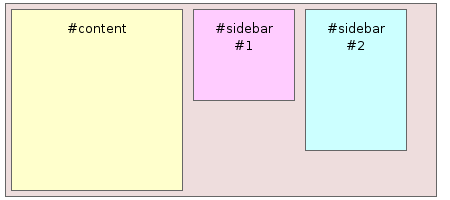
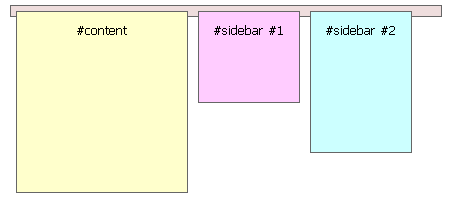
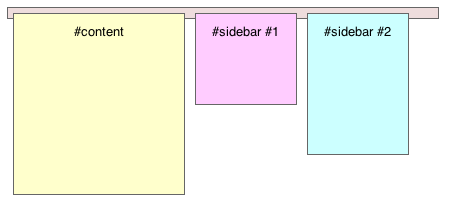
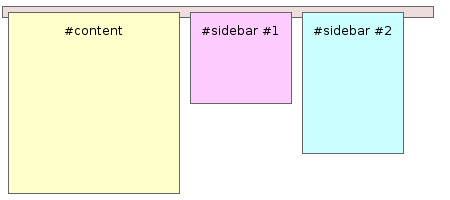
간단하게 말하면 인터넷 익스플로러와 오페라 등의 경우는 float:left; 되어도 container가 내부에서 float된 div들을 감싸주게 됩니다. 반면 파이어폭스, 사파리, 컨커러 (Konquerer) 등은 container가 내부에서 float된 div들을 감싸지 않게 됩니다.
백문이 불여일견. 이와 같습니다.





대부분의 경우 이런 차이가 있어도 크게 문제가 되지는 않습니다. 대체로 아래에 footer 영역을 사용할 때는 clear:both; 등으로 새롭게 시작하니 말이죠. 하지만 이런 차이는 분명히 다른 차이를 만들 수도 있습니다. 그건 다음에 알아보도록 하죠. ^^
p.s. 언뜻 보니 몇몇 영역의 가로폭이 슬쩍 다른 것 같군요. 분명 같은 코드인데 말이죠. 이것 역시 다음에 설명하겠습니다. ^^

html과 css를 이용해서 이런 형태를 만들었죠.
지난 번에 적은 내용에서는 스킨의 마지막 부분에 footer 영역이 있었습니다. 대체로 footer 영역에 clear:both 속성을 넣어주어 디자인되어 있는 스킨이 대부분입니다.
그런데, 만약 header나 footer 영역이 없이 content 영역과 sidebar 영역들만 존재한다고 가정해 보죠. 충분히 그럴 수 있잖아요. 꼭 header와 footer를 적어줘야만 하는 건 아니니까요. 이런 식으로 말이죠.
<div id="container">
<div id="content"></div>
<div id="sidebar1"></div>
<div id="sidebar2"></div>
</div>
<style>
#container { }
#content { float:left;}
#sidebar1 { float:left;}
#sidebar2 { float:left;}
</style>
<div id="content"></div>
<div id="sidebar1"></div>
<div id="sidebar2"></div>
</div>
<style>
#container { }
#content { float:left;}
#sidebar1 { float:left;}
#sidebar2 { float:left;}
</style>
이럴 경우 즉, content 영역과 sidebar 영역(들)이 여전히 float:left; 로 지정되는 경우 container 영역과의 위치관계는 어떻게 될까요? float을 사용하면 위에 (가상적으로^^) 뜬다고 했잖아요. 그럼 container는 float을 사용한 div들을 포함할까요? 아니면 포함하지 않을까요? 그래서 질문을 하는 겁니다. 어떻게 될까요?
한 마디로 말하자면 브라우저마다 그 형태가 다릅니다.
간단하게 말하면 인터넷 익스플로러와 오페라 등의 경우는 float:left; 되어도 container가 내부에서 float된 div들을 감싸주게 됩니다. 반면 파이어폭스, 사파리, 컨커러 (Konquerer) 등은 container가 내부에서 float된 div들을 감싸지 않게 됩니다.
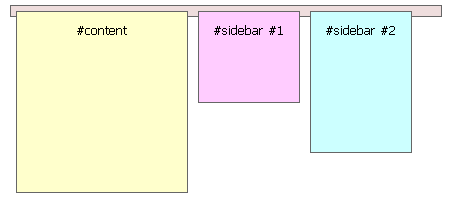
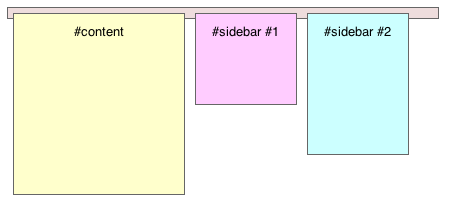
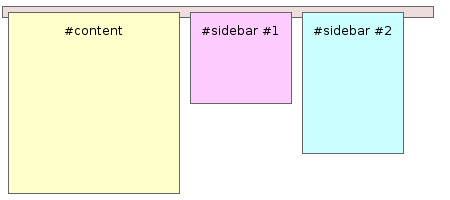
백문이 불여일견. 이와 같습니다.

IE7 (윈도우 XP) (IE6도 같은 모습입니다.)

오페라 9.10 (우분투)

파이어폭스 (윈도우 XP)

사파리 2.0 (OSX)

컨커러 (Konqueror) 3.5.5 (데비안)
대부분의 경우 이런 차이가 있어도 크게 문제가 되지는 않습니다. 대체로 아래에 footer 영역을 사용할 때는 clear:both; 등으로 새롭게 시작하니 말이죠. 하지만 이런 차이는 분명히 다른 차이를 만들 수도 있습니다. 그건 다음에 알아보도록 하죠. ^^
참고
사파리와 컨커러는 KHTML 엔진을 사용합니다.
파이어폭스는 게코 (Gecko) 엔진을 사용하죠.
오페라는 오페라 엔진이고요.
인터넷 익스플로러 역시 자체 엔진을 사용합니다.
사파리와 컨커러는 KHTML 엔진을 사용합니다.
파이어폭스는 게코 (Gecko) 엔진을 사용하죠.
오페라는 오페라 엔진이고요.
인터넷 익스플로러 역시 자체 엔진을 사용합니다.
p.s. 언뜻 보니 몇몇 영역의 가로폭이 슬쩍 다른 것 같군요. 분명 같은 코드인데 말이죠. 이것 역시 다음에 설명하겠습니다. ^^