스킨을 배포합니다.

스킨명
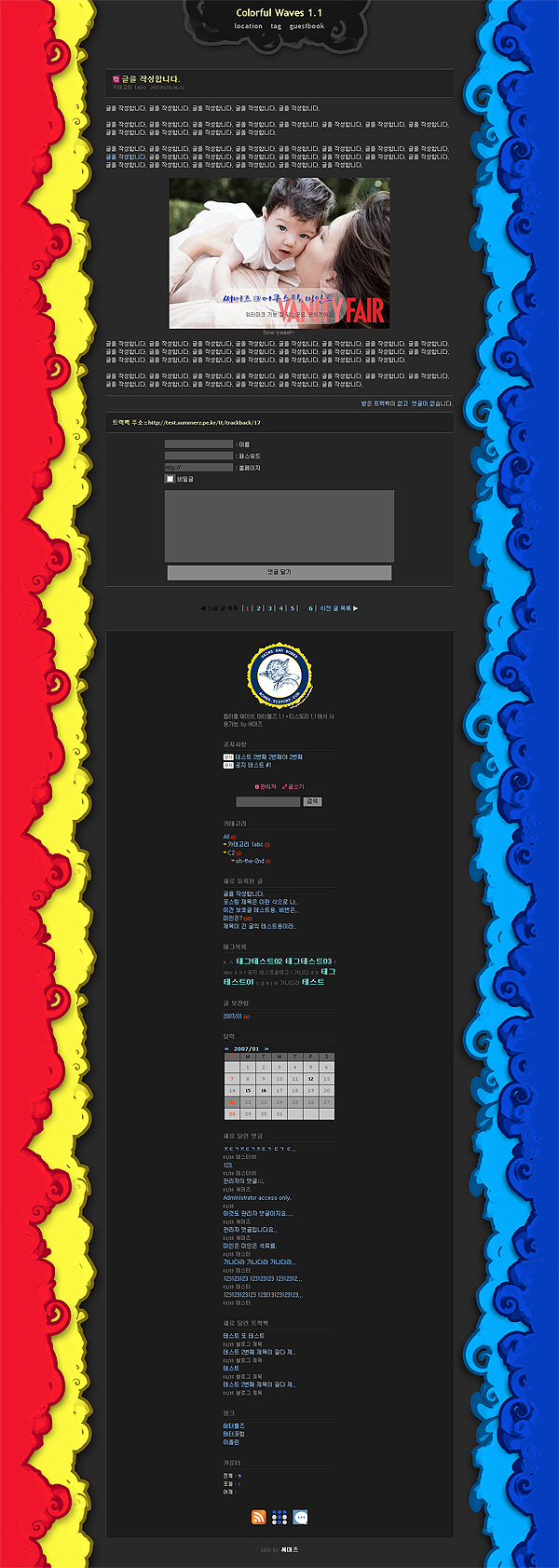
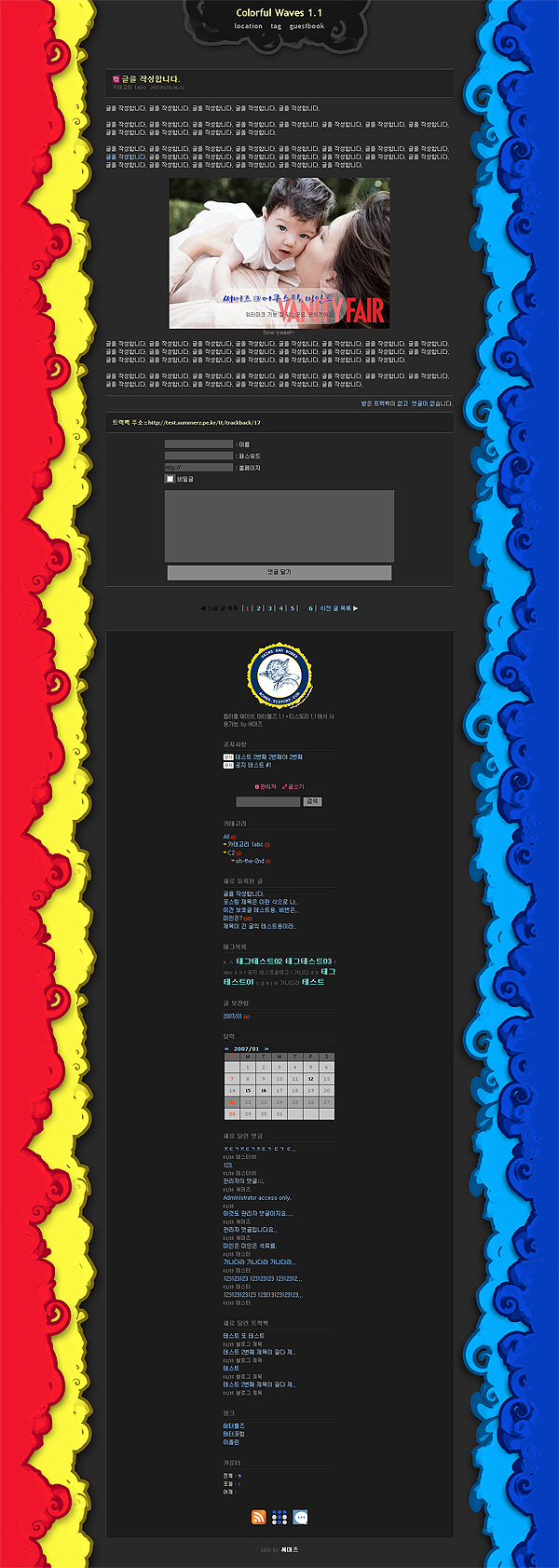
Colorful Waves 1.1
개요
컨텐츠 영역이 중앙 정렬되는 가변폭 스킨입니다. 좌우측에 각각 상반되는 색감의 파도 혹은 구름 모양의 배경들이 레이어로 쌓여있는 느낌이 나도록 했습니다. 사이드바는 통째로 하단으로 내려가 있습니다. 좌우측 파도 배경에 쓰인 붉은색과 파란색 계열의 색상은 컨텐츠 영역에서도 어느 정도 역할을 분담하고 있습니다.
내용
- 1단형 스킨입니다.
사이드바는 하단에 위치하고 있지만 태터툴즈의 사이드바 기능을 지원합니다.
(관리자 모드에서 바로 넣었다 뺐다 할 수 있어요.)
- 블로그 로고 이미지를 보여줍니다.
단, 가로 250px 에 최적화되어 있습니다. 주의해주세요.
- 컨텐츠가 들어가는 영역의 폭이 브라우저의 크기에 따라 변하는 변동폭 스킨입니다.
하지만, 브라우저가 작아진다고 해서 무한정 줄어들 수는 없겠지요.
컨텐츠 영역의 최소폭은 500px 입니다. 브라우저가 커지면 자연스럽게 늘어나지요.
- 여러 브라우저에서 중앙정렬 및 레이아웃 유지 등을 구현하기 위해
불가피하게 table 태그라든지 투명 이미지 등을 skin.html에 넣었습니다만,
대부분의 경우 - 폰트 크기라든지 색깔, 사용된 이미지 등은
style.css 파일을 수정하는 것만으로 가능합니다.
- 테스트 환경은 윈도우XP + 파이어폭스 2.0.0.1, 인터넷 익스플로러 6.0, 오페라 9.10 입니다.
태터툴즈 1.1과 티스토리 1.1에서 잘 작동합니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
다운로드 받으러 가기
▶ (클릭) 태터툴즈 스킨 자료실 [TT 1.1 & 티스토리 1.1] Colorful Waves 1.1
그밖에.
- FootNote 플러그인으로 작성한 후 각주의 번호가 표시되지 않는다고 합니다. 물론 각주의 내용은 잘 표시되고요. 참고로 이 현상은 파이어폭스와 오페라에서 생기는 걸 확인했습니다. 인터넷 익스플로러에서는 잘 표시되네요. @.@ 처리 완료했습니다.

Colorful Waves 1.1의 모양은 이렇습니다.
스킨명
Colorful Waves 1.1
개요
컨텐츠 영역이 중앙 정렬되는 가변폭 스킨입니다. 좌우측에 각각 상반되는 색감의 파도 혹은 구름 모양의 배경들이 레이어로 쌓여있는 느낌이 나도록 했습니다. 사이드바는 통째로 하단으로 내려가 있습니다. 좌우측 파도 배경에 쓰인 붉은색과 파란색 계열의 색상은 컨텐츠 영역에서도 어느 정도 역할을 분담하고 있습니다.
내용
- 1단형 스킨입니다.
사이드바는 하단에 위치하고 있지만 태터툴즈의 사이드바 기능을 지원합니다.
(관리자 모드에서 바로 넣었다 뺐다 할 수 있어요.)
- 블로그 로고 이미지를 보여줍니다.
단, 가로 250px 에 최적화되어 있습니다. 주의해주세요.
- 컨텐츠가 들어가는 영역의 폭이 브라우저의 크기에 따라 변하는 변동폭 스킨입니다.
하지만, 브라우저가 작아진다고 해서 무한정 줄어들 수는 없겠지요.
컨텐츠 영역의 최소폭은 500px 입니다. 브라우저가 커지면 자연스럽게 늘어나지요.
- 여러 브라우저에서 중앙정렬 및 레이아웃 유지 등을 구현하기 위해
불가피하게 table 태그라든지 투명 이미지 등을 skin.html에 넣었습니다만,
대부분의 경우 - 폰트 크기라든지 색깔, 사용된 이미지 등은
style.css 파일을 수정하는 것만으로 가능합니다.
예를 들어 제목이 표시되는 폰트는 Trebuchet MS 입니다.
영문에는 잘 어울리는데, 한글 제목일 경우에는 좀 어색한 감도 있습니다.
이럴 때 style.css 를 열여서
h1 { font-size:1.8em; font-family:"Trebuchet MS" Georgia Verdana Tahoma Gulim; font-weight:bold;}
부분을 찾아서 변경해주면 됩니다.
영문에는 잘 어울리는데, 한글 제목일 경우에는 좀 어색한 감도 있습니다.
이럴 때 style.css 를 열여서
h1 { font-size:1.8em; font-family:"Trebuchet MS" Georgia Verdana Tahoma Gulim; font-weight:bold;}
부분을 찾아서 변경해주면 됩니다.
- 테스트 환경은 윈도우XP + 파이어폭스 2.0.0.1, 인터넷 익스플로러 6.0, 오페라 9.10 입니다.
태터툴즈 1.1과 티스토리 1.1에서 잘 작동합니다.
- 자유롭게 수정이 가능하며, 저작권 표시하에 재배포 가능합니다.
다운로드 받으러 가기
▶ (클릭) 태터툴즈 스킨 자료실 [TT 1.1 & 티스토리 1.1] Colorful Waves 1.1
그밖에.
- FootNote 플러그인으로 작성한 후 각주의 번호가 표시되지 않는다고 합니다. 물론 각주의 내용은 잘 표시되고요. 참고로 이 현상은 파이어폭스와 오페라에서 생기는 걸 확인했습니다. 인터넷 익스플로러에서는 잘 표시되네요. @.@ 처리 완료했습니다.
