스킨을 배포합니다.

Formal Boxes 1.1 입니다.
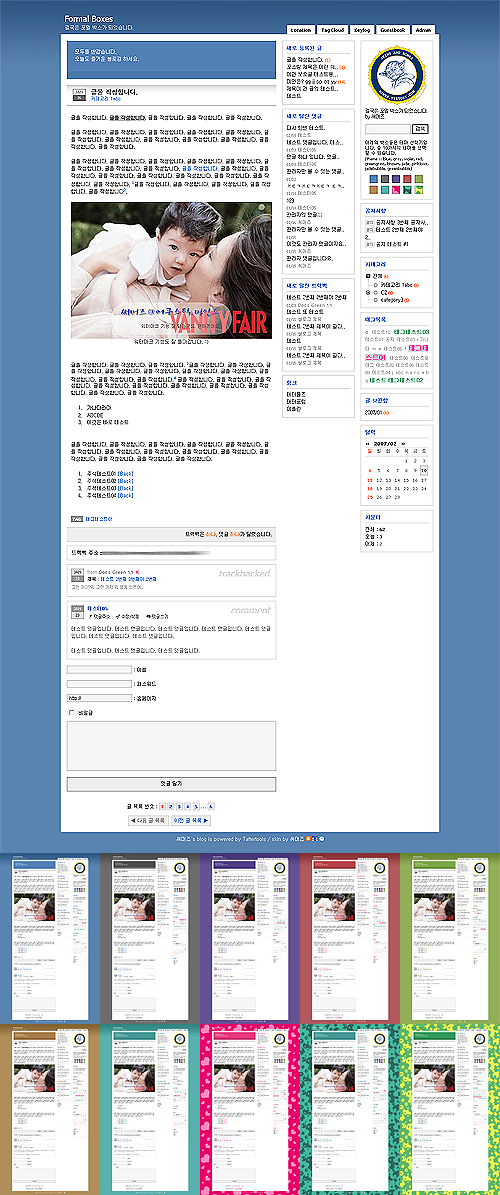
Formal Boxes 1.1
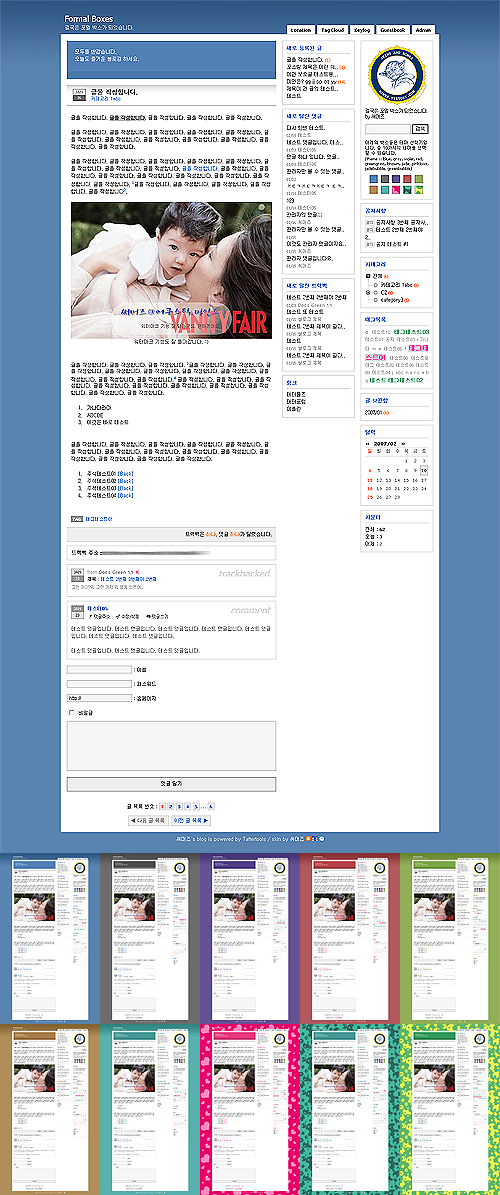
개요처음에는 '단순'이란 개념에서 시작한 스킨입니다…만 몇 가지 포인트를 주다보니 간단한 느낌은 처음보다는 줄어들었습니다. 그래도 레이아웃만을 보자면 매우 단순한 편입니다. 특징으로는 테마 기능을 가지고 있습니다.
내용- 3단형 스킨입니다. 태터툴즈의 사이드바 기능을 지원합니다.
(관리자 모드에서 바로 넣었다 뺐다 할 수 있어요.)
3단형 스킨은 처음 만들어 봤는데, 별로 산만하지 않고 괜찮아 보이는 듯 합니다.
- 블로그 로고 이미지를 보여줍니다.
단, 너무 큰 이미지는 넣지 말아주세요.
자동으로 리사이즈하는 태그를 넣지 않았습니다.
(가로 사이즈 160px에 맞춰져 있습니다.)
- 스킨을 다운 받아 압축을 풀면 2개의 폴더가 있습니다.
예, 하나는 설치형 태터툴즈용이고 다른 하나는 티스토리용이죠.
폴더명 끝에 표시가 되어 있으니 선택해서 사용하시면 됩니다.
두 스킨의 차이는,
티스토리용에는 media 메뉴가 있고, 댓글의 날짜 표시가 플레이트형이 아닙니다.
설치형 태터툴즈용에는 media 메뉴가 없고, 댓글의 날짜도 플레이트형입니다.

설치형 태터툴즈용은 댓글의 날짜 표기 형태가 플레이트형입니다.

타스토리용의 댓글 날짜 표기는 플레이트형이 아닙니다.

하지만 두 스킨 모두 본문과 방명록의 날짜 표기는 플레이트형입니다.
- 컨텐츠가 들어가는 부분의 가로폭은 500px 에 맞춰져 있습니다.
물론 제가 만든 여느 스킨들처럼 가로폭을 수정하는 게 그리 어렵지는 않습니다만
본문폭을 넓히다 보면 제일 많이 사용하는 해상도인 가로 1024px 를 넘어가기 쉽습니다.
주의하세요. ^^
- 역시 style.css 와 index.xml 만 수정하면 됩니다.
본문폭은 style.css의 주석으로 표시한 contentWidth와 관련된 수식에 맞춰서 수정하면 됩니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
- 테스트 환경은
윈도우XP + 파이어폭스 2.0.0.1, 인터넷 익스플로러 6.0, 오페라 9.10 입니다.
태터툴즈 1.1과 티스토리 1.1에서 잘 작동합니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
테마별 스타일시트에 들어있는 값들을 수정하고,
배경만 잘 정해도 여러가지 분위기가 연출될 수 있을 듯 합니다.
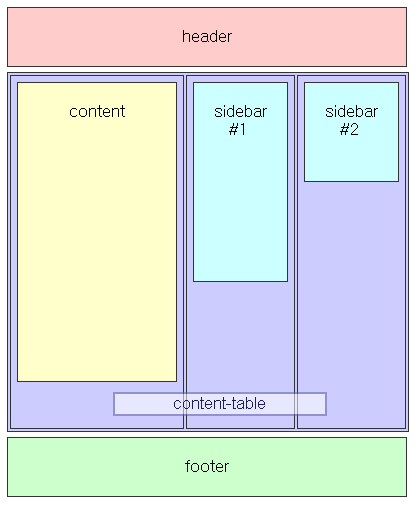
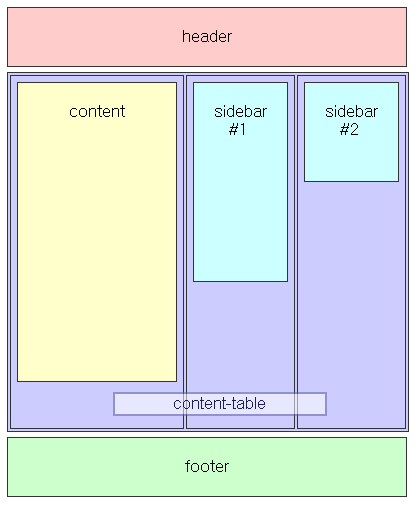
간단하게 스킨 구조를 표시하면 다음과 같습니다
스킨 구조
<div id="header"></div>
<table id="content-table">
<tr>
<td id="content-table-td"><div id="content"></div></td>
<td id="sidebar-table-td-1"><div id="sidebar1" class="sidebar"></div></td>
<td id="sidebar-table-td-2"><div id="sidebar2" class="sidebar"></div></td>
</tr>
</table>
<div id="footer"></div>
이 스킨은 테마 기능을 제공합니다.
테마 선택기입니다. 박스에 마우스를 대면 이름이 툴팁으로 나와요.
1. 기본적으로 blue 테마가 지정되어 있습니다.
2. 총 8개의 테마가 있습니다. blue, gray, violet, brown, greengrass, brown,
jade, pinklove, jadebubble, greenbubble 입니다.
테마 선택기 박스를 클릭하면 해당 테마로 바로 변신합니다.
3. 테마별로 필요한 스타일시트들은 images 폴더 안에 각각 저장되어 있으며
각각의 파일 이름은 style.테마이름.css 입니다.
예를 들어 brown 테마라면 style.brown.css, red 테마라면 style.red.css 겠죠.
(따라서, 만약 기본 스타일시트인 style.css에서 원하는 정의를 찾지 못한다면
위의 테마별 스타일시트를 찾아보시면 됩니다.)
4. 기본 테마를 변경하고 싶으시면
skin.html의 8번째 줄, 97번째 줄의 스타일시트를 원하는 테마로 변경하세요.
(예: 만약 greengrass 테마를 기본 테마로 하고 싶으면
8번째 줄과 97번째 줄의 스타일시트를 style.greengrass.css 로 바꿔주세요.
red 테마로 바꾸고 싶으면
8번째 줄과 97번째 줄의 스타일시트를 style.red.css 로 바꿔주면 되겠지요.)
6. 만약 테마 기능을 사용하고 싶지 않다면
38번째 줄부터 시작되는 [테마 선택기 자바스크립트] 를 모두 지워주시고,
141번째 줄 정도부터 시작되는 [테마 선택기] 부분 역시 지워주시면 됩니다.
소개 영역에 대해 설명드립니다.
소개 영역의 내용은 각자 채워주세요.
0. 블로그에 접속하면 제목 아래 부분에 나오는 박스입니다.
내용을 각자 원하는 구문으로 수정하시면 됩니다..
skin.html 136번째 줄의 introduce 안의 details 안의 내용을 고치면 됩니다.
테마 선택기도 다른 영역으로 옮겨도 됩니다. 아예 삭제할 수도 있지요.
스킨을 열어보시면 바로 아실 거예요.
※ style.css 를 보시면 introduce 의 폰트가 정의되어 있습니다. (248번째 줄)
※ 소개 영역은 블로그 메인이나
http://블로그주소/포스트번호 로 들어오는 경우에 나타납니다. 개인적으로 테터툴즈의 주소 표시 방법 중 문자로 표시하기를 사용하시면 효과가 좋을 거라 생각합니다.
※ 만약 이 영역을 사용하고 싶지 않으면 skin.html에서 지우시면 됩니다. (134 ~ 142번째 줄)
- 원래 의도는 단순한 스킨을 원했는데 오히려 설정해야 할 것들이 많아져서 자칫 사용하기 어려운 스킨이 된 것도 같습니다.
- 하지만, 스킨 파일을 어느 정도 보시는 분들이나 html과 css에 대해 조금씩 아시는 분들 혹은 공부하시는 분들은 갖고 놀기 좋은 스킨이 되지 않을까 생각하기도 합니다. ^^ 또 그게 태터툴즈와 티스토리의 매력 중 하나이기도 하니까요. 무한자유!
다운로드 받으러 가기▶ (클릭) 태터툴즈 스킨 자료실 [TT 1.1 & 티스토리 1.1] Formal Boxes 1.1















 invalid-file
invalid-file