태터툴즈의 스킨을 제작하는데 아주 유용한 도움을 주는 레퍼런스가 있습니다. 바로 태터툴즈 스킨제작 레퍼런스 입니다. 총 5단계로 잘 설명이 되어 있죠. 이 레퍼런스를 보면서 제가 생각했던 걸 천천히 적어 볼 생각입니다. 초보자의 마음으로. :)
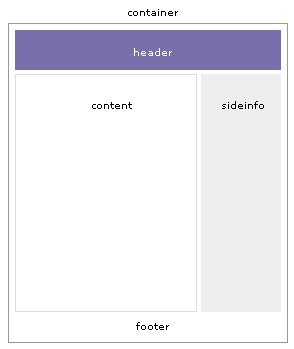
태터툴즈 뿐만 아니라 여러 블로그툴에서 가장 쉽게 볼 수 있는 구조는 바로 중앙의 본문과 그 옆에 각종 정보가 표현되는 형태가 아닐까 합니다. 메인 컨텐츠도 읽을 수 있고 사이트의 현황도 바로 파악할 수 있는 구조라서 그러겠지요. 그리고 위에는 블로그 정보, 아래에는 저작권 등의 정보가 포함되겠죠.
 레퍼런스에서도 바로 이런 구조를 기본으로 삼고 있습니다.
레퍼런스에서도 바로 이런 구조를 기본으로 삼고 있습니다.
자, 그럼 skin.html에 들어갈 코드를 간단하게 적어보겠습니다.
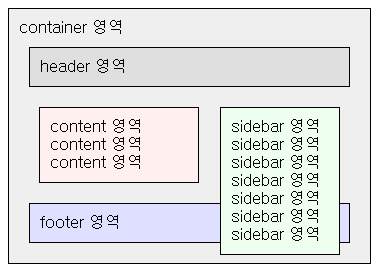
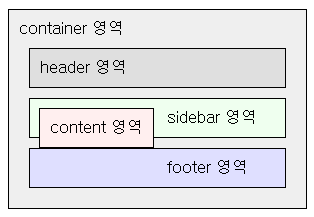
대부분의 스킨이 저 구조를 따르고 있습니다. 제 스킨들도 대부분 그렇죠. 그럼 이렇게 적어주면 위의 그림처럼, 기본형의 형태로 표현이 될까요? 아닙니다. 이런 식으로 표현이 되지요.
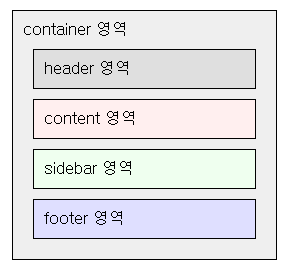
 (실제로는 각 영역을 구분하는 선도 없고, div 끼리 저렇게 공간도 없고 딱 붙어있지요. 이 그림들은 이해를 돕는 방법으로 표현된 것입니다.) div 태그에 스타일 정의가 하나도 되어 있지 않기 때문입니다. div란 division marker 즉, 영역을 구별하는 태그인데, 쉽게 설명하자면 div는 기본적으로 영역을 위, 아래로만 구분하거든요.div의 가로 영역은 화면의 왼쪽 끝에서 오른쪽 끝까지 입니다.
(실제로는 각 영역을 구분하는 선도 없고, div 끼리 저렇게 공간도 없고 딱 붙어있지요. 이 그림들은 이해를 돕는 방법으로 표현된 것입니다.) div 태그에 스타일 정의가 하나도 되어 있지 않기 때문입니다. div란 division marker 즉, 영역을 구별하는 태그인데, 쉽게 설명하자면 div는 기본적으로 영역을 위, 아래로만 구분하거든요.div의 가로 영역은 화면의 왼쪽 끝에서 오른쪽 끝까지 입니다.
그럼 우리가 원하는 레퍼런스에 나오는 스타일을 만들어주기 위해 스타일시트를 만들어야 합니다. 기본 스킨이 style.css 를 이용하니 거기에 정의를 해주면 되겠지요. 꼭 필요한 것만 적어보도록 하겠습니다.
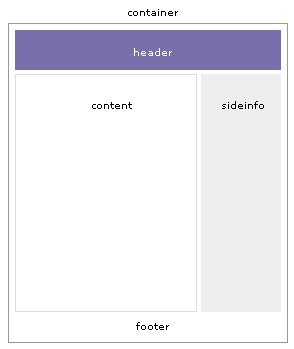
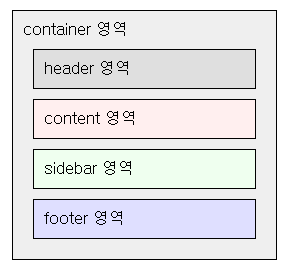
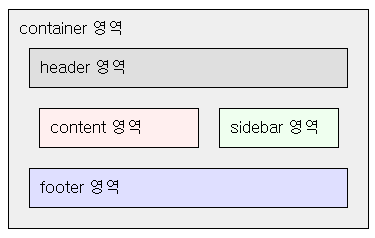
이렇게 적어주면 대충 제일 위의 이미지처럼, container 안에 header가 시작되고, 그 아래 content와 sidebar가 사이좋게 영역을 차지하고, 그 아래 footer가 깔리게 됩니다.
여기서, width, height는 말 그대로 넓이와 높이를 선언해주는 것이죠. 쉽습니다. 쉬운 건 넘어가고 핑크색으로 되어 있는 것만 설명해보죠.
사실 이 글을 읽는 분들은 대체로 table 태그 정도는 알고 계실 겁니다. 그리고, 그 태그가 얼마나 막강한지도 말이죠. rowspan과 colspan까지 사용하면 세상의 모든 바둑판 모양의 레이아웃은 전부 표현할 수 있습니다. 로직 또한 아주 직관적이죠.
그러나, 우리가 이 막강한 table 태그를 사용하지 않고 어렵고 복잡한 것 같아 보이는 div 태그 (span 태그도 비슷해요.)와 css를 사용하는 이유는 위처럼 어떤 면에서는 이게 더 편하고 강력하기 때문이지요.
이런 식으로 하나씩 알게 되면 skin.html를 열어봤을 때 table 태그로 이루어져 있지 않더라도, style.css에 여러가지 선언들이 되어 있더라도 헉- 하는 소리는 나오지 않을 것 같아요. :)
태터툴즈 뿐만 아니라 여러 블로그툴에서 가장 쉽게 볼 수 있는 구조는 바로 중앙의 본문과 그 옆에 각종 정보가 표현되는 형태가 아닐까 합니다. 메인 컨텐츠도 읽을 수 있고 사이트의 현황도 바로 파악할 수 있는 구조라서 그러겠지요. 그리고 위에는 블로그 정보, 아래에는 저작권 등의 정보가 포함되겠죠.

출처는 태터툴즈 스킨제작 레퍼런스 step02
자, 그럼 skin.html에 들어갈 코드를 간단하게 적어보겠습니다.
skin.html
<div id="container">
<div id="header">
<!--
각종 헤더에 들어갈 내용들. 예를 들면 블로그 제목, 메뉴 등이 있겠지요.
-->
</div>
<div id="content">
<!--
실제 내용이 들어갑니다. 기본 포스트들 이외에도 위치로그, 태그, 방명록 등
본문 영역에 표현 될 여러 내용이 모두 이 안에 포함되지요.
-->
</div>
<div id="sidebar">
<!--
사이드바 내용이 들어갑니다. 블로그 설명, 최근글, 댓글, 트랙백, 카운터 등
각종 추가 정보들이 들어갑니다. 위 그림에서는 sideinfo 라는 영역이겠죠.
-->
</div>
<div id="footer">
<!--
저작권 표시라든지 사이트 정보 등을 위한 영역이겠죠.
기본 스킨에는 이곳에 블로그 메뉴가 한 번 더 반복되고 있습니다.
-->
</div>
</div>
<div id="container">
<div id="header">
<!--
각종 헤더에 들어갈 내용들. 예를 들면 블로그 제목, 메뉴 등이 있겠지요.
-->
</div>
<div id="content">
<!--
실제 내용이 들어갑니다. 기본 포스트들 이외에도 위치로그, 태그, 방명록 등
본문 영역에 표현 될 여러 내용이 모두 이 안에 포함되지요.
-->
</div>
<div id="sidebar">
<!--
사이드바 내용이 들어갑니다. 블로그 설명, 최근글, 댓글, 트랙백, 카운터 등
각종 추가 정보들이 들어갑니다. 위 그림에서는 sideinfo 라는 영역이겠죠.
-->
</div>
<div id="footer">
<!--
저작권 표시라든지 사이트 정보 등을 위한 영역이겠죠.
기본 스킨에는 이곳에 블로그 메뉴가 한 번 더 반복되고 있습니다.
-->
</div>
</div>
대부분의 스킨이 저 구조를 따르고 있습니다. 제 스킨들도 대부분 그렇죠. 그럼 이렇게 적어주면 위의 그림처럼, 기본형의 형태로 표현이 될까요? 아닙니다. 이런 식으로 표현이 되지요.

아니, 위와 다르잖아-!
그럼 우리가 원하는 레퍼런스에 나오는 스타일을 만들어주기 위해 스타일시트를 만들어야 합니다. 기본 스킨이 style.css 를 이용하니 거기에 정의를 해주면 되겠지요. 꼭 필요한 것만 적어보도록 하겠습니다.
style.css
#container {
margin:0px auto;
width:800px;
}
#header {
height:200px;
}
#content {
float:left;
width:500px;
}
#sidebar {
float:left;
width:300px;
}
#footer {
clear:both;
height:200px;
}
#container {
margin:0px auto;
width:800px;
}
#header {
height:200px;
}
#content {
float:left;
width:500px;
}
#sidebar {
float:left;
width:300px;
}
#footer {
clear:both;
height:200px;
}
이렇게 적어주면 대충 제일 위의 이미지처럼, container 안에 header가 시작되고, 그 아래 content와 sidebar가 사이좋게 영역을 차지하고, 그 아래 footer가 깔리게 됩니다.
여기서, width, height는 말 그대로 넓이와 높이를 선언해주는 것이죠. 쉽습니다. 쉬운 건 넘어가고 핑크색으로 되어 있는 것만 설명해보죠.
#container의 margin:0px auto;
사실 margin도 여백이라는 뜻이니 쉬운데, 뒤에 붙은 auto가 특이합니다. 결론만 말하면 margin에 auto를 붙이면 가운데 정렬이 됩니다. 화면의 가로폭이 1024px인데 container가 의 가로폭이 800px이고, 좌우 여백을 auto로 맞추려면 가운데 정렬되는 수 밖에 없겠죠.
container가 다른 div를 모두 감싸고 있기 때문에 전체 레이아웃이 가운데 정렬이 됩니다. 만약 좌측 정렬하고 싶으면? auto를 지워주면 됩니다. margin:0px; 이렇게 적어주면 좌측 정렬되겠지요. 모든 html 요소들은 좌측부터 시작하니까요.
사실 margin도 여백이라는 뜻이니 쉬운데, 뒤에 붙은 auto가 특이합니다. 결론만 말하면 margin에 auto를 붙이면 가운데 정렬이 됩니다. 화면의 가로폭이 1024px인데 container가 의 가로폭이 800px이고, 좌우 여백을 auto로 맞추려면 가운데 정렬되는 수 밖에 없겠죠.
container가 다른 div를 모두 감싸고 있기 때문에 전체 레이아웃이 가운데 정렬이 됩니다. 만약 좌측 정렬하고 싶으면? auto를 지워주면 됩니다. margin:0px; 이렇게 적어주면 좌측 정렬되겠지요. 모든 html 요소들은 좌측부터 시작하니까요.
#content의 float:left
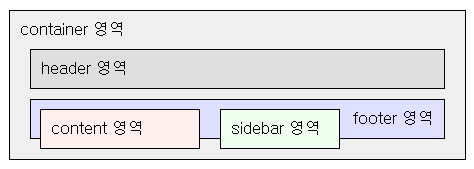
이건 div를 띄워서 좌측에 위치시키라는 뜻입니다. 결과에 입각해 말하자면, 가로폭은 500px이면서 띄워서 왼쪽에 붙이니 여기까지만 적는다면 이런 모양이 되겠지요.
 예, 공중에 떴습니다. 즉 화면에 붙는 공간을 잡아먹지 않고 떴기 때문에 sidebar와 footer가 header 바로 아래에 달라 붙었군요. 그리고, 분명히 content 영역은 sidebar와 footer가 있든 말든 그 위에 떠있습니다.
예, 공중에 떴습니다. 즉 화면에 붙는 공간을 잡아먹지 않고 떴기 때문에 sidebar와 footer가 header 바로 아래에 달라 붙었군요. 그리고, 분명히 content 영역은 sidebar와 footer가 있든 말든 그 위에 떠있습니다.
이건 div를 띄워서 좌측에 위치시키라는 뜻입니다. 결과에 입각해 말하자면, 가로폭은 500px이면서 띄워서 왼쪽에 붙이니 여기까지만 적는다면 이런 모양이 되겠지요.

자, content가 떴습니다.
#sidebar의 float:left
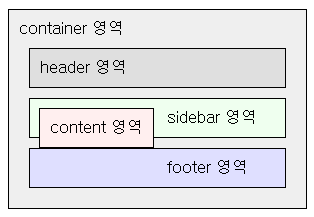
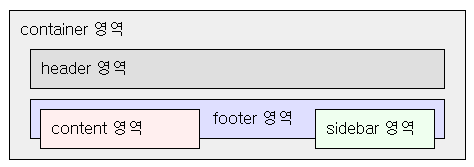
자, 이젠 sidebar 영역도 띄우라고 했군요. float 속성은 서로 같은 속성이 반복될 경우 차근차근 순서대로 달라붙습니다. (float:left가 반복되면 왼쪽에서 오른쪽으로 순서대로 달라붙고, float:right가 반복되면 오른쪽에서 왼쪽으로 달라붙겠죠.) content 영역도 띄웠고, sidebar 영역도 띄운다면… 상상이 되십니까? 맞습니다. 이렇게 되지요.
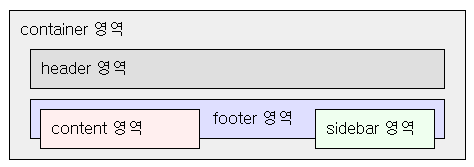
 두 개의 div가 떴기 때문에 footer 영역이 header 영역 바로 아래로 달라붙었습니다.
두 개의 div가 떴기 때문에 footer 영역이 header 영역 바로 아래로 달라붙었습니다.
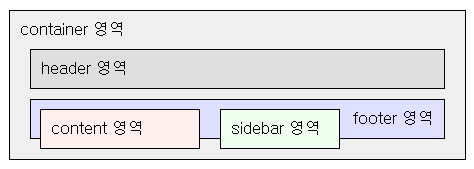
그렇다면 sidebar를 float:right 시키면 어떻게 될까요? 맞습니다. 이렇게 됩니다. 오른쪽에 가서 달라붙게 되지요.

자, 이젠 sidebar 영역도 띄우라고 했군요. float 속성은 서로 같은 속성이 반복될 경우 차근차근 순서대로 달라붙습니다. (float:left가 반복되면 왼쪽에서 오른쪽으로 순서대로 달라붙고, float:right가 반복되면 오른쪽에서 왼쪽으로 달라붙겠죠.) content 영역도 띄웠고, sidebar 영역도 띄운다면… 상상이 되십니까? 맞습니다. 이렇게 되지요.

sidebar도 떴습니다.
그렇다면 sidebar를 float:right 시키면 어떻게 될까요? 맞습니다. 이렇게 됩니다. 오른쪽에 가서 달라붙게 되지요.

뜨긴 뜨는데, 오른쪽에 달라붙겠지요.
#footer의 clear:both
그런데, 이래선 곤란합니다. content와 sidebar는 사이좋게 옆으로 붙어서 좋은데, footer가 그 아래로 겹쳐서 표현되면 안되겠지요. (물론 어떤 레이아웃들은 의도적으로 겹쳐 놓지만 이 경우는 각자 보이는 게 목표니까요.) 그래서, footer 영역이 자리잡을 위치를 초기화시켜줍니다.
clear:left; 는 위에 float:left 한 게 있다면 그 영역을 존중(^^)해주고 겹치지 않게 그 아래에 표시하라는 뜻입니다. clear:right; 는 float:right 한 것의 영역을 존중(^^)해주라는 뜻이겠지요.
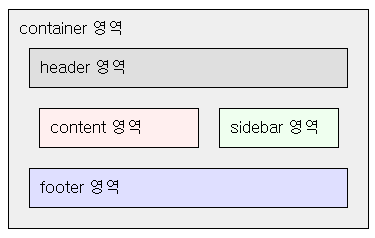
clear:both는 float:left 든 float:right든지 상관없이 모두 존중하라는 뜻입니다. 따라서, 이렇게 표현이 됩니다.

그런데, 이래선 곤란합니다. content와 sidebar는 사이좋게 옆으로 붙어서 좋은데, footer가 그 아래로 겹쳐서 표현되면 안되겠지요. (물론 어떤 레이아웃들은 의도적으로 겹쳐 놓지만 이 경우는 각자 보이는 게 목표니까요.) 그래서, footer 영역이 자리잡을 위치를 초기화시켜줍니다.
clear:left; 는 위에 float:left 한 게 있다면 그 영역을 존중(^^)해주고 겹치지 않게 그 아래에 표시하라는 뜻입니다. clear:right; 는 float:right 한 것의 영역을 존중(^^)해주라는 뜻이겠지요.
clear:both는 float:left 든 float:right든지 상관없이 모두 존중하라는 뜻입니다. 따라서, 이렇게 표현이 됩니다.

footer가 겹치지 않고 착하게 아래로 내려옵니다.
사실 이 글을 읽는 분들은 대체로 table 태그 정도는 알고 계실 겁니다. 그리고, 그 태그가 얼마나 막강한지도 말이죠. rowspan과 colspan까지 사용하면 세상의 모든 바둑판 모양의 레이아웃은 전부 표현할 수 있습니다. 로직 또한 아주 직관적이죠.
그러나, 우리가 이 막강한 table 태그를 사용하지 않고 어렵고 복잡한 것 같아 보이는 div 태그 (span 태그도 비슷해요.)와 css를 사용하는 이유는 위처럼 어떤 면에서는 이게 더 편하고 강력하기 때문이지요.
이런 식으로 하나씩 알게 되면 skin.html를 열어봤을 때 table 태그로 이루어져 있지 않더라도, style.css에 여러가지 선언들이 되어 있더라도 헉- 하는 소리는 나오지 않을 것 같아요. :)