저는 태터툴즈의 기본형 스킨을 기반으로 스킨을 만들고 있습니다. 당연하지요. 제작자들이 프로그램의 기능을 그야말로 특별한 에러없이 기본적으로 표현해낸 것이 기본형 스킨일테니까 말이죠.
따라서, 왠만한 경우면 skin.html 이나 style.css 에 들어있는 기본적인 뼈대는 손대지 않고 있습니다. 예를 들면 a 태그에 쓰이는 여러 id 라든지, 여러군데에서 사용되는 치환자 같은 것들 말이죠. 개발을 위해 혹은 디버깅을 위해 조금 남겨놓았나 하는 생각이 드는 것들도 있어요. 왜냐면 스킨 내에서 특별한 기능을 하지 않기 때문이지요.
이번에 Letter To You 1.1 을 만들면서 트랙백과 태그의 개수를 표시하고 레이어를 열고 닫는 부분에 쓰인 치환자 두 개를 삭제했습니다. 실제로 코드에서는 이렇게 표현됩니다.
제가 삭제한 건 저 위에 핑크색으로 표시된 두 부분입니다. 지워도 특별한 문제점이 없었어요. 엄밀히 말하자면 저 치환자들을 필요로 하는 기능이 제 스킨에는 없다는 것이겠지요.
저 치환자들은 퍼머링크의 트랙백과 댓글을 표시해주는 기능을 하는 듯 합니다. 예를 들면 http://bones.tistory.com/3 이라는 주소 안에서 저 치환자들은 각각 trackbackCount3, commentCount3 으로 표현됩니다.
저 치환자를 이용한 기능으로 어떤 게 있을까요? 특정한 포스트에만 트랙백과 댓글을 나타내는 링크를 표현하지 않는다거나 여느 포스트와는 별다른 형태로 a 태그를 사용할 수 있겠지요. css를 이용하면 더욱 편리하겠지요.
어쨌든 일반적인 기능에는 필요치 않는 것을 테스트하고 제 스킨에는 별다른 영향이 없다는 것을 확인 한 후 삭제를 완료했습니다. 제가 왜 그랬냐고요?
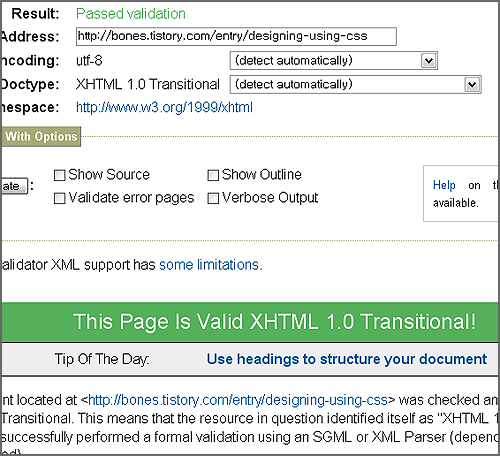
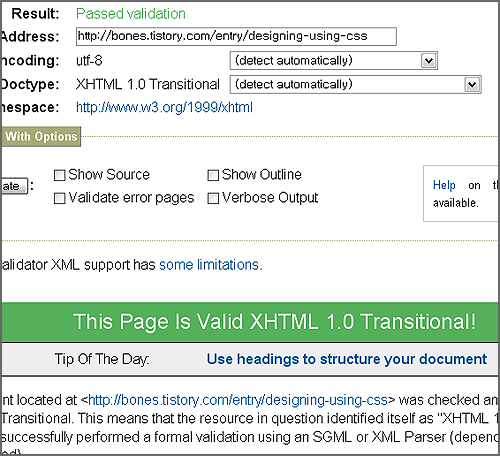
바로 w3c의 웹표준 테스트 (validation test)를 통과하기 위해서입니다. Letter To You 1.1은 사실 레이아웃의 형태상 모두 div 를 사용하지 못했습니다. 전체적인 틀거리는 table 태그를 사용했지요. 그래서, 혹시나 하는 마음에 w3c의 validator를 통과시켜 보면서 몇 가지 오류들을 잡다보니 저 두 치환자만 남더군요. 삭제해도 문제가 없는 것 같아 삭제했고요. (그런데, 왜 오류가 나는지는 모르겠어요.)
그래서, 결국 Letter To You 1.1 은 공식적으로 w3c의 웹표준 테스트 (Validation test)를 통과했습니다. (자축의 박수~ 짝짝짝1)

따라서, 왠만한 경우면 skin.html 이나 style.css 에 들어있는 기본적인 뼈대는 손대지 않고 있습니다. 예를 들면 a 태그에 쓰이는 여러 id 라든지, 여러군데에서 사용되는 치환자 같은 것들 말이죠. 개발을 위해 혹은 디버깅을 위해 조금 남겨놓았나 하는 생각이 드는 것들도 있어요. 왜냐면 스킨 내에서 특별한 기능을 하지 않기 때문이지요.
이번에 Letter To You 1.1 을 만들면서 트랙백과 태그의 개수를 표시하고 레이어를 열고 닫는 부분에 쓰인 치환자 두 개를 삭제했습니다. 실제로 코드에서는 이렇게 표현됩니다.
<a id="[ ##_article_rep_tb_cnt_id_## ]" href="#tb" onclick="[ ##_article_rep_tb_link_## ]" onfocus="this.blur();"><s_tb_count> 트랙백 <span class="cnt">[ ##_article_rep_tb_cnt_## ]</span>개</s_tb_count></a>,
<a id="[ ##_article_rep_rp_cnt_id_## ]" href="#rp" onclick="[ ##_article_rep_rp_link_## ]" onfocus="this.blur();"><s_rp_count> 댓글 <span class="cnt">[ ##_article_rep_rp_cnt_## ]</span>개가 달렸습니다.</s_rp_count></a>
<a id="[ ##_article_rep_rp_cnt_id_## ]" href="#rp" onclick="[ ##_article_rep_rp_link_## ]" onfocus="this.blur();"><s_rp_count> 댓글 <span class="cnt">[ ##_article_rep_rp_cnt_## ]</span>개가 달렸습니다.</s_rp_count></a>
제가 삭제한 건 저 위에 핑크색으로 표시된 두 부분입니다. 지워도 특별한 문제점이 없었어요. 엄밀히 말하자면 저 치환자들을 필요로 하는 기능이 제 스킨에는 없다는 것이겠지요.
저 치환자들은 퍼머링크의 트랙백과 댓글을 표시해주는 기능을 하는 듯 합니다. 예를 들면 http://bones.tistory.com/3 이라는 주소 안에서 저 치환자들은 각각 trackbackCount3, commentCount3 으로 표현됩니다.
저 치환자를 이용한 기능으로 어떤 게 있을까요? 특정한 포스트에만 트랙백과 댓글을 나타내는 링크를 표현하지 않는다거나 여느 포스트와는 별다른 형태로 a 태그를 사용할 수 있겠지요. css를 이용하면 더욱 편리하겠지요.
어쨌든 일반적인 기능에는 필요치 않는 것을 테스트하고 제 스킨에는 별다른 영향이 없다는 것을 확인 한 후 삭제를 완료했습니다. 제가 왜 그랬냐고요?
바로 w3c의 웹표준 테스트 (validation test)를 통과하기 위해서입니다. Letter To You 1.1은 사실 레이아웃의 형태상 모두 div 를 사용하지 못했습니다. 전체적인 틀거리는 table 태그를 사용했지요. 그래서, 혹시나 하는 마음에 w3c의 validator를 통과시켜 보면서 몇 가지 오류들을 잡다보니 저 두 치환자만 남더군요. 삭제해도 문제가 없는 것 같아 삭제했고요. (그런데, 왜 오류가 나는지는 모르겠어요.)
그래서, 결국 Letter To You 1.1 은 공식적으로 w3c의 웹표준 테스트 (Validation test)를 통과했습니다. (자축의 박수~ 짝짝짝1)

간단한 페이지들은 w3c의 validator를 통과했습니다. :)
- 하지만 모든 페이지가 다 통과하는 것은 아닙니다. 본문에 링크도 걸고 이미지도 올리고 이것저것 편집을 하다보면 본문에 들어있는 태그들 때문에 통과하지는 못하더군요. 하지만, 그건 지금 제가 할 수 있는 부분이 아니잖아요. 물론 스킨 상에서 제가 할 수 있는 부분이 더 있는지는 확인 해 볼 생각입니다. :) [본문으로]
