스킨을 배포합니다.

Letter To You 1.1 스킨입니다.
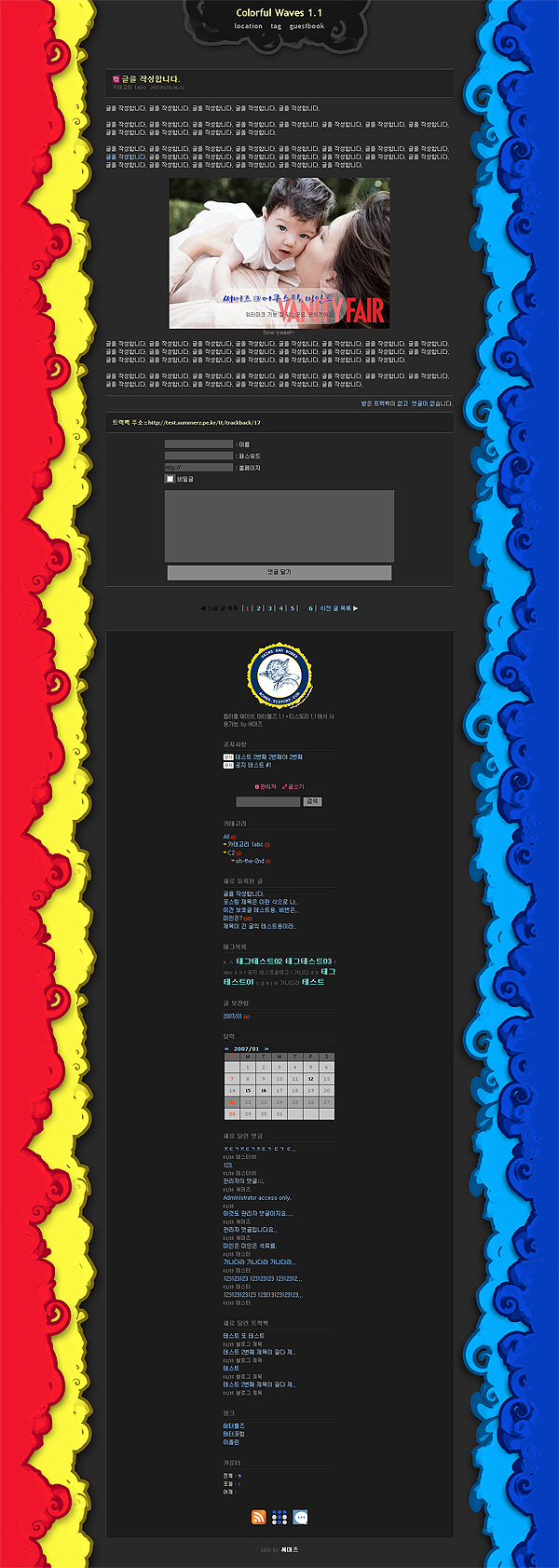
Letter To You 1.1
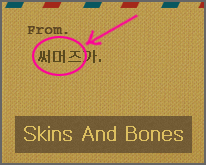
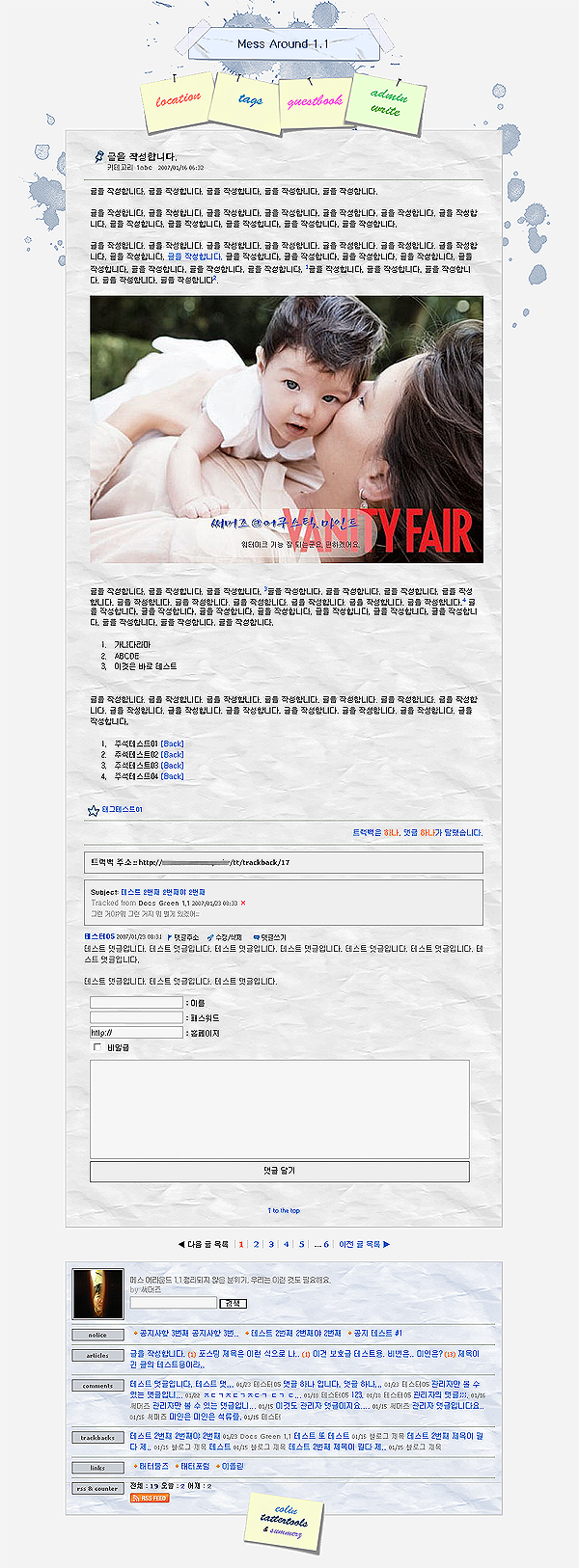
개요예, 편지입니다. 제가 예전에 좀 멀리서(^^) 블로깅을 한 적이 있었는데, 블로그에 접속해서 글을 적고 답글을 달고 하다보니 마치 편지를 적는 듯한 느낌이 들더군요. 안부를 묻고 전하고 그런 느낌 말이죠. 그 때 생각했던 컨셉을 완성했습니다. 편지봉투와 편지지 그리고 연필로 분위기를 잡아주고 있습니다.
내용- 2단형 스킨입니다. 태터툴즈의 사이드바 기능을 지원합니다.
(관리자 모드에서 바로 넣었다 뺐다 할 수 있어요.)
- 블로그 로고 이미지를 보여줍니다.
단, 너무 큰 이미지는 넣지 말아주세요.
자동으로 리사이즈하는 태그를 넣지 않았습니다.
- 컨텐츠가 들어가는 부분의 가로폭은 500px 에 맞춰져 있습니다.
물론 제가 만든 여느 스킨들처럼 가로폭을 수정하는 게 그리 어렵지는 않으나
위의 편지봉투와 메뉴들 간의 레이아웃을 고려하면서 수정하는 게 쉽지는 않을 듯 합니다.
- 하지만 당근 직접 수정을 하실 수도 있지요.
역시 style.css 와 index.xml 만 수정하면 됩니다.
대부분의 경우 style.css의 주석에 적어둔
contentWidth과 관련된 수식에 맞춰서 수정하면 큰 문제는 없을 것입니다.
- 또한 폰트 크기라든지 색깔, 사용된 이미지 등은 style.css 파일을 수정하는 것만으로 가능합니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
- 테스트 환경은
윈도우XP + 파이어폭스 2.0.0.1, 인터넷 익스플로러 6.0, 오페라 9.10 입니다.
태터툴즈 1.1과 티스토리 1.1에서 잘 작동합니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
그리고 몇 가지 설명할 게 있습니다.
0. 스킨을 다운 받아 압축을 풀면 2개의 폴더가 있습니다.
예, 하나는 설치형 태터툴즈용이고 다른 하나는 티스토리용이죠.
폴더명 끝에 표시가 되어 있으니 선택해서 사용하시면 됩니다.
1. 관리자 로그인을 하려면 우측 상단의 연필심 부분을 클릭해주세요.
따로 버튼이 보이지는 않습니다.
2. 좌측 상단에 From 부분의 이름은 블로그의 주인장 이름입니다.
이름에는 rss 링크가 걸려있어요.
(물론 사이드바 하단에 rss 버튼이 따로 존재합니다.)
skin.html 을 열어서 조사 (~가, ~이)를 수정할 수 있습니다.
<div id="blog-author"><a href="[ ##_rss_url_## ]" onclick="window.open(this.href); return false;" onfocus="this.blur();">[ ##_blogger_## ]</a>가.</div>
18번째 줄이죠.
3. 물론 편지봉투 좌측 하단에 나타나는 어두운 갈색 바탕의 글자는 블로그 제목입니다.
4. To 즉, 받는 사람의 경우에는 skin.html 을 열어서 직접 수정할 수 있습니다.
<div class="blog-receiver">그대에게.</div>
22번째 줄이죠.
5. From 과 To 의 이름을 css의 float으로 맞춰놨는데, 이상하게도
파이어폭스와 인터넷 익스플로러, 오페라에서 모두 제각각 나타나더군요.
브라우저마다 조금씩 위치가 다릅니다. 이점 이해해주시고,
혹시 완전히 이상하게 나오는 (혹은 아예 안나오는) 브라우저가 있으면 알려주세요.
다운로드 받으러 가기▶ (클릭) 태터툴즈 스킨 자료실 [TT 1.1 & 티스토리 1.1] Letter To You 1.1그리고익스플로러 7에서 제목 부분에 문제가 있다고 하는군요. ㅜ.ㅜ 이 스킨으로 보자면 [To. 그대에게] 부분과 [Skins And Bones] 부분이 겹친다고 합니다. 브라우저마다 표시가 다 다르게 되니 참 어렵군요. 이 부분은 아무래도 다른 방안을 생각해 봐야겠어요.
(예를 들자면 psd 파일을 제공해서 각자 직접 이름을 적게 한다든지 하는 방안 말이죠.) 하지만, 그 밖의 브라우저에서는 별 다른 이상 없을 거예요.
==> 인터넷 익스플로러의 float-margin 버그 를 알아서 일단 제 블로그에만 조처를 해두었습니다. 만약 이게 여러 브라우저에서 잘 보이면 이 방법으로 패치를 할 생각입니다.또한 코멘트 폼에서 탭키를 누르면 순차적으로 이동해서 '댓글달기'버튼으로 가게 되어있는데,
익스플로러 7에서는 역시 사파리에서 잘 안된다고 합니다. 으윽;
(그래도 이건 치명적인 건 아니니까;;; )그리고2007년 2월 3일 6시 30분 이전에 받으신 분들 중 키로그 출력이 잘 안되시는 분들은 다시 받아서 skin.html을 재설치 해주세요. (특히 티스토리를 쓰시는 분들) 키로그 쪽에 주석을 달아뒀는데, 그게 출력에 영향을 끼친다는 걸 발견했습니다. 설치용 태터툴즈용 주석을 지우니 잘 작동되는군요. 죄송합니다. :|
그리고설치형 사용자들 중에서 빨간테두리가 나오시는 분들은 style.css에 가서 136번째 줄의 border:1px solid #f33; 으로 되어 있는 걸 지워주세요. 디버깅용으로 남겨두었던 것인데 제가 위의 주석 지우다가 다시 활성화시켰더군요. 죄송합니다. 물론 지금 다운로드 버전은 괜찮습니다. 스킨 배포 하면서 실수가 정말 많군요.



















 invalid-file
invalid-file