
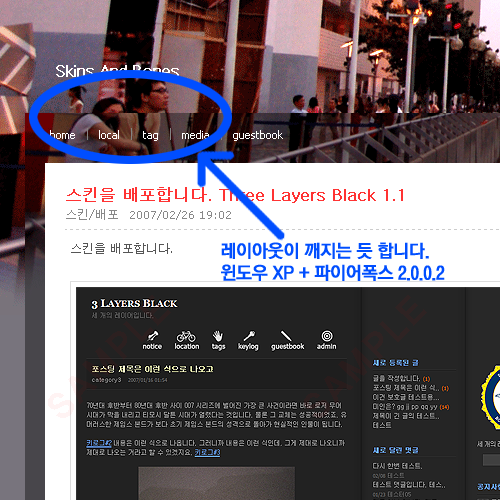
윈도우 XP + 파이어폭스 2.0.0.2 에서는 이렇게.

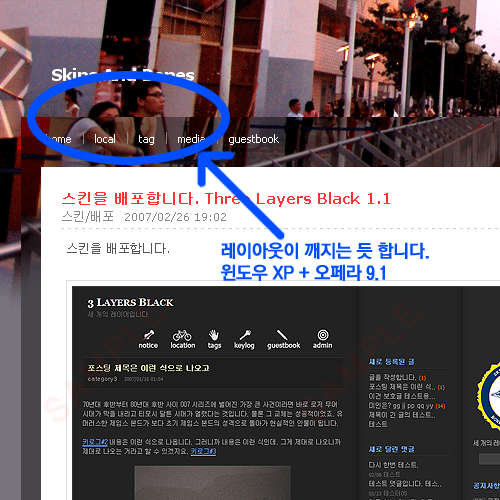
윈도우 XP + 오페라 9.1 에서도 비슷하게.
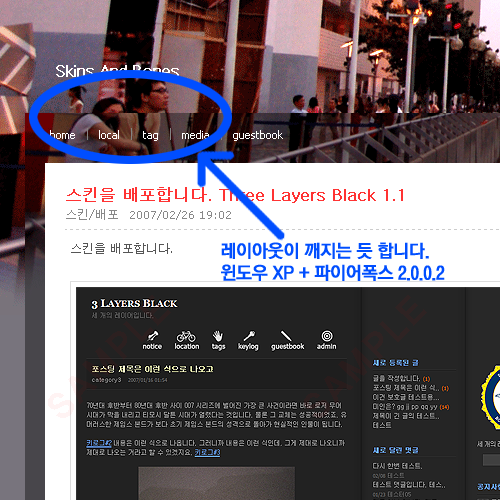
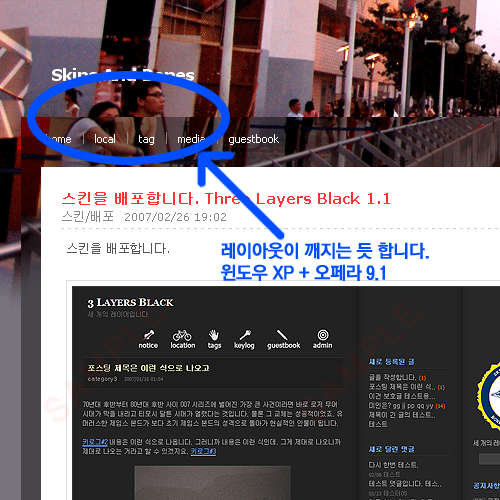
동그라미 친 부분이 아무래도 얼굴인지라 제일 확실히 드러나는 부분이죠.
인터넷 익스플로러에서는 잘 보이더군요.
이처럼 브라우저 마다 표현이 제각각이기 때문에 간격을 정확하게 맞춰야 하는 스킨은 저 역시 많이 부담스럽더군요. ㅠ.ㅜ
※ 위의 캡쳐는 스킨 미리보기 화면이지만 실제로 적용했을 때에도 이렇게 나왔습니다.

윈도우 XP + 파이어폭스 2.0.0.2 에서는 이렇게.

윈도우 XP + 오페라 9.1 에서도 비슷하게.

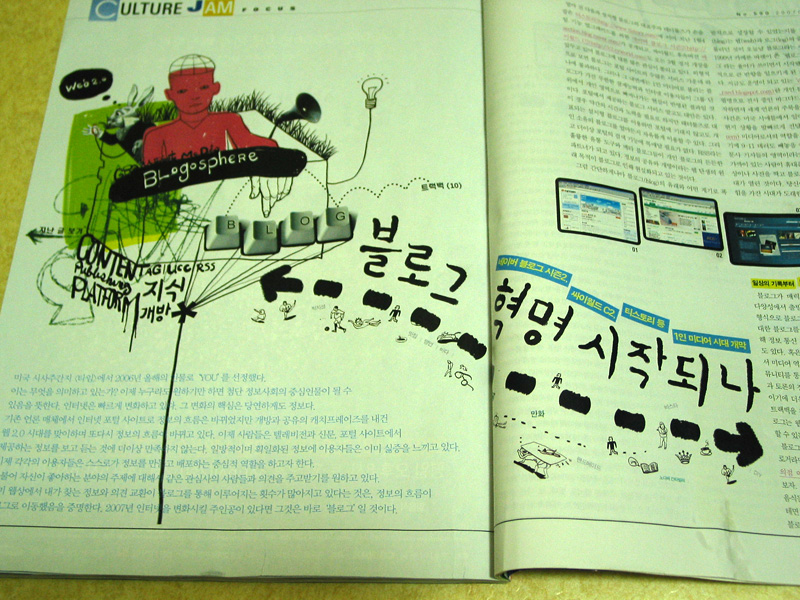
아쿠아 스타일의 스크롤바는 예뻐보이지만 기사는 초반부터 삐그덕하는군요. 2006년 '올해'의 인물로 'you'를 선정한 건 뉴스위크가 아니라 타임지입니다.

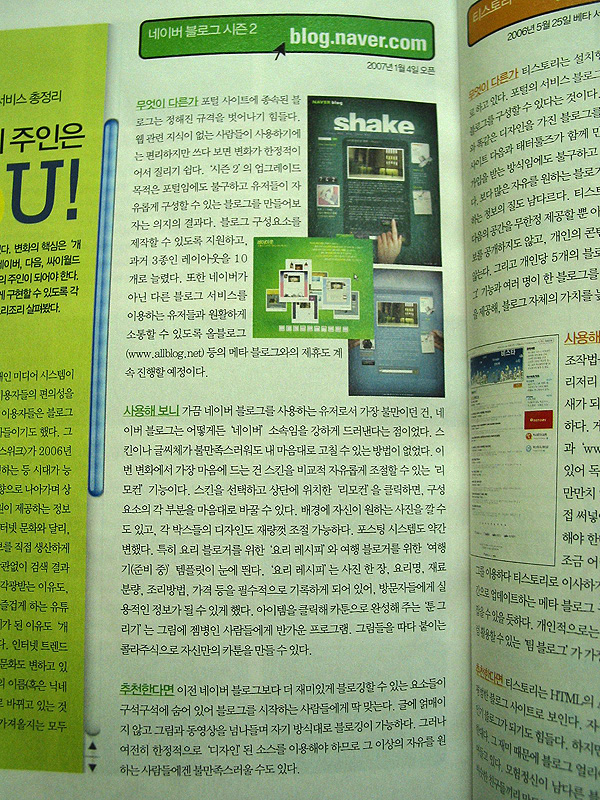
솔직히 네이버의 변신에 대한 표현은 거의 대부분 "레이아웃 (스킨)의 변경이 용이해졌다" 그 이상도 그 이하도 아닌 것 같아요. 만약 웹표준의 입장에서 이야기하면 고개 숙여야 하지 않을까요. 하긴, 그게 오늘날 우리나라의 인터넷 서비스를 선도하는 회사들의 수준이죠.

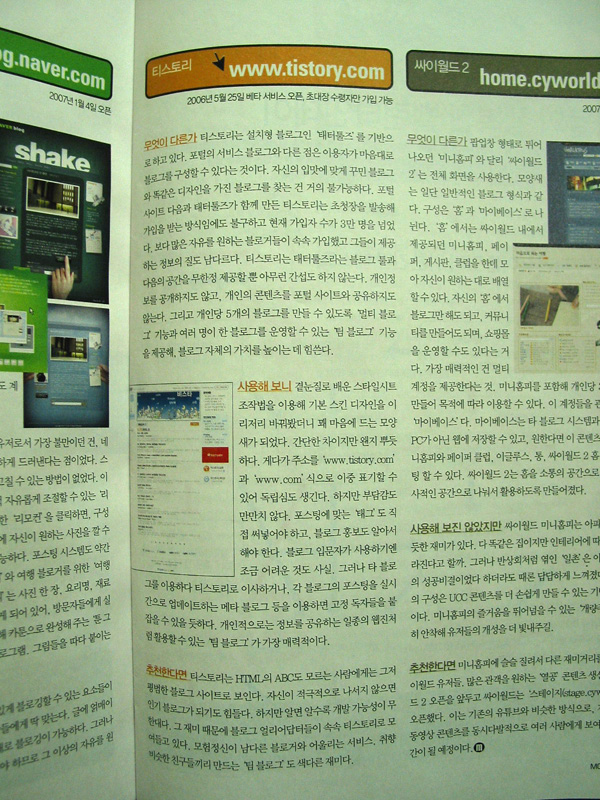
티스토리가 두번째 주자입니다. 기사가 좀 아쉽군요. 솔직히 티스토리의 스킨은 CSS를 곁눈질로 배워 만족스럽게 수정할 수 있는 수준은 아니잖아요. 독립도메인에 대한 표현도 좀 아쉽고요. 하지만, 마지막 단락은 마음에 드는군요.예, 어떤 식으로든 나서야 합니다. :)

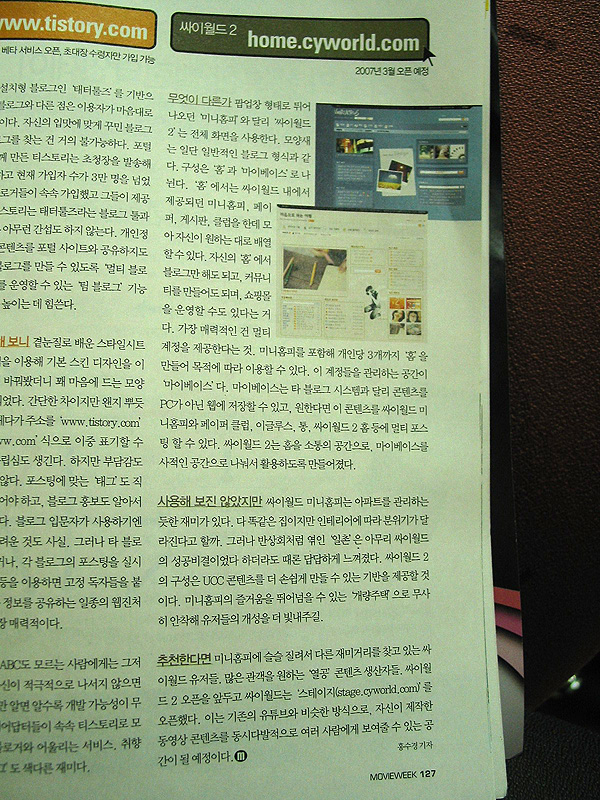
싸이월드2 (일명 C2)도 나왔습니다. 솔직히 C2는 이 정도 분량으로 요약하기엔 너무 설명할 게 많죠. 복잡하기도 하고요. 게다가 중간에 "사용해 보진 않았지만" 이란 문구가 눈에 띕니다. 사용해 보지 않고 적는 기사라면 그냥 건너 뛰어도 될 듯 합니다.

제목은 [블로그 혁명 시작되나]

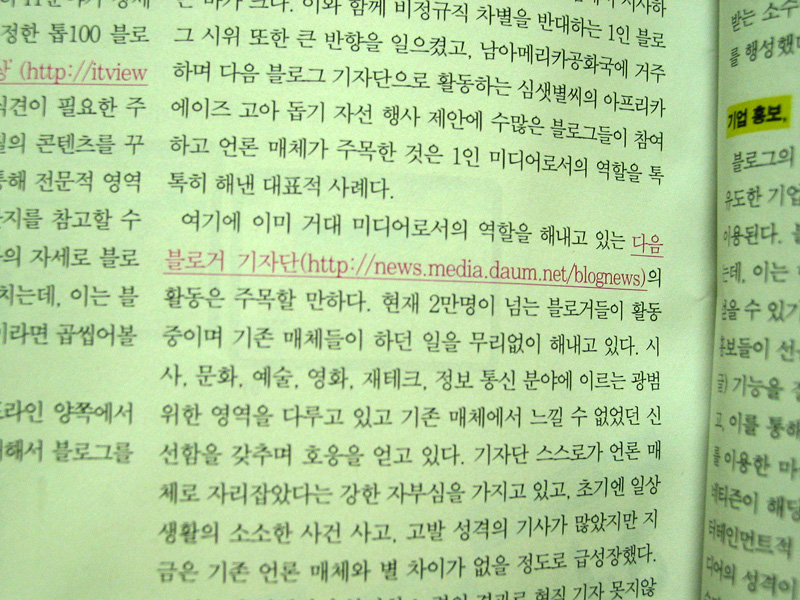
티스토리가 제일 처음으로 언급되었군요. 네이버 블로그 시즌 2와 싸이월드 C2도 함께 나오고요.

다인님의 블로그도 소개됐습니다. 꽃등심 이것저것으로 안나왔네요? ^^

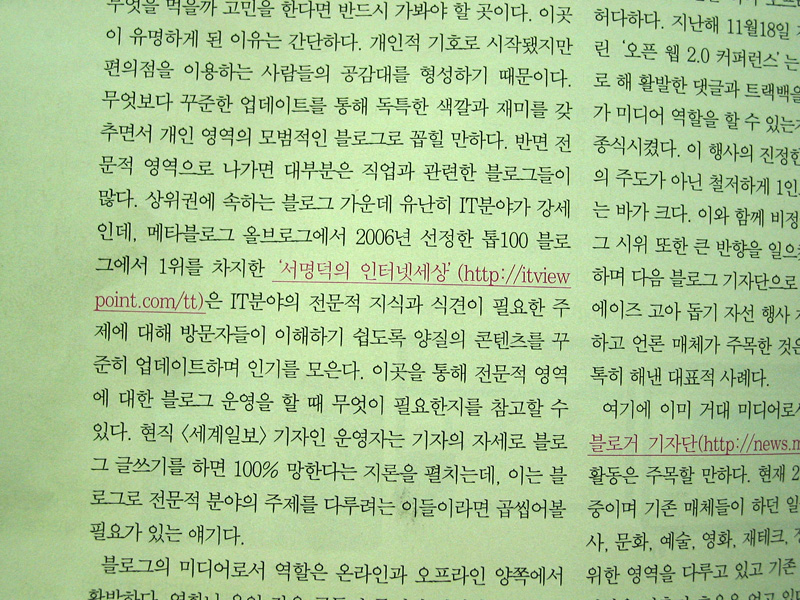
서명덕님의 블로그도 소개되었죠. 그런데, 이런… 올블로그 이름에 오타가 났네요. 올브로그;;;

다음의 블로거 기자단도 나왔습니다. 사실 주목을 좀 받을 것도 같은데 활동에 비해 크게 알려지지 않은 것 같아요.

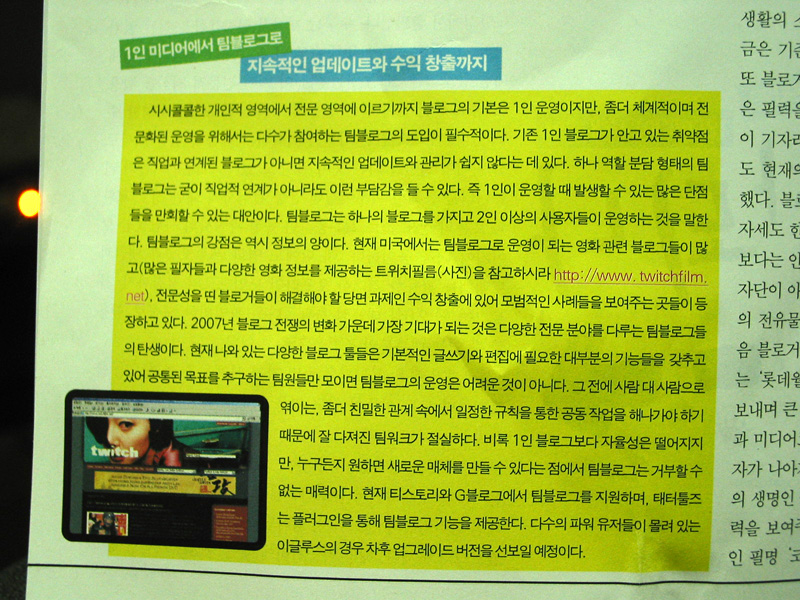
박스 기사입니다. 태터툴즈와 티스토리가 팀블로깅을 지원한다고 소개되었군요.

웹2.0 시대의 개방과 공유라는 흐름을 거스르지 말자고 합니다.

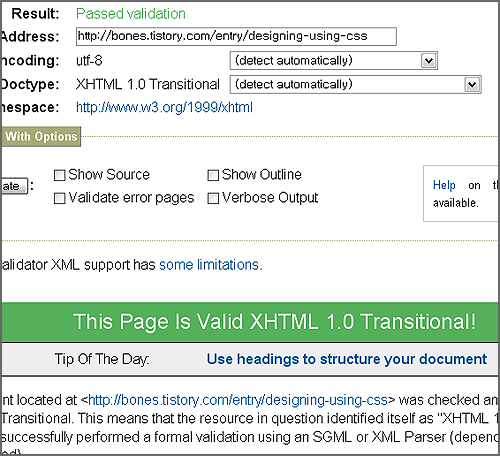
간단한 페이지들은 w3c의 validator를 통과했습니다. :)

제로보드의 경우에는 로그인한 사용자만 이름이 굵게 나옵니다.