저는 원래 태터툴즈 클래식 사용자입니다. 태터툴즈 1.1과 티스토리의 사용은 스킨을 만들고 싶어서 사용하게 된 것이고요; (이유가 좀 웃기군요. ^^)
 따라서, 제가 처음에 스킨을 만들 때 참고했던 스킨이 바로 티스토리용 기본 스킨이었습니다. skin 폴더에 tistory라는 폴더에 들어있었지요.
따라서, 제가 처음에 스킨을 만들 때 참고했던 스킨이 바로 티스토리용 기본 스킨이었습니다. skin 폴더에 tistory라는 폴더에 들어있었지요.
이 티스토리용 기본 스킨과 태터툴즈 스킨 레퍼런스를 벗삼아 스킨의 구조도 익히고, 치환자도 확인해가며 익혔죠. 그런데, 오마이갓- 이제까지 제가 만들어 온 스킨에 뭔가 이상한 게 있다는 걸 이제야 알았습니다.
굳이 이야기하자면 이상하다기 보다는 뭔가가 빠진 거죠. 저도 왠지 그게 이상했던… 바로 그것입니다.
예, 이미 아시는 분들도 많으실 거라 생각합니다. 바로 제가 만든 스킨들에는 방명록에 비밀글 체크박스가 없더군요. ㅜ.ㅡ
오늘에야 알았습니다. 곰님이 얼마 전 방명록에 비밀댓글이 가능하냐고 여쭤보셨는데, 저는 안된다고 알고 그렇게 대답했거든요. -_-; 태터툴즈의 공식 스킨 레퍼런스에도 비밀글 입력 체크박스에 대한 치환자는 없었거든요.

그런데, 다른 블로그에 가보면 그런 게 있고 해서 참 신기했었거든요. 무슨 플러그인이 있나보다. 하지만, 배포용 스킨은 플러그인까지 신경쓸 수 없다는 게 제 생각이기 때문에 그냥 넘어갔었는데, 다른 분들이 만든 스킨을 보다가 [ ##_guest_input_is_secret_## ] 라는 치환자가 있다는 걸 알게 되었습니다. 오마이갓.
이제까지 제 스킨을 받으신 분들 중 혹시 방명록에 비밀글 기능이 필요하신 분들은 다음과 같이 조치해주시면 될 듯 합니다.
skin.html을 열어서 <s_guest_form> 과 </s_guest_form> 사이에 홈페이지 입력란 바로 아래에 다음과 같은 코드를 살짝 추가해주시고,
style.css 에도 다음처럼 추가해주세요. 위치는 그냥 아무 곳에나 넣어주시면 되요.
앞으로 새로 만들 스킨들에는 방명록의 비밀글 기능을 꼭 넣겠습니다. 또, 이제껏 제가 만든 스킨들도 조금씩 업그레이드를 할텐데, 그 때는 꼭 이 기능을 추가하겠습니다. 죄송합니다;;; (아아- 진짜 몰랐어요. 저는 플러그인 기능인 줄 알았어요. -_-)
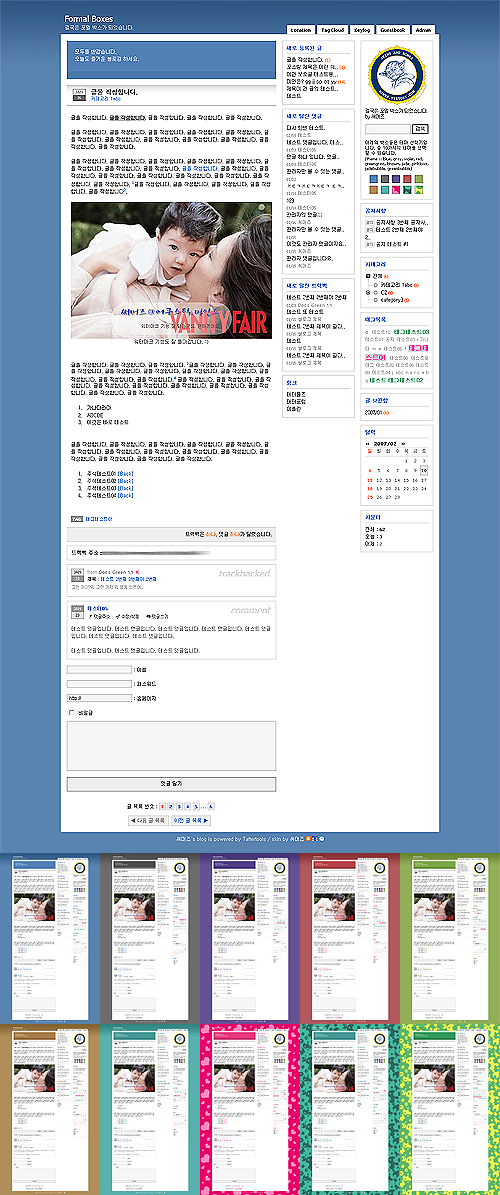
우선 가장 최근에 배포한 스킨인 Formal Boxes 1.1 에는 적용을 했으니 별다른 수정을 하지 않으신 분들은 자료실에서 다시 받으시면 되겠습니다.
태터툴즈 관계자분들 중 이 글 보시면 스킨 레퍼런스에도 이 치환자를 추가해주세요.

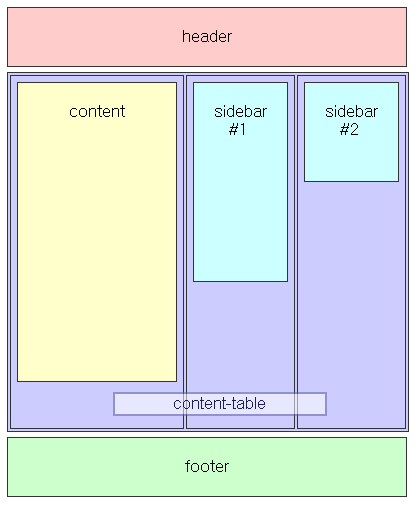
티스토리용 기본 스킨
이 티스토리용 기본 스킨과 태터툴즈 스킨 레퍼런스를 벗삼아 스킨의 구조도 익히고, 치환자도 확인해가며 익혔죠. 그런데, 오마이갓- 이제까지 제가 만들어 온 스킨에 뭔가 이상한 게 있다는 걸 이제야 알았습니다.
굳이 이야기하자면 이상하다기 보다는 뭔가가 빠진 거죠. 저도 왠지 그게 이상했던… 바로 그것입니다.
예, 이미 아시는 분들도 많으실 거라 생각합니다. 바로 제가 만든 스킨들에는 방명록에 비밀글 체크박스가 없더군요. ㅜ.ㅡ
오늘에야 알았습니다. 곰님이 얼마 전 방명록에 비밀댓글이 가능하냐고 여쭤보셨는데, 저는 안된다고 알고 그렇게 대답했거든요. -_-; 태터툴즈의 공식 스킨 레퍼런스에도 비밀글 입력 체크박스에 대한 치환자는 없었거든요.

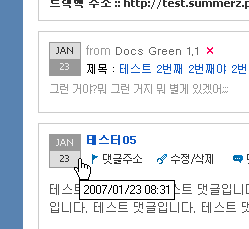
보세요. 없잖아욧~!
그런데, 다른 블로그에 가보면 그런 게 있고 해서 참 신기했었거든요. 무슨 플러그인이 있나보다. 하지만, 배포용 스킨은 플러그인까지 신경쓸 수 없다는 게 제 생각이기 때문에 그냥 넘어갔었는데, 다른 분들이 만든 스킨을 보다가 [ ##_guest_input_is_secret_## ] 라는 치환자가 있다는 걸 알게 되었습니다. 오마이갓.
이제까지 제 스킨을 받으신 분들 중 혹시 방명록에 비밀글 기능이 필요하신 분들은 다음과 같이 조치해주시면 될 듯 합니다.
skin.html을 열어서 <s_guest_form> 과 </s_guest_form> 사이에 홈페이지 입력란 바로 아래에 다음과 같은 코드를 살짝 추가해주시고,
<p class="secret-wrap">
<input type="checkbox" class="checkbox" id="[ ##_guest_input_is_secret_## ]" name="[ ##_guest_input_is_secret_## ]" />
<label for="[ ##_guest_input_is_secret_## ]"> 비밀글 </label>
</p>
(실제로 추가하실 때는 [ 와 ##_ 를 붙여서 사용하시는 거 아시죠?)
<input type="checkbox" class="checkbox" id="[ ##_guest_input_is_secret_## ]" name="[ ##_guest_input_is_secret_## ]" />
<label for="[ ##_guest_input_is_secret_## ]"> 비밀글 </label>
</p>
(실제로 추가하실 때는 [ 와 ##_ 를 붙여서 사용하시는 거 아시죠?)
style.css 에도 다음처럼 추가해주세요. 위치는 그냥 아무 곳에나 넣어주시면 되요.
.guest-write .secret-wrap {}
.guest-write .checkbox { width:25px; border:none; padding:0; margin:0; }
.guest-write .checkbox { width:25px; border:none; padding:0; margin:0; }
앞으로 새로 만들 스킨들에는 방명록의 비밀글 기능을 꼭 넣겠습니다. 또, 이제껏 제가 만든 스킨들도 조금씩 업그레이드를 할텐데, 그 때는 꼭 이 기능을 추가하겠습니다. 죄송합니다;;; (아아- 진짜 몰랐어요. 저는 플러그인 기능인 줄 알았어요. -_-)
우선 가장 최근에 배포한 스킨인 Formal Boxes 1.1 에는 적용을 했으니 별다른 수정을 하지 않으신 분들은 자료실에서 다시 받으시면 되겠습니다.
태터툴즈 관계자분들 중 이 글 보시면 스킨 레퍼런스에도 이 치환자를 추가해주세요.