설치형 태터툴즈와 티스토리는 사실 굉장히 다른 소스로 이루어져 있다는 글을 어디선가 본 기억이 납니다. 그래서, 비슷한 로직으로 돌지만, 시스템의 성격상 처리하는 루틴들이 서로 다른가 보구나- 하고 이해했었죠.
그래서인지 스킨을 제작할 때에도 알아두면 좋은 몇 가지 차이점들이 있습니다. 제가 아는 것들을 적어보죠.
이것들 외에도 또 신경써야 하는 게 있으면 알려주세요. ^^
그래서인지 스킨을 제작할 때에도 알아두면 좋은 몇 가지 차이점들이 있습니다. 제가 아는 것들을 적어보죠.
1. 미디어로그 기능은 티스토리에만 있습니다.
http://블로그주소/media 가 주소인 미디어로그 기능은 티스토리에서만 됩니다.
skin.html 에 표현할 때는 미디어로그의 주소는 [ ##_blog_link_## ]media 로,
출력은 <s_media>[ ##_media_content_## ]</s_media> 를 기본으로 해주시면 됩니다.
다만 이는 후에 바뀔지도 모르는 치환자라고 합니다.
http://블로그주소/media 가 주소인 미디어로그 기능은 티스토리에서만 됩니다.
skin.html 에 표현할 때는 미디어로그의 주소는 [ ##_blog_link_## ]media 로,
출력은 <s_media>[ ##_media_content_## ]</s_media> 를 기본으로 해주시면 됩니다.
다만 이는 후에 바뀔지도 모르는 치환자라고 합니다.
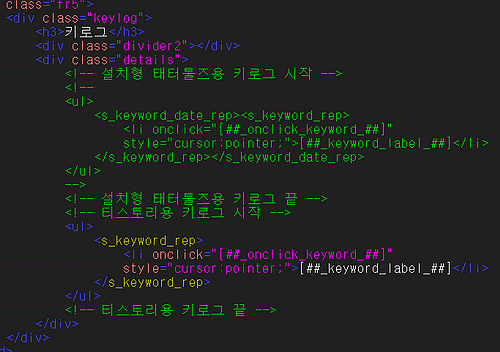
2. 키로그의 치환자 사용법이 서로 다릅니다.
일반적으로 설치형 태터툴즈의 경우는 다음과 같고,
<s_keyword>
<ul>
<s_keyword_date_rep><s_keyword_rep>
<li onclick=""></li>
</s_keyword_rep></s_keyword_date_rep>
</ul>
</s_keyword>
티스토리의 경우는 다음과 같습니다.
<s_keyword>
<ul>
<s_keyword_rep>
<li onclick=""></li>
</s_keyword_rep>
</ul>
</s_keyword>
만약 티스토리에 <s_keyword_date_rep>를 사용하면 키워드가 제대로 표현되지 않습니다. (아무 것도 출력되지 않습니다.)
일반적으로 설치형 태터툴즈의 경우는 다음과 같고,
<s_keyword>
<ul>
<s_keyword_date_rep><s_keyword_rep>
<li onclick=""></li>
</s_keyword_rep></s_keyword_date_rep>
</ul>
</s_keyword>
티스토리의 경우는 다음과 같습니다.
<s_keyword>
<ul>
<s_keyword_rep>
<li onclick=""></li>
</s_keyword_rep>
</ul>
</s_keyword>
만약 티스토리에 <s_keyword_date_rep>를 사용하면 키워드가 제대로 표현되지 않습니다. (아무 것도 출력되지 않습니다.)
3. 티스토리는 관리자의 코멘트를 구분하지 못합니다.
설치형 태터툴즈의 경우에는 포스트의 관리자 코멘트는 .rp_admin, 방명록의 관리자 코멘트는 .guest_admin 이라는 클래스가 찍혀 나옵니다. 일반적인 코멘트는 .rp_general과 .guest_general 이고요.
예를 들면 이 클래스를 style.css 에서 다음과 사용하면 관리자의 댓글을 부각시키는 등의 효과를 볼 수 있습니다.
.rp_general { color:#666;} /* 손님들의 코멘트는 회색으로 */
.rp_admin { color:#000;} /* 관리자의 코멘트는 검정색으로 표시 */
.guest_general { color:#666;} /* 손님들의 방명록 글은 회색으로 */
.guest_admin { color:#000;} /* 관리자의 방명록 글은 검정색으로 표시 */
하지만 티스토리의 경우에는 관리자 로그인 상태든 손님이든지 간에 모두 .rp_geneal과 .guest_general로 찍혀 나옵니다. 즉, 포스트의 댓글이든 방명록이든 간에 관리자를 구분하지 못하지요.
설치형 태터툴즈의 경우에는 포스트의 관리자 코멘트는 .rp_admin, 방명록의 관리자 코멘트는 .guest_admin 이라는 클래스가 찍혀 나옵니다. 일반적인 코멘트는 .rp_general과 .guest_general 이고요.
예를 들면 이 클래스를 style.css 에서 다음과 사용하면 관리자의 댓글을 부각시키는 등의 효과를 볼 수 있습니다.
.rp_general { color:#666;} /* 손님들의 코멘트는 회색으로 */
.rp_admin { color:#000;} /* 관리자의 코멘트는 검정색으로 표시 */
.guest_general { color:#666;} /* 손님들의 방명록 글은 회색으로 */
.guest_admin { color:#000;} /* 관리자의 방명록 글은 검정색으로 표시 */
하지만 티스토리의 경우에는 관리자 로그인 상태든 손님이든지 간에 모두 .rp_geneal과 .guest_general로 찍혀 나옵니다. 즉, 포스트의 댓글이든 방명록이든 간에 관리자를 구분하지 못하지요.
이것들 외에도 또 신경써야 하는 게 있으면 알려주세요. ^^