이번에 Formal Boxes 1.1을 작업하다가 생긴 문제입니다. (사실은 그 이전에 Letter To You 1.1을 작업할 때도 같은 문제가 있었지요.)
왜 그 거창한 이유 있잖아요 - 시맨틱 & 디자인 뭐 그런 것들도 그런 거지만 단지 관리를 편하게 하기 위해 (^^) 본문 컨텐츠 영역과 사이드바를 div로 구성하고 css에 float:left; 해서 띄웠는데 유독 IE에서만 이상하게 보이는 에러가 생긴 겁니다.

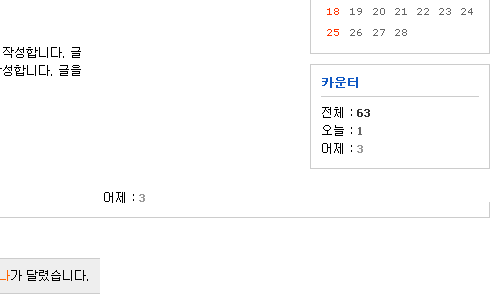
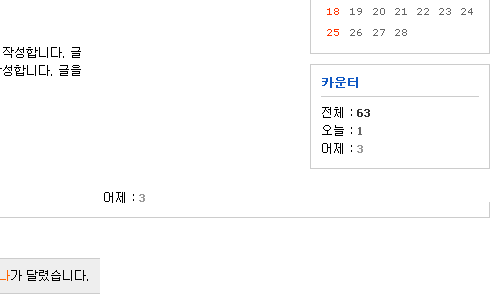
어제 : 3 부분이 아래에 다시 반복되는 거 보이시죠? float:left 로 순서대로 붙여놓은 div들 중에서 제일 오른쪽에 붙인 div 의 마지막 문자열이 저런 식으로 넘치는 겁니다. 제가 특별히 뭘 잘 못 쓴 태그가 있나 싶어서 여러가지 테스트를 해봤는데 찾을 수 없었습니다.
아, 그리고 제가 확인한 바로는 IE에서만 저렇게 보이고요. 파이어폭스와 오페라에서는 저런 현상이 없었습니다.
혹시 비슷한 경험을 하신 분들 계시나요? 저게 해결되어야 앞으로도 좀 마음 편하게, 찜찜하지 않은 마음으로 작업을 할텐데 참 답답합니다;;;
왜 그 거창한 이유 있잖아요 - 시맨틱 & 디자인 뭐 그런 것들도 그런 거지만 단지 관리를 편하게 하기 위해 (^^) 본문 컨텐츠 영역과 사이드바를 div로 구성하고 css에 float:left; 해서 띄웠는데 유독 IE에서만 이상하게 보이는 에러가 생긴 겁니다.

IE에서 이상하게 보입니다.
어제 : 3 부분이 아래에 다시 반복되는 거 보이시죠? float:left 로 순서대로 붙여놓은 div들 중에서 제일 오른쪽에 붙인 div 의 마지막 문자열이 저런 식으로 넘치는 겁니다. 제가 특별히 뭘 잘 못 쓴 태그가 있나 싶어서 여러가지 테스트를 해봤는데 찾을 수 없었습니다.
아, 그리고 제가 확인한 바로는 IE에서만 저렇게 보이고요. 파이어폭스와 오페라에서는 저런 현상이 없었습니다.
혹시 비슷한 경험을 하신 분들 계시나요? 저게 해결되어야 앞으로도 좀 마음 편하게, 찜찜하지 않은 마음으로 작업을 할텐데 참 답답합니다;;;
