Letter To You 1.1 스킨을 만들면서 수신인 부분 (저 위에 보면 그대에게. 라고 써있는 부분 말이죠.) 이 원하는 대로 표시되지 않아서 고심을 한 적이 있습니다.
수신인 부분은 div 태그로 영역을 정하고 float:left; 로 띄운 다음 margin-left: 로 적당한 거리만큼 우측으로 보냈는데 파이어폭스와 오페라에서는 원하는 거리 만큼 적당히 떨어졌는데 유독 인터넷 익스플로러 (이하 IE)에서만 엄청나게 멀리 떨어지는 거예요. ㅠ.ㅠ
블로그 제목은 margin-left 값이 얼마 되지 않아 차이가 나도 그리 크지 않아서 내버려뒀는데, 수신인 부분은 영역을 벗어나서 아예 화면에 나타나지 않기 때문에 어쩔 수 없이 !ie를 이용한 IE hack을 썼습니다.
그러다가 IE에 이와 관련된 버그가 있다는 걸 알게 되었습니다. 파이닷넷 (positioniseverything.net)의 글에 의하면 float:left 한 것에 margin-left 값을 주게 되면 IE에서는 margin-left 값의 두 배가 설정된다는 것이죠.
위와 같이 설정되었을 때의 경우를 그림으로 나타내면 다음과 같습니다. 그림 출처는 역시 파이닷넷.


이런 !@##$@$#@!!# 같은 IE 같으니라고. 그것도 모르고 열심히 삽질했던 거죠. ㅠ.ㅠ
여기서 또 한가지 알아둬야 할 사실은 첫번째로 float된 객체만 이처럼 두 배로 떨어지게 되며, 그 이후에 float된 객체들에는 문제가 없다고 합니다.
해결책은? 다행이 있습니다. float으로 띄우는 객체 (대부분은 div겠죠)가 대부분 display:block;으로 정의되어 있을텐데 이를 display:inline; 으로 정의하면 된다고 합니다. 직접 해보니 아주 잘 됩니다. :)
정리하면 다음과 같습니다.
IE 7 에서는 이 버그가 고쳐졌을까요? 배포한 Letter To You 1.1 스킨에는 아직 반영하지 않았지만, 제 블로그 위의 수신인 부분 (To. 그대에게.)을 우선 고쳐놨습니다. 어떻게 보이나요? 적당한 위치에 보이나요? (예전엔 안보였거든요.) IE 7으로 접속하시는 분들이 알려주시면 고맙겠습니다. ^^
수신인 부분은 div 태그로 영역을 정하고 float:left; 로 띄운 다음 margin-left: 로 적당한 거리만큼 우측으로 보냈는데 파이어폭스와 오페라에서는 원하는 거리 만큼 적당히 떨어졌는데 유독 인터넷 익스플로러 (이하 IE)에서만 엄청나게 멀리 떨어지는 거예요. ㅠ.ㅠ
블로그 제목은 margin-left 값이 얼마 되지 않아 차이가 나도 그리 크지 않아서 내버려뒀는데, 수신인 부분은 영역을 벗어나서 아예 화면에 나타나지 않기 때문에 어쩔 수 없이 !ie를 이용한 IE hack을 썼습니다.
#header1 .blog-receiver {margin-left:330px;}
#header1 .blog-receiver {margin-left:170px !ie;}
예를 들어 이런 식으로 적어주면 IE를 제외한 다른 브라우저는 위의 정의를 따르고, IE만 아래의 정의를 따릅니다. 즉 !ie 를 적어주면 IE만 알아듣는다는 뜻이죠.
#header1 .blog-receiver {margin-left:170px !ie;}
예를 들어 이런 식으로 적어주면 IE를 제외한 다른 브라우저는 위의 정의를 따르고, IE만 아래의 정의를 따릅니다. 즉 !ie 를 적어주면 IE만 알아듣는다는 뜻이죠.
그러다가 IE에 이와 관련된 버그가 있다는 걸 알게 되었습니다. 파이닷넷 (positioniseverything.net)의 글에 의하면 float:left 한 것에 margin-left 값을 주게 되면 IE에서는 margin-left 값의 두 배가 설정된다는 것이죠.
.floatbox {
float: left;
width: 150px;
height: 150px;
margin: 5px 0 5px 100px;
/*This last value applies the 100px left margin */
}
float: left;
width: 150px;
height: 150px;
margin: 5px 0 5px 100px;
/*This last value applies the 100px left margin */
}
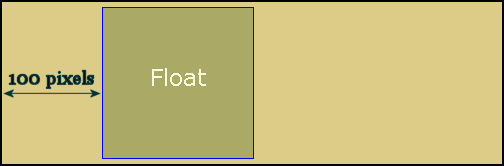
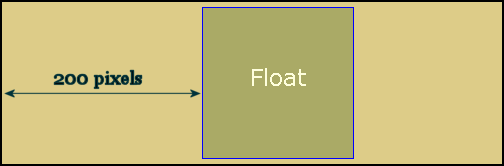
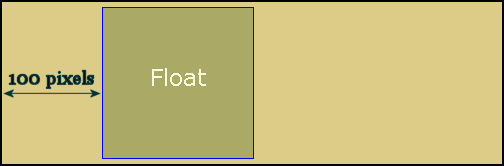
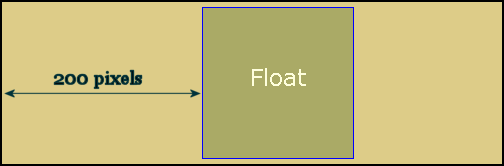
위와 같이 설정되었을 때의 경우를 그림으로 나타내면 다음과 같습니다. 그림 출처는 역시 파이닷넷.

보통의 브라우저에서 margin-left:100px; 인 경우

IE는 두 배가 떨어. 오마이갓!
이런 !@##$@$#@!!# 같은 IE 같으니라고. 그것도 모르고 열심히 삽질했던 거죠. ㅠ.ㅠ
여기서 또 한가지 알아둬야 할 사실은 첫번째로 float된 객체만 이처럼 두 배로 떨어지게 되며, 그 이후에 float된 객체들에는 문제가 없다고 합니다.
해결책은? 다행이 있습니다. float으로 띄우는 객체 (대부분은 div겠죠)가 대부분 display:block;으로 정의되어 있을텐데 이를 display:inline; 으로 정의하면 된다고 합니다. 직접 해보니 아주 잘 됩니다. :)
정리하면 다음과 같습니다.
float:left; 로 띄운 객체에 margin-left 값을 주게 되면 IE에서는 그 값의 두 배만큼 떨어진다.
그럴 때는 해당 객체를 display:inline; 으로 정의해주면 해결된다.
그럴 때는 해당 객체를 display:inline; 으로 정의해주면 해결된다.
IE 7 에서는 이 버그가 고쳐졌을까요? 배포한 Letter To You 1.1 스킨에는 아직 반영하지 않았지만, 제 블로그 위의 수신인 부분 (To. 그대에게.)을 우선 고쳐놨습니다. 어떻게 보이나요? 적당한 위치에 보이나요? (예전엔 안보였거든요.) IE 7으로 접속하시는 분들이 알려주시면 고맙겠습니다. ^^